ASP.NET Web User Control Kullanımı 1079110791 okunma
ASP.NET’in bizlere sunmuş olduğu teknolojileri saymakla bitiremeyiz. Bunlardan bir tanesi de Web User Control. Şöyle bir şey düşünün, web sitenizde bir çok sayfa var. Sayfaların her birisinin de elbet bir düzeni var. Sayfayı kısımlara ayırın. Sayfanın üst tarafı, sağ tarafı, sol tarafı, alt tarafı, orta tarafı vb. gibi. Hepsini sırasıyla düzenlediniz. Ancak sayfanın bu kısımlarından birini düzeltmek istediğinizi düşünürsek, bütün sayfalarda aynı işlemi uygulamak zorunda kalacağız. Bu gerçekten zahmetli ve ciddi bir zaman problemi demektir.
Web User Control sayesinde bu dertten kurtuluyoruz. Sayfayı kısımlara ayırıp (örneğin alt kısımı ele alın), istediğiniz kısımı web user control sayfası olarak ekliyoruz. Bu eklediğimiz sayfayı web projemizdeki istediğiniz sayfaya aktarıyoruz. Ardından sitenizdeki bir değişiklik olduğu zaman bütün sayfalarda değil, web user control sayfasında değişiklik yapınca aktarılan sayfalarda da değişiklik olduğunu fark edebilirsiniz.
Mantığını gördükten sonra şimdi çalışmasına geçelim.
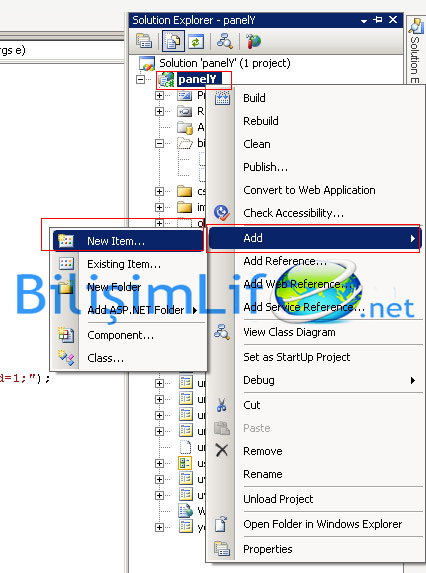
Web User Control eklemek için Solution Explorer penceresindeki proje ismimize sağ tuş tıklayıp, Add deyin ve buradan da New Item diyelim.

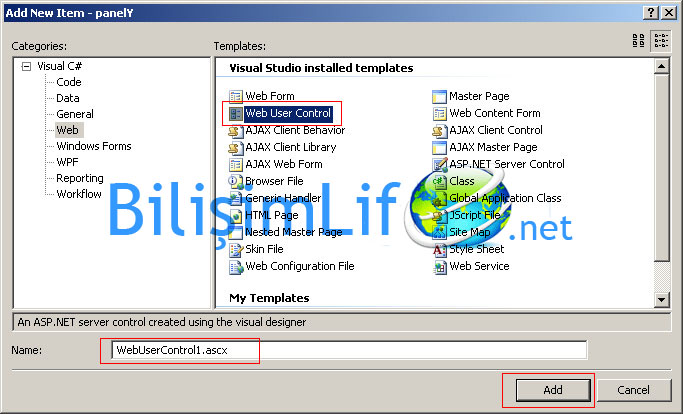
Ardından karşımıza Add New Item penceresi çıkacaktır. Bu pencereden Web User Control deyip name kısmını da istediğimiz gibi isimlendirin. Isim konusunda şöyle bir öneri verebilirim, sitenin alt kısmını yapacaksanız alt olarak yazmanız önerilir, yani site tasarımına göre isimlendirin.
Ardından add deyin.

Web User Control sayfalarının uzantıları ascx’tir. Ascx sayfalarında çalışacağız. Ekledikten sonra boş bir sayfa bizi karşılıyor. Şu anlık bu sayfada bir şey yapmayacağız.

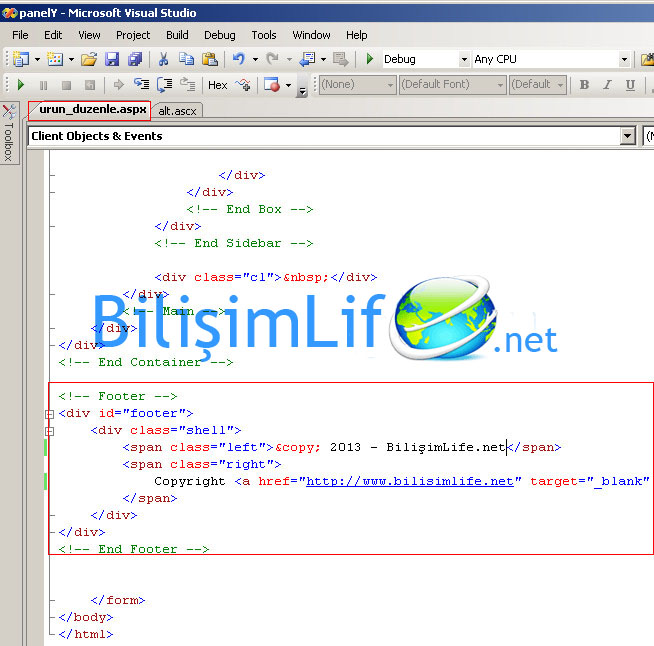
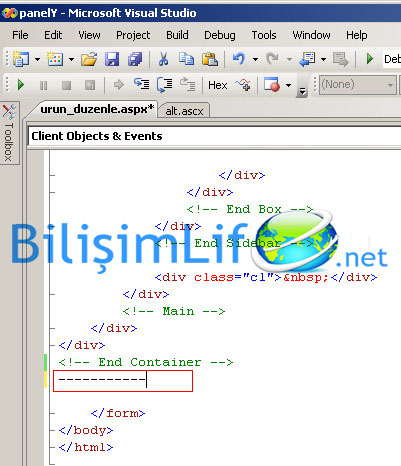
Projemizin herhangi bir web sayfasını açıp, web sayfamızdaki kısımlardan birinin kodlarını kesip, ascx sayfamıza yapıştırıyoruz. Örnek olarak belirttiğim gibi ben alt kısmı alacağım. Hazır şablonlarda bu kısım footer olarak geçer. Sitemdeki footer kısmını bulup kodları seçip keseceğim.

Kodları kesince nereden kestiğimi bilmek için buraya bir işaret bırakıyorum. Bu bize birazdan kolaylık sağlayacak.

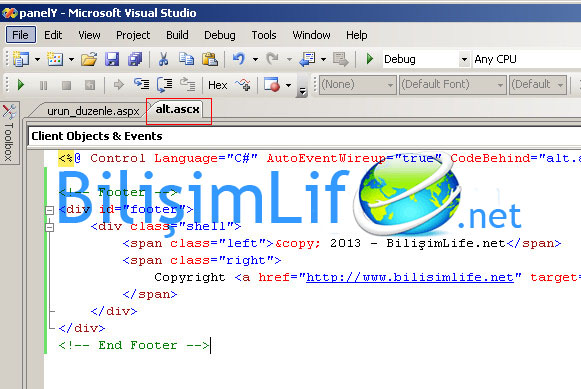
Şimdi kestiğim kodları alt.ascx sayfasına yapıştırıyorum.

Geldik Web User Control sayfasını tasarım sayfasına aktarma işlemine…
Şimdi kodlarını kestiğiz sayfanın tasarım kısmına (design mode) gelelim. Burada bıraktığımız işareti görebilmeniz mümkün.

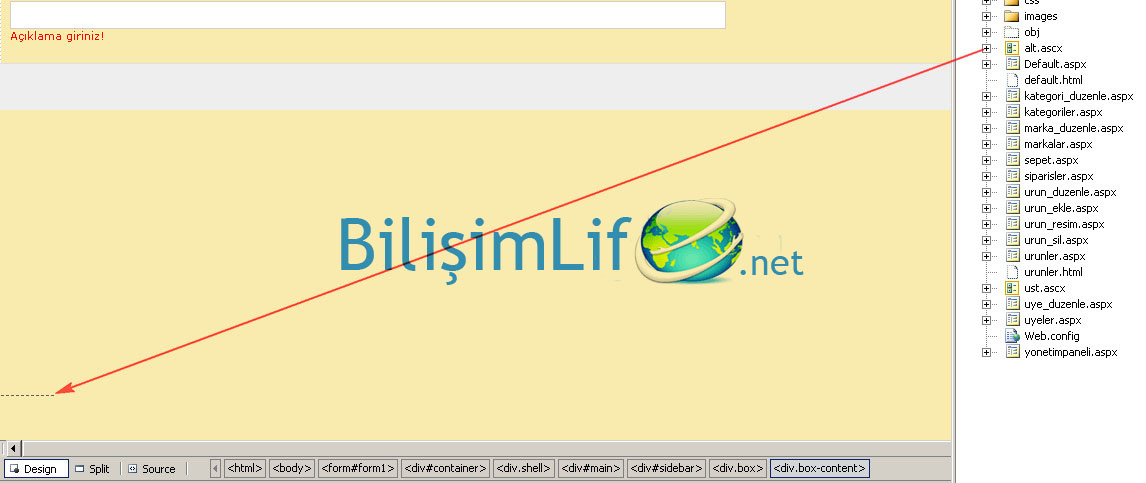
Şimdi ascx sayfamızı işaret bıraktığımız yere sürükleyip bıraklamamız gerekecek. Bu işlem ascx sayfasını aspx sayfasına aktarır. Solution Explorer penceresinden oluşturduğumuz ascx sayfasını tutun, açtığımız aspx sayfasındaki işaret bıraktığımız yere sürükle bırak yapın. Aynı aşağıdaki gibi.

Bu işlemi yapınca aşağıdaki gibi bir uyarı alabilirsiniz, buna OK deyin.

Şimdi görüyoruz ki oluşturduğmuz ascx sayfasını aspx’e aktarınca kodlar devreye girmiş ve tasarım devreye girmiş.

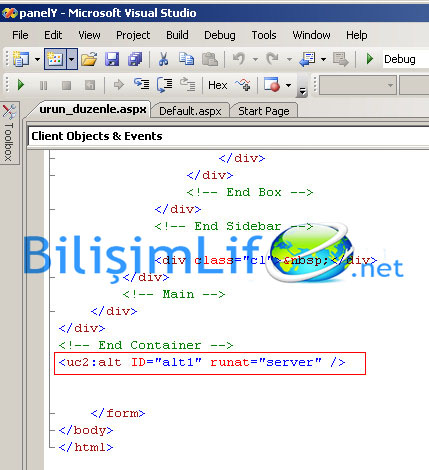
Aktarım yaptığımız aspx sayfasının code kısmına gelelim. Işaret bıraktığımız yere bir daha bakalım. Oradaki işaretleri silelim. Orada şöyle bir kod görülecektir:
<uc2:alt ID="alt1" runat="server" />
Bu kod ascx sayfasının aktarım kodudur.
Eğer bu işlemi desing modundan değil de code modudna yapsaydık bu işlem olmayacaktı ve kod tarafında şöyle bir kod çıkacaktı:
<a href="~/alt.ascx">~/alt.ascx</a>
Bu bir bağlantı verme kodudur. Bizim amacımız bağlantı vermek değil aktarım yapmak (include etmek de denilebilir), ASP.NET üzerinde bu işlem registering olarak da adlandırılır.

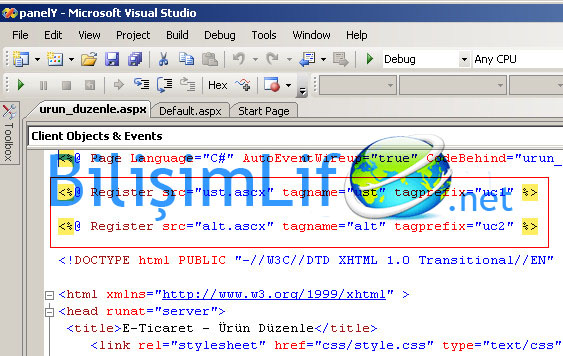
Bu kısım sayfanın alt kısmı. En üst kısmına çıkalım, burada da aktarım yaptığımız işlem kodu bulunuyor. Aşağıdaki resimden benim 2 tane aktardığım gözüküyor.

Bu işlem sayesinde tahmin edemeyeceğiz bir zaman kaybını önlemiş olduk. Işlerimiz daha da rahata ermiş oldu. Eğer bir değişiklik yapacaksanız, ascx sayfasından yapın, bu değişiklik aktarılan sayfalarda da yansıyacaktır.
Kolay gelsin.
Recep ŞERIT

BİR YORUM YAZIN