ASP.NET Hazır Template Aktarımı 96979697 okunma
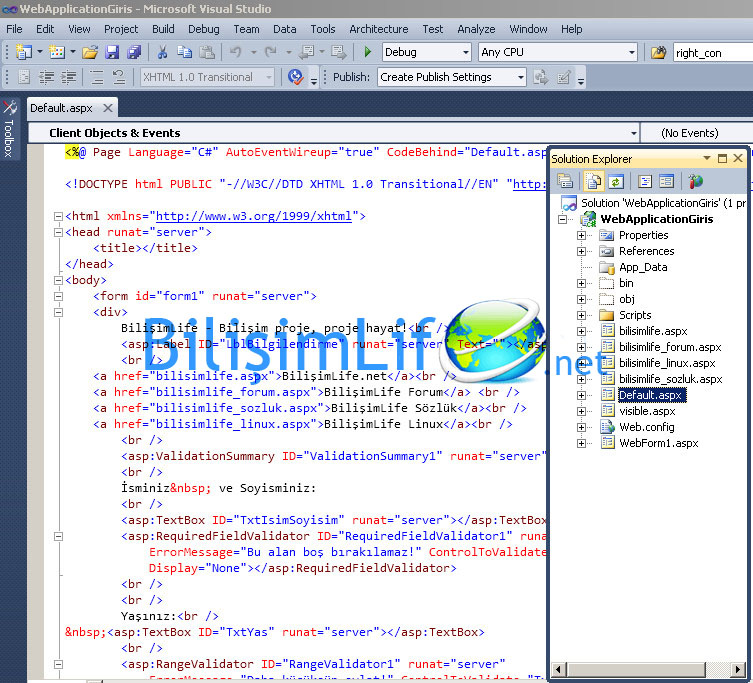
Hazırlamış olduğumuz veya bulduğumuz HTML template (tema) olabilir. Visual Studio’da da üzerinde çalışabiliyoruz. Veritabanıyla bağlantı kurabilir, web sayfamızı hazırlayabiliriz. Hazır bir HTML şablonu Visual Studio’ya aktarmak için öncelikle uygulamamızı açıp, bir web application projesi oluşturalım. Veya var olan bir projeyi açalım.

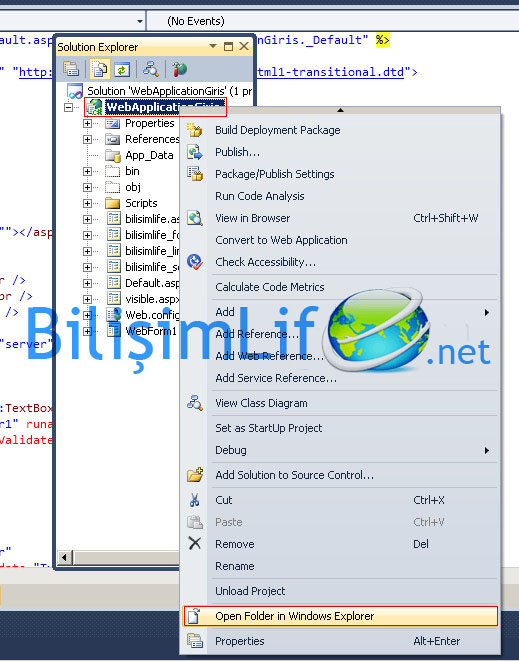
Solution Explorer penceresinden projemizin ismine sağ tıklayıp, Open Folder in Windows Explorer seçeneğine tıklayalım. Bu seçenek bizi projemizin olduğu klasöre götürecektir.

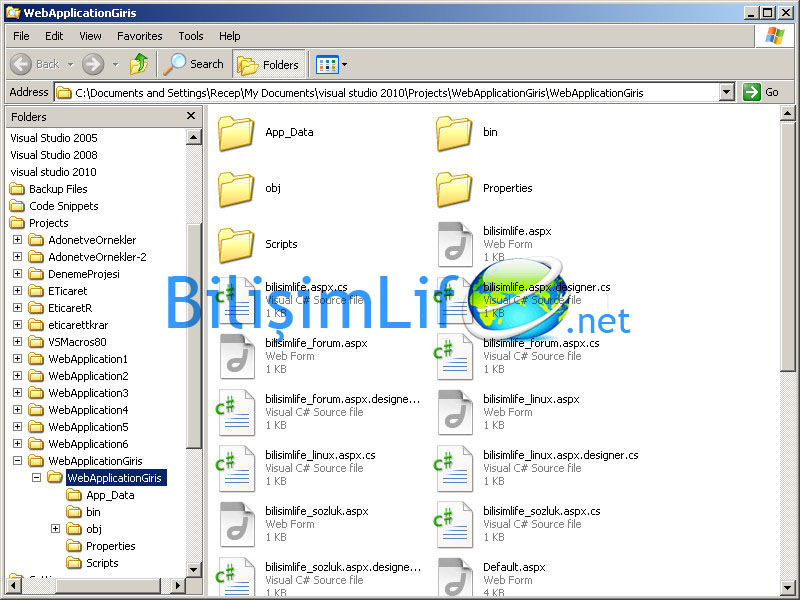
Karşımıza projemizin klasörü geldi.

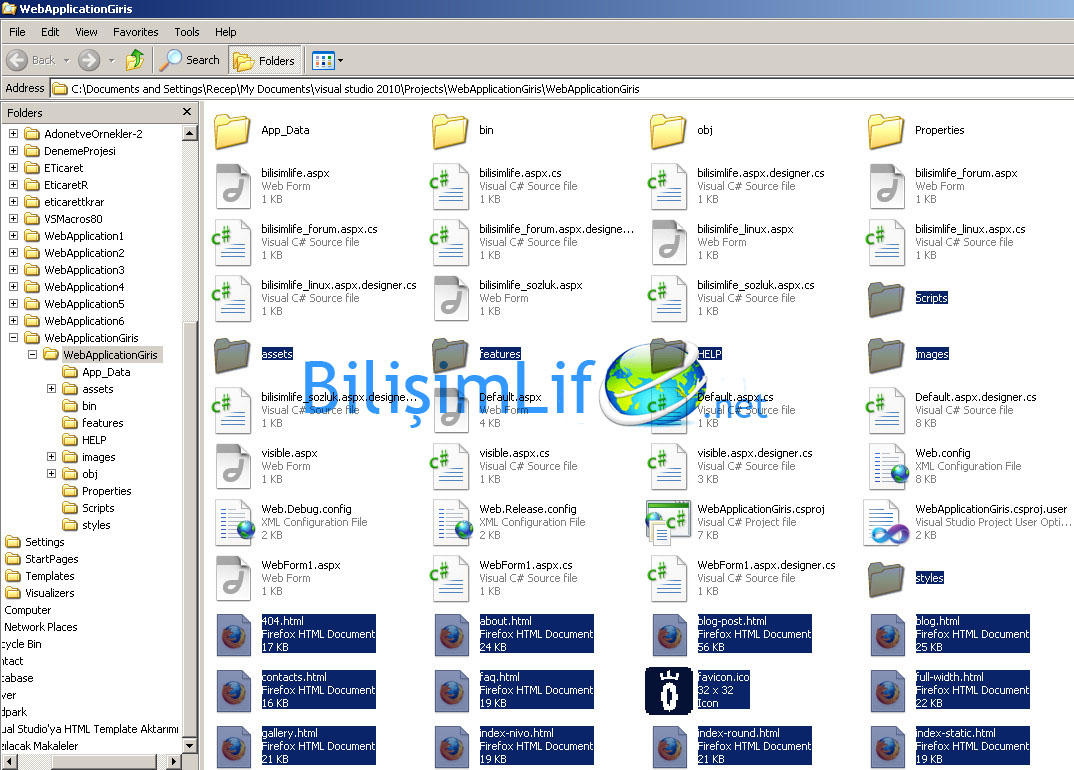
Şimdi elimizdeki hazır HTML şablonun dosyalarını kopyalayıp buraya yapıştıralım.

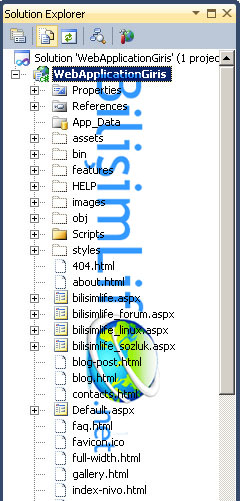
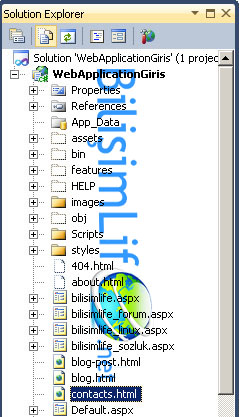
Dosyalarımız proje klasörümüze aktarıldıktan sonra Visual Studio’yu açalım. Solution Explorer penceresinde Show All Files ya da Reflesh butonlarından birine tıklayalım. Reflesh dediğinizde gelmeyebiliyor. Bunun için en sağlamı Show All Files demektir.



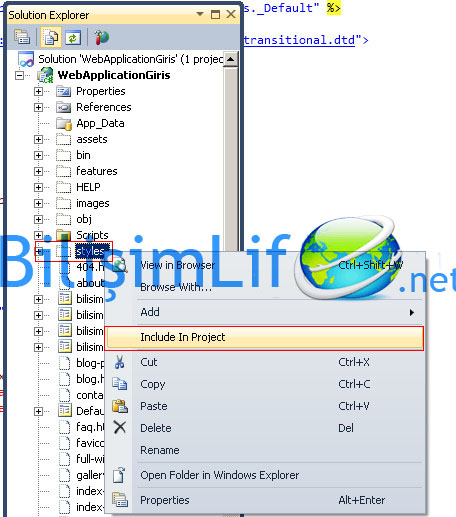
Artık dosyalarımız geldiğine göre dosyayı projeye dahil etme adımına geldik. HTML şablonun dosyaları her ne kadar proje klasörümüzde olsa da projemize dahil değil. Şablonun istediğimiz dosyasına sağ tıklayıp, Include In Project demeliyiz. Bu onu projeye dahil edip, üzerinde çalışmamızı sağlayacaktır.

Projeye dahil ettiğimiz dosyalar beyaz renkten normal rengine bürünecektir.

Artık istediğimiz HTML şablonu aktarabilir, projemize dahil edebiliriz.
Kolay gelsin.
Recep ŞERIT

BİR YORUM YAZIN