ASP.NET'te Bilgileri Post Ettirmek 44454445 okunma
Post etmek, kullanıcı arayüzüne bilgileri göndermek manasında kullanılır. Öyle butonlar oluyor ki butona tıkladığımızda bilgileniyoruz. Şimdi bir buton oluşturalım ve butona tıkladığımızda bizi bilgilendirsin.
Bunun için iki form elemanı gerekiyor. Birincisi button, diğeri ise label. Butona tıkladığımızda label elemanındaki mesajı kullanıcı arayüzüne aktaracağız. Bu işleme post ettirmek diyoruz.
Örneğin bir sayfamız olsun, butona bastığımızda bu sayfanın özelliğini belirtsin.
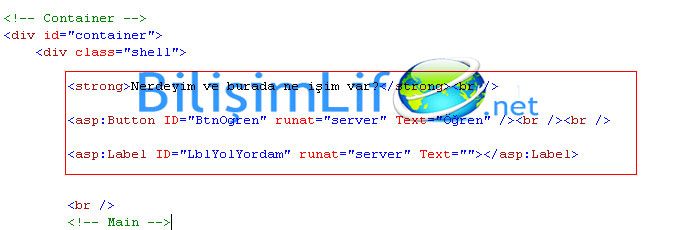
Bir adet label ekleyelim ve ID’sini LblYolYordam yapalım. Button ekleyelim ve ID’sini BtnOgren yapalım. Tıpki aşağıdaki gibi.

Kod tarafında yukarıdaki gibi gözüküyor. Tasarım kısmından bakalım.
Tasarım kısmından da eklediğimiz elemanların sayfamızın neresinde olduğunu daha iyi görüyoruz.
Şimdi eklediğimiz butona çift tıklayalım ve button_click olayına (butona işlev vermek) geçelim. Yani bizim amacımız Öğren butonuna basıldığında bana metni göstermekse, kodları da gönder butonuna yazmalıyım.

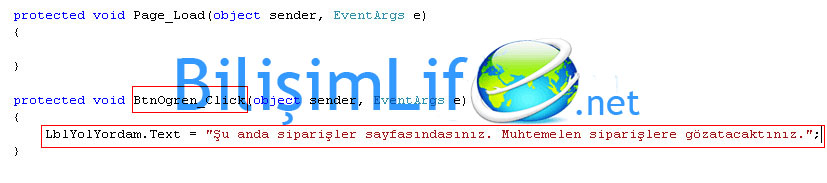
Yazdığımız kod bloğuna dikkat edelim. Farkındaysanız page_load kısmında değil, BtnOgren_Click bloğundayız. Yani doğru yerdeyiz.
Kod olarak şunu yazacağız:
LblYolYordam.Text = “mesajınız.”;
Örnek olarak aşağıdaki gibi yapıyorum. Bu işlem bittikten sonra projeyi çalıştırın.

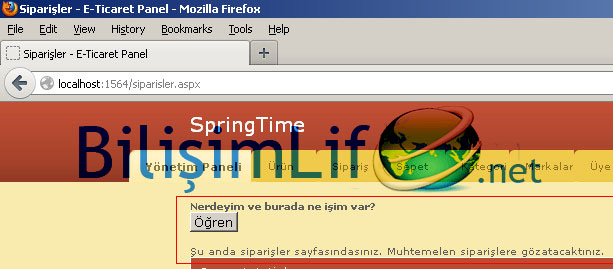
Proje çalıştığında sayfadaki öğren butonuna bastığımızda yazdığımız mesajın post olduğunu göreceksiniz.

Tıpkı yazdığım metin değeri gibi label’da gözüktü. Post işlemi tamamlanmış oldu. Eğer butona farklı işlevler eklemek isterseniz tekrardan code behind tarafına gelip buton bloğuna eklemeler yapabilirsiniz. Farklı form elemanları deneyebilirsiniz.
Küçük bir hatırlatmadan fayda görüyorum.
Örneğin ben textbox’a yaşımı yazdırmak isteyeyim. Bunun için aynı mantıkla şöyle bir kod gireyim:
LblYas.Text=TxtYas.Text;
Yukarıdaki kod çalışmayacaktır. Çünkü girilen değer sayısal, metne çevirmedim. Bunun için kodu böyle düzeltmeliyim:
LblYas.Text=TxtYas.ToString();
Bunun gibi etmenlere dikkat edilmelidir.
Recep ŞERIT

BİR YORUM YAZIN