Try, Catch, Finally Blokları 46884688 okunma
Hatasız kul olur mu? Microsoft bile bizlere düşünmüş, kaç GB’lık programa, Visual Studio’ya debugging özelliği koymuş. Bir hata yaptığımızda bu web tarayıcımızda “Server Error in ‘/’ Application.” şeklinde gözükür ve hata yaptığımız kaynak dosyayı, satırı, açıklaması gibi özellikleri apaçık gösterir.
Biz böyle hatalar kullanıcının gözünde bizlere düşürebilir, bunların yerine “hata oluştu, ilgileniyoruz” gibi mesaj vererek kullanıcıyı biraz rahatlatabiliriz. Bu mesajları Try, Catch, Finally bloklarında verebiliriz. Bu bloklar hataları örtmemizi sağlar. Kısacası hataları ayıklar.
Bu blokları anlamak amacıyla Visual Studio’da Web Application projesi başlatalım. Hazırda bir projeniz varsa onu da başlatabilirsiniz. Örnek ile ben bu makalemde üyeleri repeater nesnesi ile listelettireceğim.
Formun yanlış çalışmasını sağlayacağım. Bu konuyu daha iyi anlamamızı sağlayacaktır.
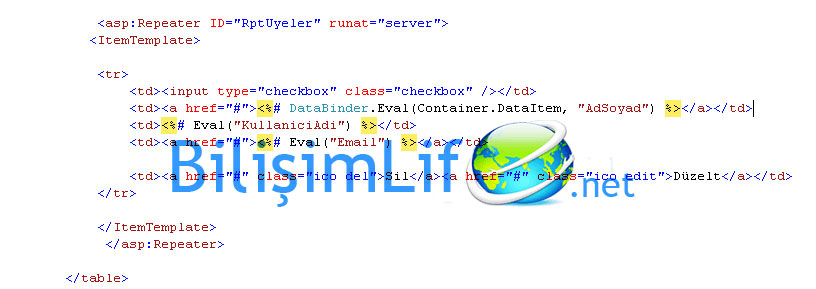
Aşağıdaki resme dikkatli bakın. Repeater ile veri listelettireceğim için sütun isimlerini tabloya yazdım. “AdSoyad”, “KullaniciAdi”, “Email” benim veritabanımdaki üyeler tablomda bulunan üç sütundur.

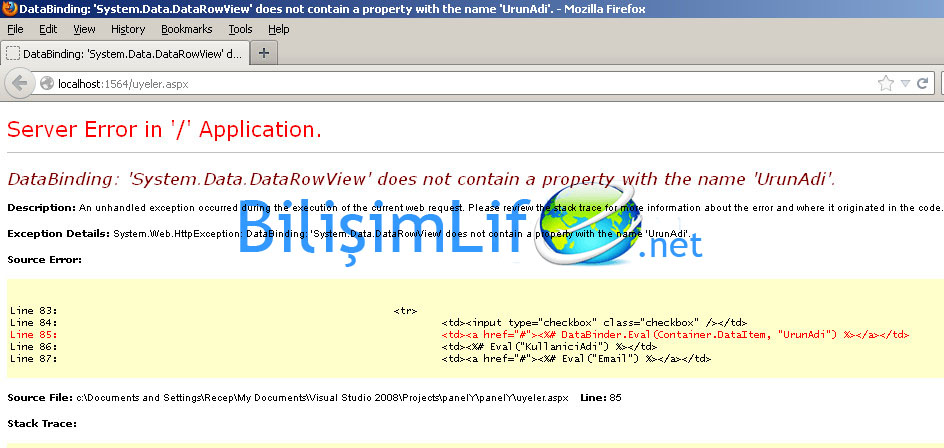
Bu form normal olarak çalışıyor. Peki ben burada bir sütun ismini yanlış yazarsam ne olur? Tabi ki hata ekranıyla karşılaşırız, Visual Studio’nun debugging özelliği etkinleşir.
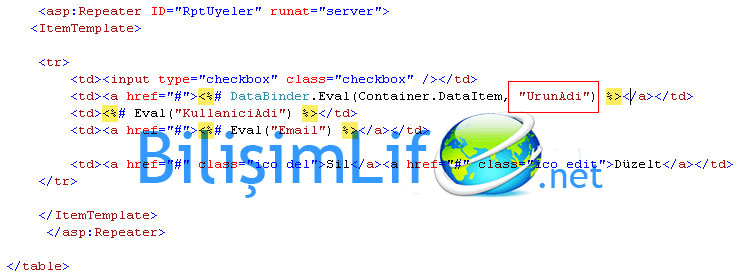
AdSoyad yerine ürünler tablosundaki UrunAdi sütununu yazıyorum.

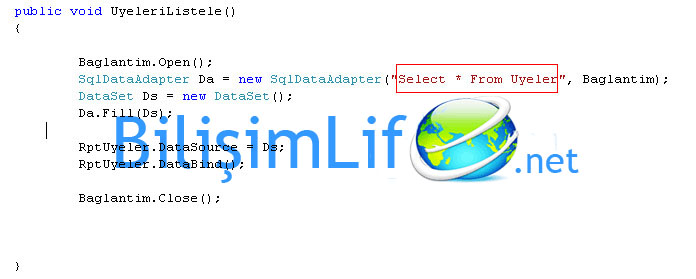
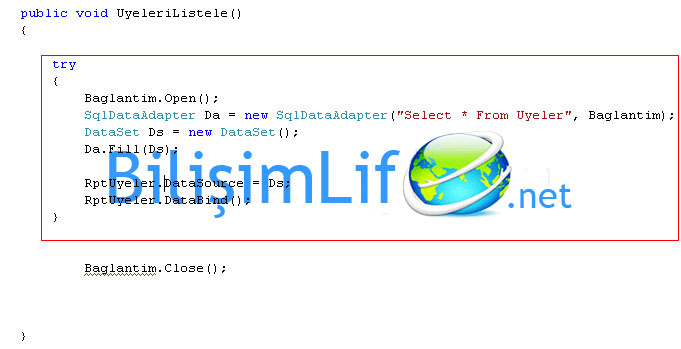
Şimdi Code Behind tarafına gelelim (sağ tuş, code view). Buradaki kodlarıma bakalım.
UyeleriListele() fonksiyonum altında bir SQL sorgusu çalıştırmışım. Sorguda üyeler tablosunu listele demişim. Mantıken baktığımızda bu sorgu üyeler tablosundaki tüm sütunları çekecektir, ancak makalemizdeki ilk resimde bulunan sütunları ekrana yazdıracaktır. Lakin ben bir sütun ismini yanlış yazmıştım, haliyle bana hata vermesi gerekiyor.

Bu haliyle projemizi F5’e basarak çalıştıralım. Hata verecektir.

Bu amatörce işi profesyonelleştirmek için ilk önce Try bloğu oluşturacağız.
Try, Ingilizce’de denemek manasına gelir. Yani bir kod denemesi yapacağımızda kodlar bu bloğa yazılır.Blok şu şekildedir:
Try
{
}
Öncelikle, yazdığımız bu kodları Try bloğunun içerisine aktaralım.
Not: Baglantim.Close(); komutunun dışarıda bırakmamın sebebi finally bloğudur. Bu bloğa gelince açıklık getireceğim.

Denemek istediğimiz kodları Try bloğuna aktardıktan sonra diğer adım olarak Catch bloğuna geldik.
Catch, Ingilizce’de yakalamak manasına gelir. Yani Try bloğu içerisindeki denemek istediğimiz kodlarda bir problem olduğunda, hata bu bloğa aktarılır. Bu blokta da hata için ayrı kod yazılır.
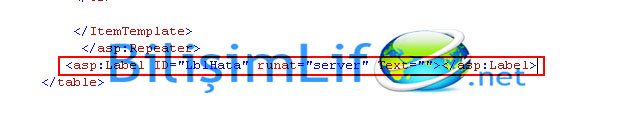
Catch bloğunu denemek için sayfamıza bir label ekleyelim. Label’ın ID’sini LblHata yapalım. Sayfamızın neresine koymak isterseniz koyun, fark etmez.

Şimdi sıra geldi Catch bloğuna kodları yazmaya. Codebehind tarafına geçiyoruz. Burada catch bloğunu try bloğunun altına oluşturuyoruz. Blok aynı şekilde şöyle oluşturuluyor:
Catch
{
}
Kodları bloğun içerisine yazacağız. Zaten yazacağımız tek satır hata mesajını göstermek için bir kod olacak. O da şöyle:
LblHata.Text=”Hata oluştu.”;

Projemizi bu şekilde de çalıştırabiliriz. Ancak finally bloğunu da bilsek iyi olur.
Finally, sonunda manasına gelir. Yani try ile denedik, catch ile varsa bir hata yakaladık, artık işin sonunda bu çağırdığım connection stringleri, yani bağlantıları kapatma işlemine geldik. Bizler bunu try içerisine de yazabilirdik. Ancak işlemler karışmaması için finally bloğu bizlere yardımcı oluyor.
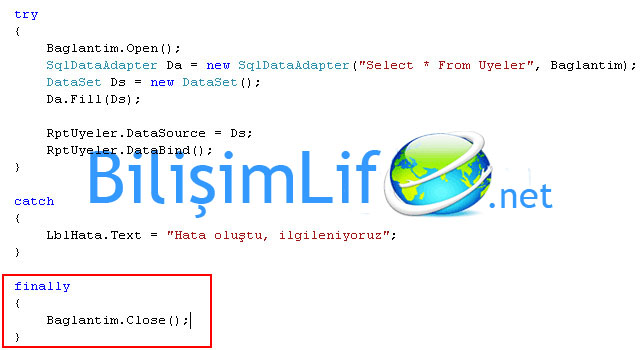
Finally bloğu diğerleri gibi yazılır:
finally
{
}
Kod bloğun içerisine yazılır.
Baglantim.Close(); komutunu finally bloğunun içerisine yazıyorum.

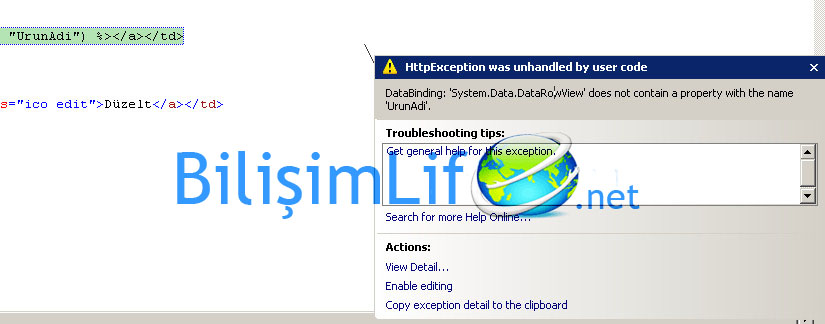
Şimdi projemizi çalıştıralım. Genellikle sütun adı gibi yanlışlarda Visual Studio’nun debuggin özelliği etkinleşir. Bu özelliği bizlere hatayı belirtebilir. Sütun ismini yanlış yazdığım için projeyi çalıştırdığımda aşağıdaki gibi bir uyarı ile karşılaşıyorum.

Böyle bir uyarı geldiğin projeyi durdurun ve çalıştırılan web sayfasına dönün. Proje durdurulunca Visual Studio’nun debuggin özelliği durmuş oluyor, sonra da devreye catch bloğumuz giriyor. Bakın tekrar sayfaya döndüğümüzde nasıl bir hata ile karşılaşıyoruz.

Böylelikle try, catch ve finally bloklarıyla hata ayıklamış olduk.
Unutmamalıyız ki profesyonellik ayrıcalıktır.
Recep ŞERIT

BİR YORUM YAZIN