ASP.NET Range Validator Nesnesi ve Kullanımı 51685168 okunma
Validator, kelime manası doğrulama; range kelime manası ise aralıktır. Şöyle düşünelim, bir web sayfası yaptık. Ancak buraya 18 yaşından küçükler kayıt olamaz diyelim. Belirli bir yaş aralığı koymanız gerekmekte. Bunu nasıl belirleyeceksiniz? Işte burada devreye Range Validator giriyor.
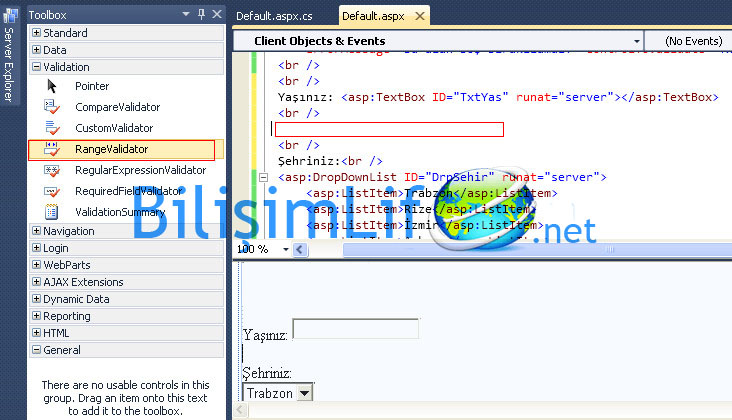
Nesnenin kullanımına örnek için bir adet TextBox ekleyelim. TextBox’ın id’si TxtYas olsun. Ardından bu TextBox’ımızın altına bir satır boşluk bırakalım.
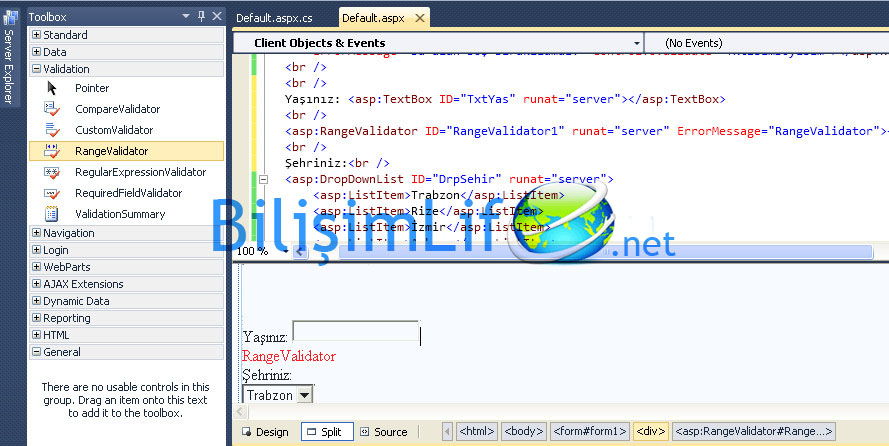
Sol taraftaki ToolBox’a tıklayalım. Burada Validator sekmesi altında Range Validator’ı eklediğimix TextBox’ın altına sürükle bırak yapalım.


Eklediğimiz Range Validator nesnesine tasarım modundayken üzerinde sağ tuş yapalım ve properties’e tıklayalım.

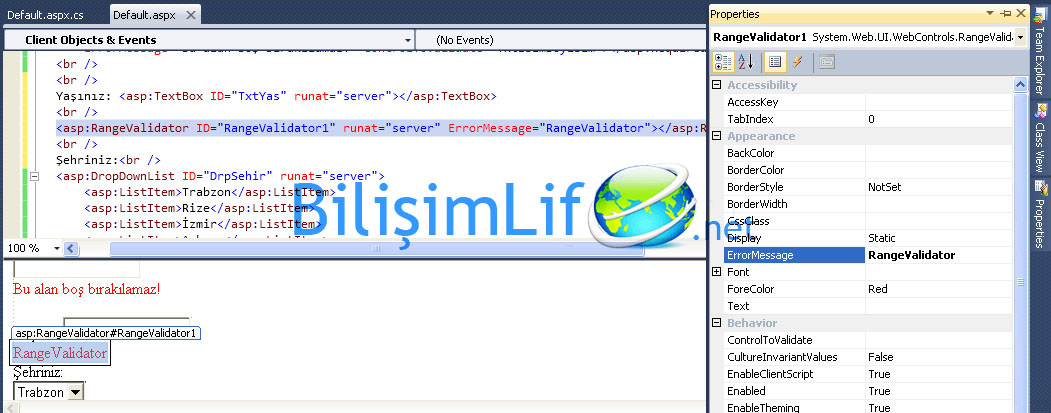
Şimdi nesnemizi özelleştirelim.
Properties penceremizde aşağıdaki adımları yapalım.
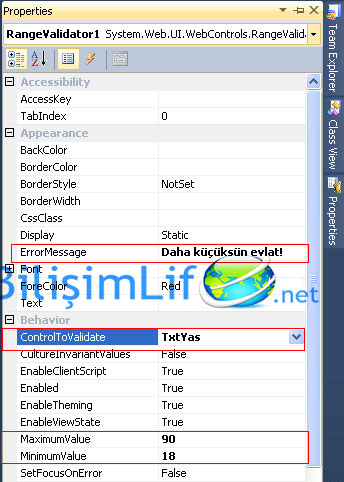
Behavior sekmesi altındaki ControlToValidation sekmesinde eklediğimiz TextBox’ın id’sini seçelim. Ardından aynı sekme altında bulunan MaximumValue ve MinimumValue’ye değerler verelim. MinimumValue’ye değer olarak 18, MaximumValue’ye değer olarak dilediğinizi verebilirsiniz. Belirli bir yaş aralığının olması yeterlidir.
Appearance sekmesi altında Error Message’ye gelin, burada bu forma girilen değer MinimumValue’nin altındaysa (yani 18’in altındaysa) ne hata vereceğini yazın.

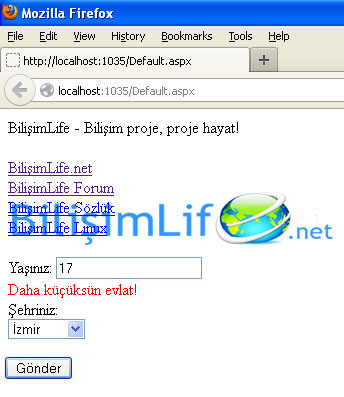
Ayarlamaları yaptıktan sonra projeyi F5’ basarak çalıştırın. Yaşımı gireceğim kutucuğa MinimumValue’ye girdiğim değerin altında bir değer girelim, bakalım işe yarıyor mu.

Gerçekten de işe yaradı. Bu yöntem üye bilgileri formu hazırlarken işimizi görecektir.
Recep ŞERIT

BİR YORUM YAZIN