ASP.NET Label Elemanı ve Kullanımı 1035710357 okunma
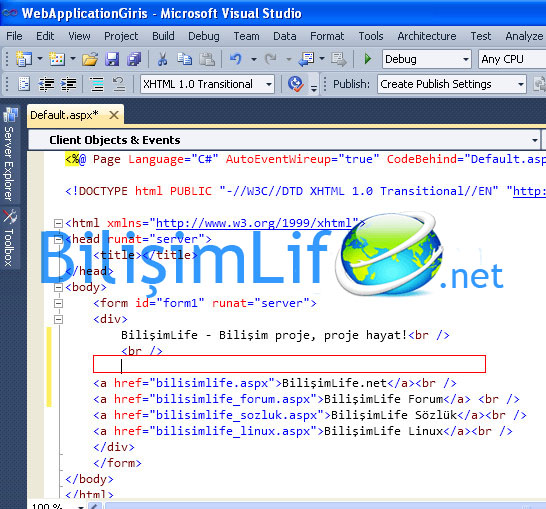
Bir web sayfasına herhangi bir şey yazdırmak istiyorsak bunu HTML kodları arasında yazabiliyorduk. Ancak bu sabit bir yazı oluyordu. Yani kodlardan herhangi bir müdahale olmadığı zaman yazı değişmezdi. Peki ya dinamik olarak güncellenebilen yazıyı nasıl yazdırabiliriz? Işte burada devreye Visual Studio’da bulunan html form elemanı olan label (leybıl) imdada yetişir.
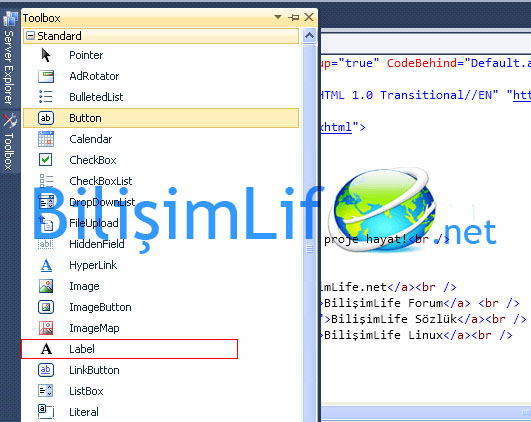
Default.aspx sayfamıza bir label elemanı eklemek istiyorsak sol taraftaki toolbox’a gelin, standart sekmesi altında label bulunuyor.
Label’ı sayfamıza eklemek için iki yer bulunuyor. Iki farklı şekilde de label ekleyebiliriz. Yani hem code modunda hem de design modunda ekleyebiliyoruz. Design modundayken birkaç kez paragraf bırakın, label elemanını alın ve istediğiniz alana sürekleyin, bırakın. Ya da code tarafına geçin, boşluk bırakın (boşluk bıraktığınızda html olarak <br> kodları yazar), label elemanını oraya sürükleyin.
Bütün html form elemanları bu şekilde eklenebilir.
Öncelikle code tarafındayken birkaç boşluk bırakalım.

Toolbox’a tıklayıp, Standard sekmesi altındaki label elemanına gelelim.

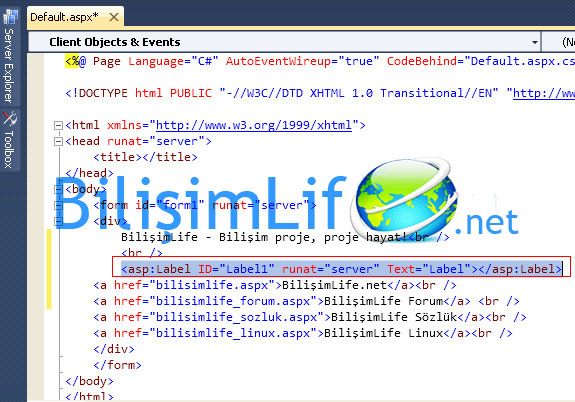
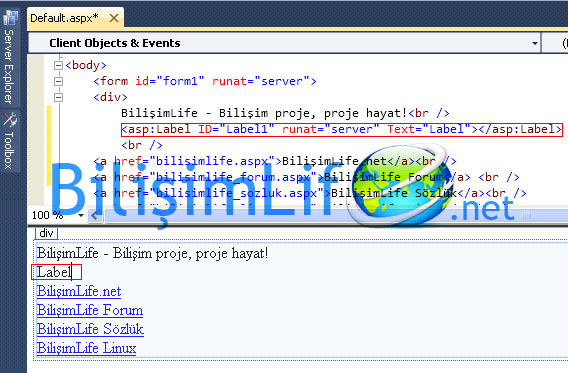
Ardından bu label elemanını boşluk bıraktığımız yere sürükleyip bırakalım.

Eklediğimizde şöyle bir kod yazıyor:
<asp:label ID=”Label1” runat=”server” Text=”Label”></asp:label>
Yukarıdaki kodu şöyle açıklayayım.
<asp:label> bir etikettir. ASP.NET üzerinde label etiketi açmışız.
Burada önemli olan label elemanının üç özelliğidir. Bunlar: id, runat ve text.
ID: Bir web sayfasında birden çok label kullanabiliriz. Her label elemanının id’si yani tanımlanan bir ismi vardır. Ilk eklenildiğinde label1 olarak durur. Her form elemanı farklı id’ler alır. Sayfamıza selam yazdırmak istiyorsak label id’mizi “LblBilgilendirme” şeklinde yazabiliriz. Böylelikle daha anlaşılır olacaktır.
Code Behind tarafından eklediğimiz label elemanını id’si ile çağırırız. Yani LblBilgilendirme yazınca karşımıza gelecektir. Peki neden LblBilgilendirme? Her html form elemanının id’sini aklınızda tutmak eziyet gibi geliyor. Bunun için eklediğiniz elemanın kısaltılışı ve kullanma amacınızı özetleyen bir id girin ki bu size daha kolaylık sağlasın. Sayfada birden çok label olduğunda ben Lbl yazdığım zaman Visual Studio’nun Autocompletion (otomatk tamamlama) özelliği devreye girerek Lbl ile başlayan nesneleri bana listeleyecektir.
Runat: Run at, çalışan alanı belirtir. Örneğin HTML bir istemci (client) taraflıdır. Label elemanını C# ile yönetmek istediğimde bu bilgiyi sunucuya bildirmemiz gerekiyor. Bunun için değeri “server” dır.
Text: Web sayfamız çalıştığında sayfamızda sabit bir yazının yazmasını istiyorsak bu alanı kullanırız. Ancak çoğu zaman bu istenmediği için boş bırakılır ve Code Behind tarafından yönlendirilir.

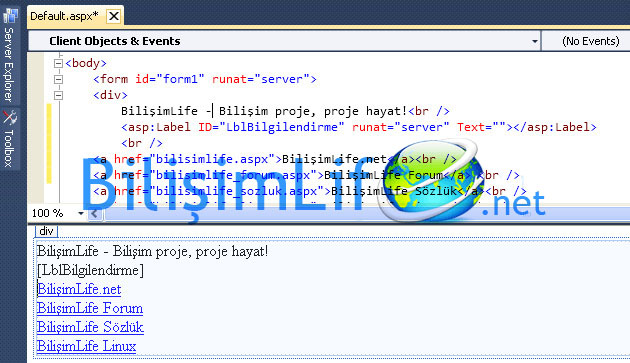
Şimdi bu bilgilere göre label elemanımızı düzeltelim.

Yukarıdaki resimde örnek bir label elemanının bilgileri bulunuyor. Sizler de kullanacağınız amaca göre düzenlemeler yaparsanız bu sizin için daha avantajlı olacaktır.
Bir sonraki makalemizde TextBox ekleyeceğiz. Bu form ile daha iyi elemanları kavrayacağız.
Recep ŞERIT

BİR YORUM YAZIN