ASP.NET DropDownList Elemanı ve Kullanımı 1067010670 okunma
Ziyaretçilerimizin bazı özellikleri için DropDownList kullanılır. Hangi şehirde oturduğunu sorabiliriz. Açılır liste kutusu oluşturarak (DropDownList) istediğimiz illeri listelettirebiliriz. Bu eleman genellikle ziyaretçilere şehir listelettirmek için kullanılır ancak farklı kullanım amacı da bulunur.
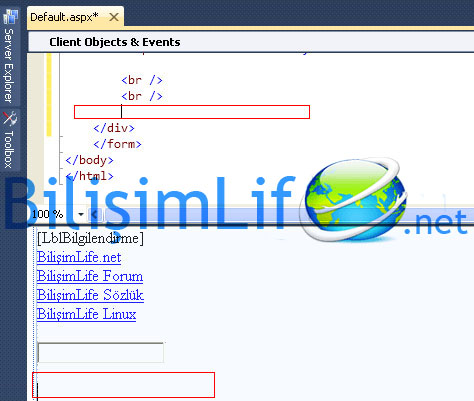
Bu elemanı eklemek için code modunda ya da design modunda bir boşluk bırakıyoruz. Split modunda olursanız her ikisini de görebileceğinizden bu modda çalışmanızı tavsiye ederim.

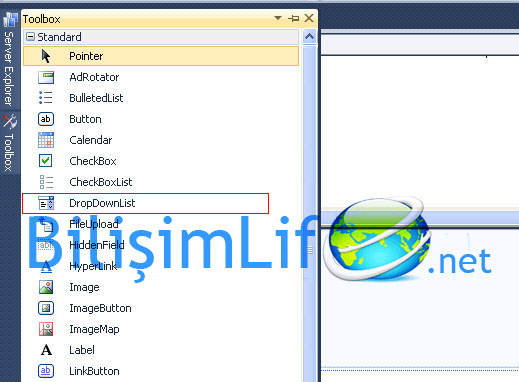
Sol tarafta bulunan ToolBox’ta Standard sekmesi altında DropDownList’i buluyoruz.

Boşluk bıraktığımız yere sürükle bırak yapıyoruz veya üzerine çift tıkladığınızda da fare imlecinin olduğu yere kendisini aktaracaktır.

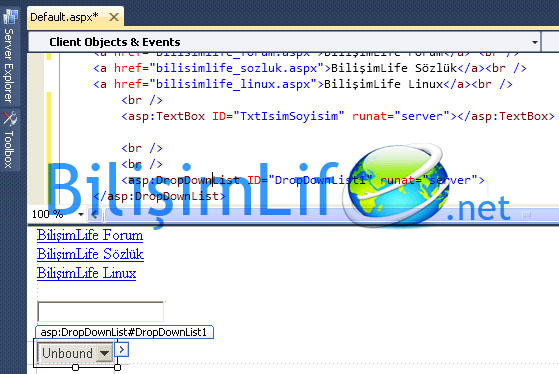
Bıraktığımızda aşağıdaki kod satırı karşımıza gelir:
<asp:DropDownList ID=”DropDownList1” runat=”Server”></asp:DropDownList>
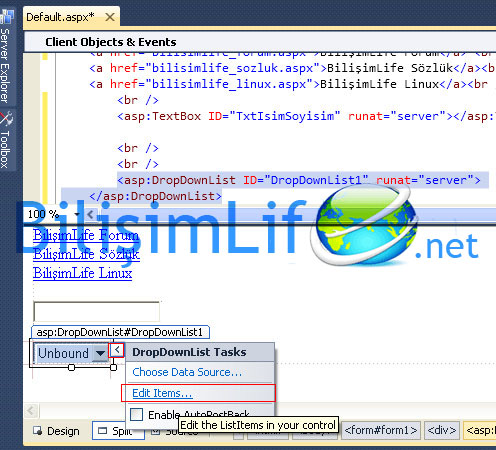
Split modundayken baktığımızda kod tarafında yukarıdaki kodu, tasarım modunda ise bir nesne görüyoruz. Bu bir listelettirme nesnesidir. Yani bir şeyleri listelettirmemiz gerekiyor. Şehir listelettirdiğimizi varsayalım. Bunun için Design modundan eklemiş olduğumuz DropDownList’in üzerine tıklayın. Tıkladığımızda sağa doğru çıkan bir ok göreceğiz.
O oka tıklayıp Edit Items diyelim.

Karşımıza ListItem Collection Editor penceresi çıktı. Pencerenin sağında ve solunda ayrı nitelikler var. Sol taraftaki yerde Members yani üyeler, sağ taraftaki yerde ise properties yani özellikler var. Bizim burada bir members ekleyip sağ taraftan da özelliğini belirlememiz gerekir.
Herhangi bir şey eklemek için Add butonuna tıklıyoruz.

Add butonuna basınca varsayılan olarak 0 numaralı ListItem isimli bir nesne geldi. Sağ tarafta ise özellikleri bulunuyor.
Özelliklerini biraz inceleyelim.
Enabled: Seçilebilir, etkindir manasına gelir. True (doğru) olması aktif, false (yanlış) olması pasif olması manasına gelir.
Selected: Seçili olandır. True olursa otomatik olarak seçili gelir.
Text: Ekranda gözüken metin kısmıdır. Trabzon gibi.
Value: Değer özelliğidir. Şöyle diyelim, Text kısmını Trabzon seçtiğimde ismi değil de plakasının da gelmesini isteyebilirim. Bunun için value değerini 61 olarak tanımlayabilirim. Genellikle text ile aynı değeri alır.

Trabzon ilini örnek olarak giriyorum.

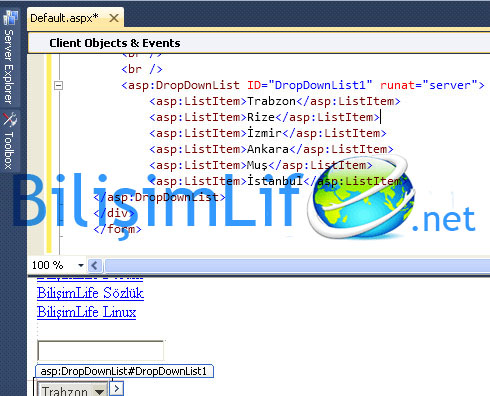
Örnek olarak başka iller de giriyorum.

Işim bittikten sonra OK dedikten sonra code modundaki kodlara bakıyorum. Eklediğimiz nesneleri görürüz.

Bu form da ziyaretçilerimize sunduğumuz ayrı bir özellik olarak eklenebilir.
Diğer makalemizde CheckBox’ı göreceğiz.
Recep ŞERIT

BİR YORUM YAZIN