ASP.NET CheckBox Elemanı ve Kullanımı 68156815 okunma
Ziyaretçilerimizin istediği bazı özellikler vardır. Üye girişi yaparken “beni hatırla” özelliği, üye olurken “…. istiyorum” gibi seçenekler vardır. Tek kutulu, kutucuğu işaretlediğinde aktif olan özelliktir bu. CheckBox, kontrol kutusu manasına gelir. Bu özellikleri yerine getiren basit bir formdur.
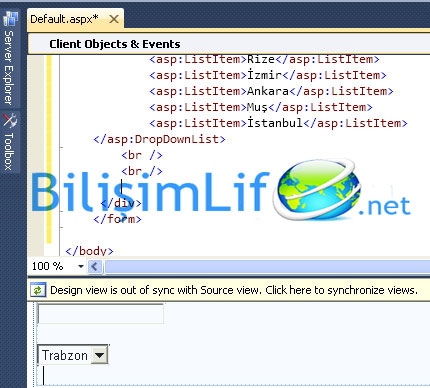
CheckBox eklemek için Code modunda ya da design modunda bir boşluk bırakalım. Bir diğer makalede DropDownList eklemiştik. Bu nesnenin altında boşluk bırakalım.

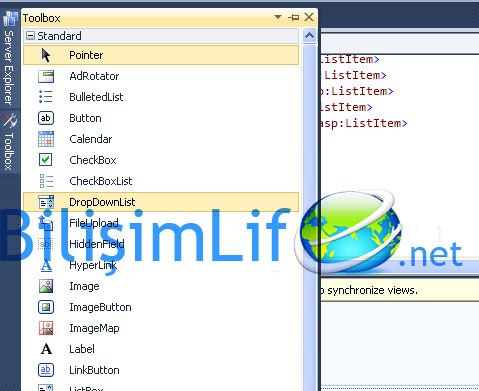
Sol taraftan ToolBox’a tıklayalım. Buradan Standard sekmesi altından CheckBox’ın üzerine gelelim.

Bu formu boşluk bıraktığımıza yere sürükle bırak yapalım.

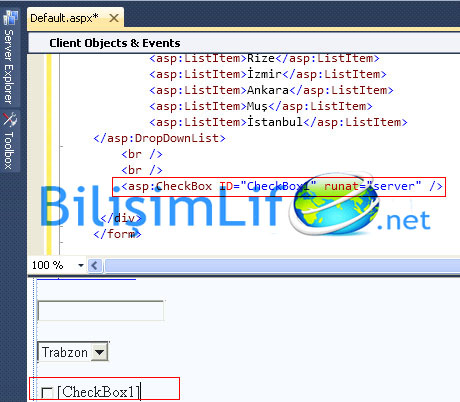
Aşağıdaki gibi bir kod yazacaktır:
<asp:CheckBox ID=”CheckBox1” runat=”Server”></asp:CheckBox>
ID’sini değiştirip Code Behind tarafında hatırlayacağımız şekilde çağırabileceğimiz bir id yzalım. Chk ile başlamasını tavsiye ederim. Amacımıza göre kullanım ismi yazalım. Onay maili almak istiyorsa kullanıcı, CheckBox id’sini ChkOnay yapabiliriz.
Runat’in çalıştığı kısmı belirttiğini (server’da) söylemiştik. Ancak burada eksik bir şey var. Eğer CheckBox’ımıza yazı yazdırmak istiyorsak bunu text özelliğinden yararlanarak yapmam gerekir. Kodlarda varsayılan olarak gelmediğine göre bu özelliği ben koyacağım demektir.
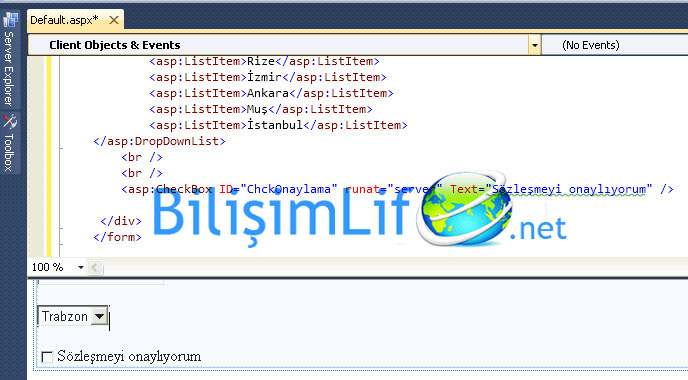
Runat=”Server” kodunun yanına text=”” şeklinde bir kod yazalım. Tırnaklar içerisine ise yazmasını istediğimiz yazıyı yazalım. Örnek olarak: …. Text=”Sözleşmeyi onaylıyorum.”

Böylece amacımıza göre CheckBox elemanını eklemiş olduk.
Diğer makalemizde RadioButton’u göreceğiz.
Recep ŞERIT

BİR YORUM YAZIN