ASP.NET Repeater ile Veri Listelettirme 1238912389 okunma
ASP.NET üzerinde verileri listelettirebileceğiniz bir alan vardır. Visual Studio C# üzerinde ToolBox kısmındaki Data sekmesi altında bunlara rastlayabilirsiniz. GridView ile de listelettirilebilir ancak repeater nesnesi daha iyi özelleştirilebildiği için daha çok tercih edilir. GridView pek özelleştirilemiyor. Yani tablo bilindik Excel tablolarının andırıyor. Repeater ile html şablonlar üzerinde veri listelettirebiliriz. Bu makalemizde bu örnekten yola çıkarak repeater nesnesine değineceğiz.
Sizlere iki farklı alanda bu listelettirmeyi göstereceğim. Bu alanlar:
• HTML Şablonu Üzerinde Repeater Nesnesi Eklemek
• Visual Studio’da Tablo Oluşturup Repeater Nesnesi Eklemek.
Her ikisi de aynı mantık, çünkü bir tablo içerisinde listeleme yapacağız. Fakat birisinde işler karışık gibi gözüküyor, diğerinde basit gibi. HTML kod yapısını bilenler için iş son derece kolay. Bilmeyenler için farklı yollarla anlatacağım.
Başlangıç notu: Üzerinde çalışacağım HTML sayfasını indirmek için buraya tıklayınız.
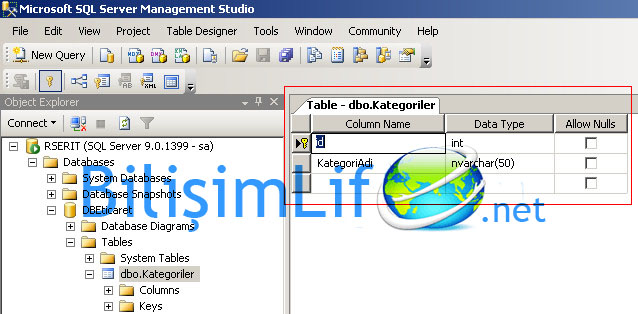
Veritabanımdaki kategorileri tablosunu listelettireceğim, aşağıda bu tablom bulunuyor. Sizler de buna benzer bir tabloyu seçebilirsiniz.

HTML Şablonu Üzerinde Repeater Nesnesi Eklemek
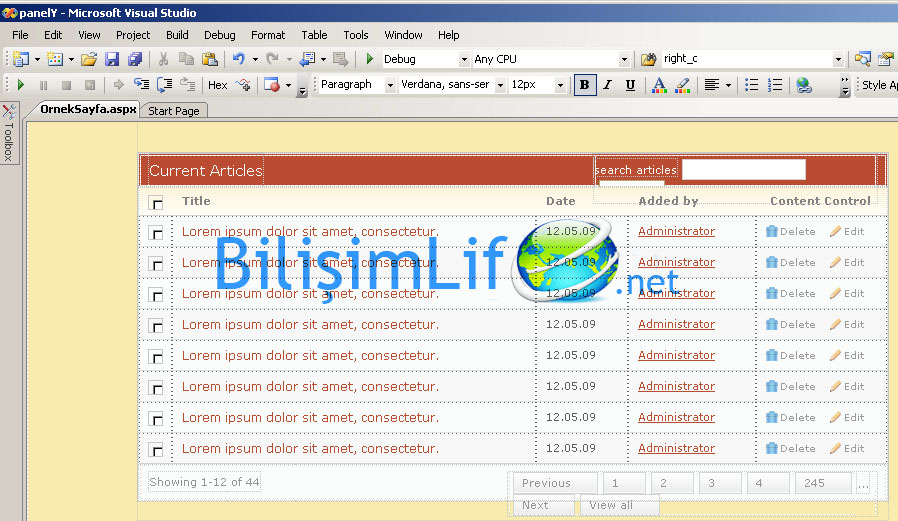
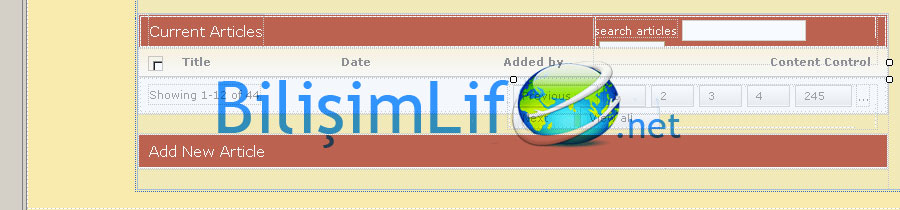
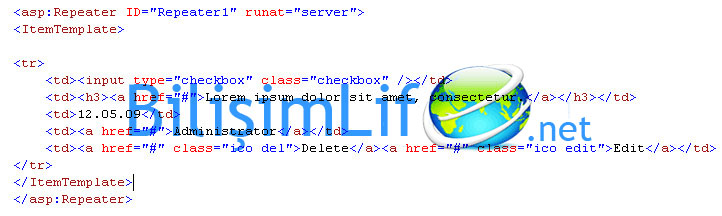
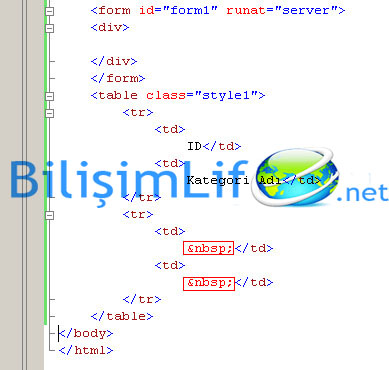
Hazır bir HTML şablonu üzerinde çalışıyorsunuz diyelim. Kategorileri burada da ekletebiliriz. Örnek ile aşağıdaki resimde hazır bir şablondaki tablo gösteriliyor.

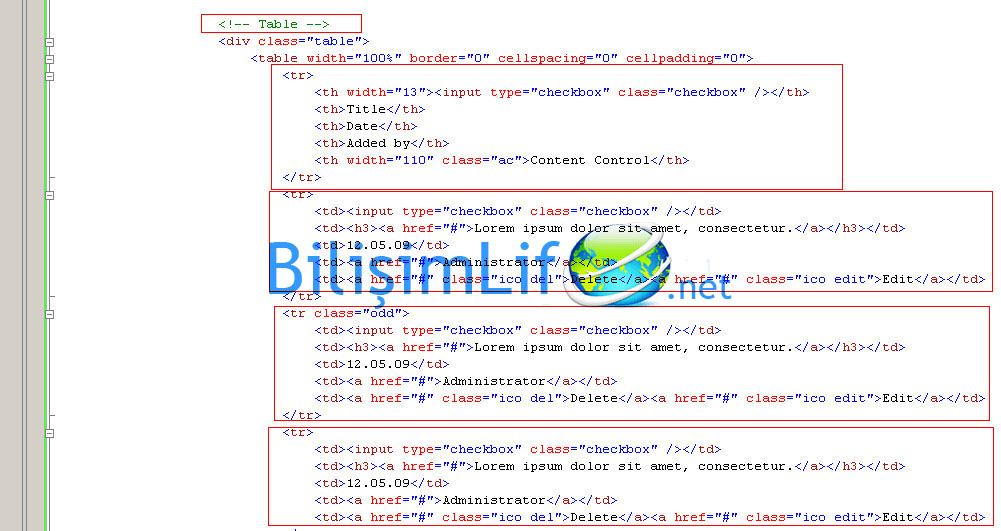
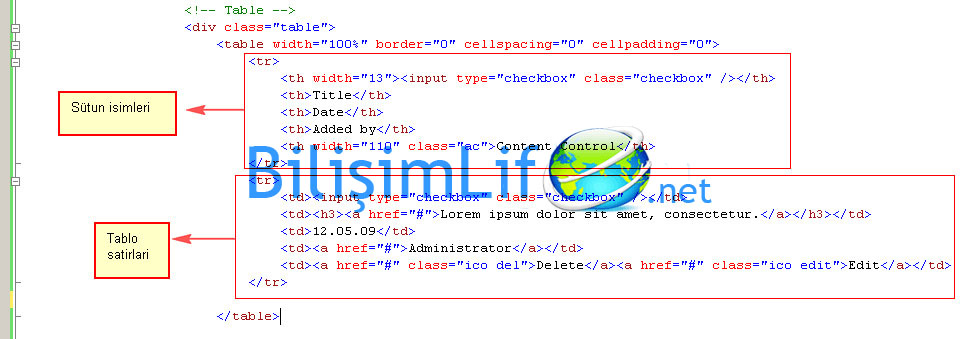
Şimdi şablonda code tarafına geçip tabloyu bulalım. Aşağıdaki resimde tablo bulunmuş ve satır ve sütunlar işaretlenmiş.

Yapmamız gereken, sütun adlarını bırakıp, doldurulan alanları silmek olacak. En üst satırda sütnların ismi yazılı olan satır var. Title gibi şeyler yazılı, burayı silmeyeceğim. Burası düzenlenebilir. Örneğin Title yazan yere Kategori Adı diyebilirim.
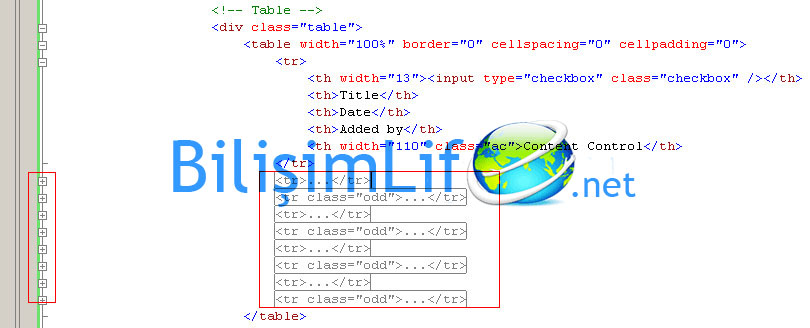
Görüldüğü gibi bir çok <tr> tagları açılmış. Bunların hepsini kapatıyorum. Kapatmak için açılan <tr> tagı yerine gelin, sol taraftaki eksi işaretine basın. Bu işlem o kod satırını kapatacaktır. Bu şekilde bir çok kod satırı olduğunu tasarım kısmında görmüştük. O halde </table> etiketine kadar karşıma gelen tüm <tr> taglarını kapatıyorum.

Ardından kapattığını kod satırlarından bir tane kalacak şekilde silin. Örneğin en üstteki kalabilir. Aşağıdaki gibi.
Sütun adı ve satır adı aşağıdaki gibidir. Bunu iyi ayırt edin.

Tasarım kısmına gelelim. Buradan ne işlemi yaptığımızı şimdi görebiliriz.

Birinci <tr> tagları bizim sütun isimlerimizi bildiriyordu. Ikinci <tr> tagında veriler listeleniyor. Yani biz repeater’ı mantıken ikinci <tr> tagını içerisine alacak şekilde, yani bir üst kısmına ekliyoruz. Bunun için orada bir boşluk bırakalım.
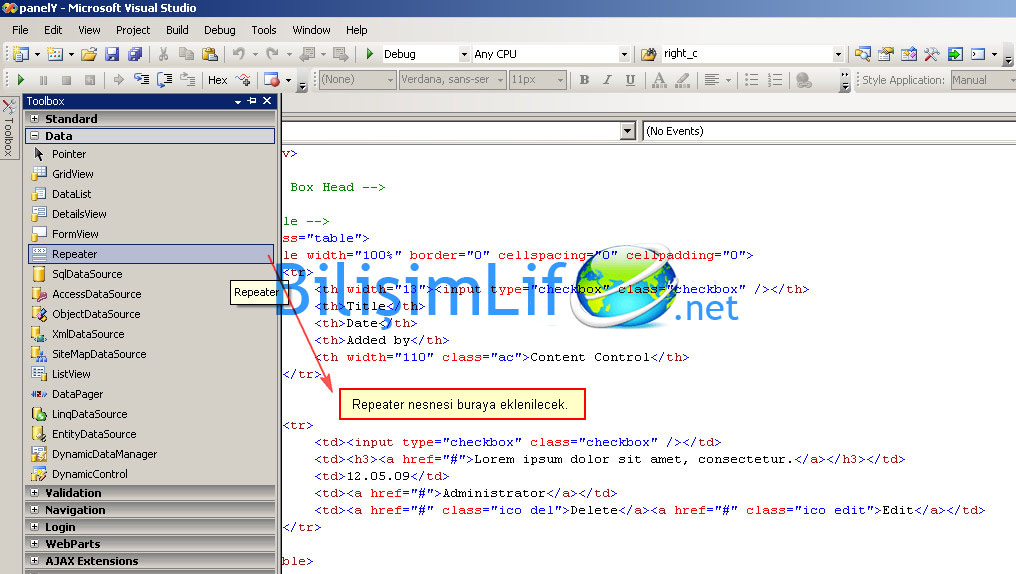
Şimdi sol taraftaki ToolBox’tan Data sekmesine gelin, buradan da Repeater nesnesini boşluk bıraktığımız yere ekleyelim.
Not: Sizin HTML şablonunuz farklı olsa da HTML dilinde tablo kodları değişmez. Eğer mantığını öğrenirseniz hangi şablonda olursanız olun fark etmez.
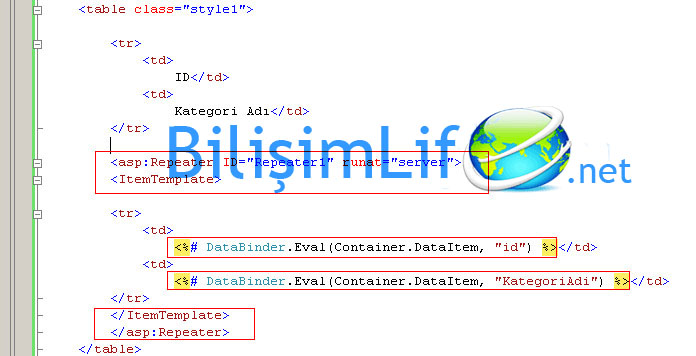
Aşağıdaki resim daha açıklayıcı olmuştur.

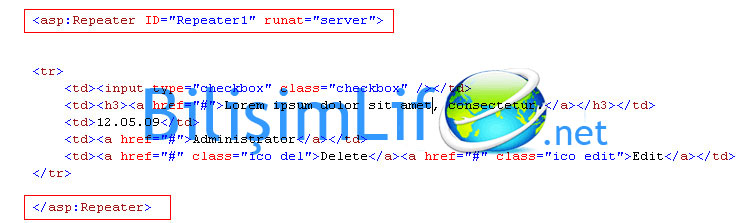
Repeater nesnesi eklenilecektir. Repeater nesnesinin kapanış tagını alın (yani </asp:Repeater> kısmını), <tr> tagının kapanış tagının altına yapıştırın (yani </tr> kısmının altına).
Aşağıdaki resimde gösterilmiştir.

Sabit kodumuzu yazmamız için <ItemTemplate> kodunu yazmalıyız, aksi halde koddaki kelimeler bir işe yaramayacaktır.
<ItemTemplate> kodunu açtığımız repeater nesnesinin bir altına açın. Kapanış tagını da (yani </ItemTemplate> repeater nesnesini kapattığımız yerin bir üstüne yapıştırın.

Şimdi gelelim sabit kodumuza.
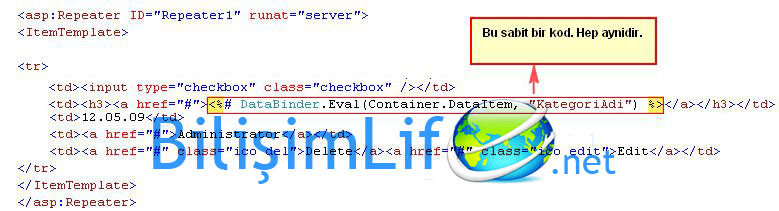
Repeater’ı ekledik, kodumuzu çağırmaya geldi sıra. Hangi sütunda ne listelenmesini istiyorsak onu yazmalıyız. Örneğin benim üzerinde çalıştığım HTML şablonda sizin de gördüğünüz üzere “Lorem ipsum dolor…” gibi bir cümle yazıyor. Bu cümleyi silip aşağıdaki sabit kodu yazalım:
<%# DataBinder.Eval(Container.DataItem, "KategoriAdi") %>
Kod sabittir, değişen tek şey ya metodudur ya da sütun adı olur. KategoriAdi diye yazılan yer benim veritabanımdaki sütun ismim. Anlayacağınız gibi, sildiğim cümle yerine dinamik olarak veritabanımdaki kategori adı gelecek.

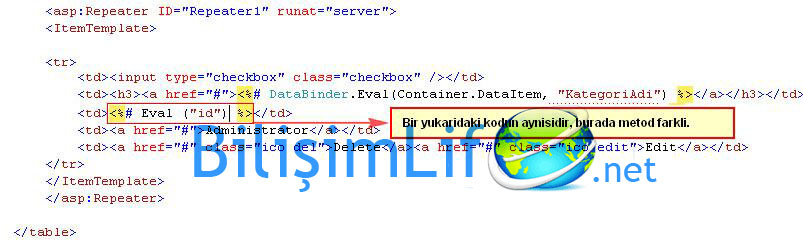
Bir alt satıra inip tarih yazan kısmı silip buraya da ID sütunun çağıralım. Aynı kodu yazacağız, bir tek sütun yerine id yazacağım. Ancak bu metodu başka bir şekilde de yazabiliriz. O da aşağıdaki gibi:
<%# Eval (“id”) %>
Diğer kodları yazmadım, yalnızca Eval yazarak sütun ismi çağırdım. Bu metodu da kullanabilirsiniz.

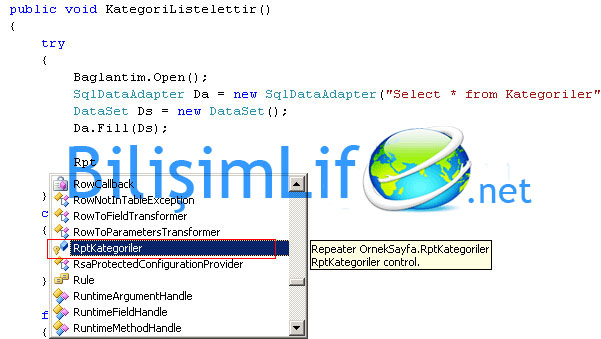
Şimdi Repeater’ın ID’sini değiştirelim, Code Behind’da kod yazarken ismini kolay bulabileceğimiz bir isim koyalım. Genellikle Rpt ile başlanır. RptKategoriler gayet iyi bir ID ismi.

Code Behind tarafına geçelim ve burada kodları yazmaya başlayalım. Yapmamız gereken adımları listelemek gerekirse:
• Veritabanına bağlan (connectionstring’i yaz)
• Yeni bir fonksiyon oluştur
• Try-catch-finally blokları arasına kodlarını yazmaya başla
Bu adımları nasıl yaptığımızı anlatmayacağım. Bunları daha önce anlattım. Bilmiyorsanız:
Bkz: C# ile Veritabanına Bağlanmak
Bkz: C# Fonksiyon Kavramı
Bkz: Try, Catch, Finally Blokları
Veritabanına connectionstringimizi yazıp bağlanalım. Ardından yeni bir fonksiyon oluşturalım, fonksiyonumuzun adı KategorileriListelettir olsun. Yani:
Public void KategorileriListelettir()
{
}
Yukarıdaki fonksiyon içerisine try-catch bloklarını oluşturalım.
Public void KategorileriListelettir()
{
Try
{
}
Catch
{
}
Finally
{
}
}
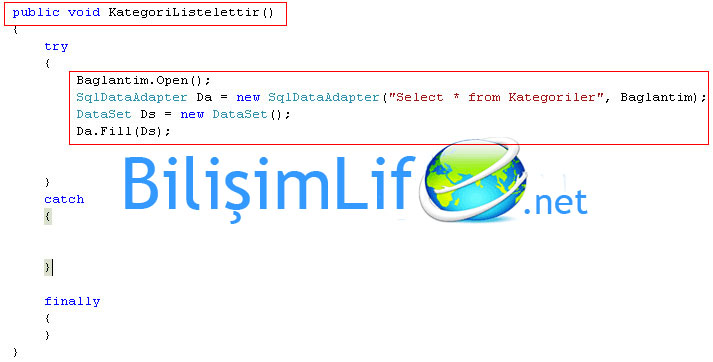
Bağlantımızı açıp, veritabanından verileri çekelim. Hangi tablodaki verileri listelettireceğiz? Kategoriler tablosu, bunun için SQL sorgumuz da buna göre olmalı. Kodlarımıza şöyle devam edeceğiz:
Not: Bu konuyu C# ile Veritabanı Bağlantı konusunda anlatmıştım, eğer bilmiyorsanız okumanızı şiddetle öneririm.
Public void KategorileriListelettir()
{
Try
{
Baglantim.Open();
SqlDataAdapter Da = new SqlDataAdapter(“Select * from Kategoriler”, Baglantim);
DataSet Ds = new DataSet();
}
Catch
{
}
Finally
{
}
}
Aşağıdaki resim olayı özetliyor.

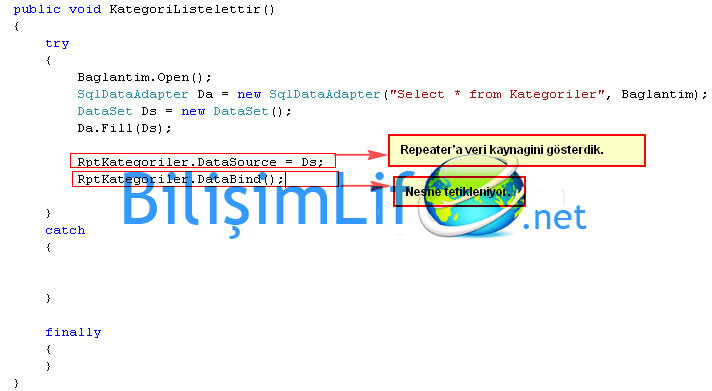
Pekala, kısaca veritabanından verileri ara katmana çektik. Şimdi bu ara katmandan (yani DataSet’ten) verileri arayüze aktarmamız gerekiyor. Bunun için Repeater nesnesini kullanacağız.
Veri kaynağını göstereceğiz, ardından veriyi tetikleyeceğiz.
ID’miz RptKategoriler’di. Yazacağımız komut şöyle
RptKategoriler.DataSource = Ds;
RptKategoriler.DataBind();
Burada, DataSource ile kaynağı gösterdik. Yani RptKategoriler id’li Repeater nesnemize diyoruz ki, veri kaynağı Ds isimli DataSet’te bulunuyor. Verileri buradan al. Ardından bir alt satıra geçtik, dedik ki, kaynağı aldıysan arayüze DataBind ile aktar. Kısa bir tetikleme işlemi yaptık.


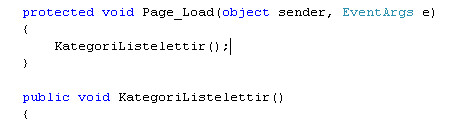
Şimdi oluşturduğumuz fonksiyonu Page_Load kısmında çağıralım.

Projemizi çağıralım, bakalım listeleniyor mu…

Şablon üzerinde başarıyla listelettirme işlemi yaptık. Sıra geldi normal bir tablo oluşturup, bunun üzerinde işlem yapmaya.
Visual Studio’da Tablo Oluşturup Repeater Nesnesini Eklemek
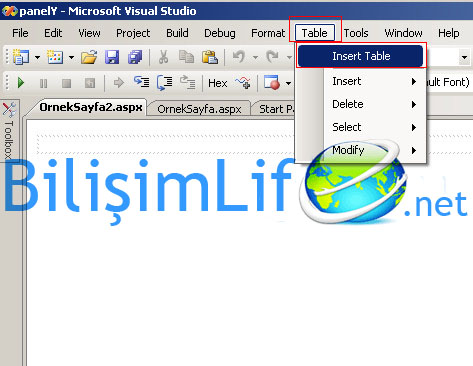
Visual Studio’da bir proje oluşturup boş bir sayfa açın. Tasarım kısmındayken Table menüsünden Insert Table deyin.

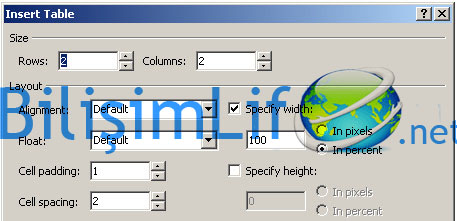
Karşınıza yeni bir tablo ekleme penceresi açılacaktır. Buradan kaç satır kaç sütun olacağını karar verin. Benim örneğimde 2’ye 2’dir. Çünkü yalnızca kategori adını ve id’lerini göstereceğim. Zaten üstteki resimde de görüldüğü gibi başka sütunum yok.

Tasarım kısmındayken tabloma ID ve Kategori Adı sütunlarını dolduruyorum. Tabi burada istediğiniz gibi düzenleme yapabilirsiniz.

Code tarafına geçelim. Burada eklediğimiz tablonun kodlarını görebiliriz. ID ve Kategori Adı yazılı, html dilinde boşluktur. Yani En üstteki sütunların alttaki satırlar boş değerde şu anda (tasarımdan da görüldüğü gibi). Boşluk karakterlerini silip sabit bir kod yazacağız. Ama önce repeater’ı eklememiz lazım.

Şimdi yapmanız gerekenleri tekrarlayalım:
• Ikinci <tr> tagının üstünde bir boşluk bırakın. Bahsettiğim yer ID ve Kategori Adı iye yazdığım <tr> kısmı değil, diğer kısımdır. Ardından sol taraftaki ToolBox’a gelin, Data sekmesi altında Repeater nesnesini göreceksiniz. Bu nesneyi <tr> tagının bir üstüne ekleyelim Repeater nesnesine çift tıklayın ya da <tr> etiketinin bir üstüne sürükleyip bırakın.
• Repeater nesnesi şöyle eklenilir:
<asp:Repeater ID="Repeater1" runat="server"> </asp:Repeater>
• Ardından </asp:Repeater> kapanış tagını alın, </table> tagının bir üstüne yapıştırın. Yani açılan <table> etiketinin kapanış tagını bulup bir üstüne yapıştırın. Repeater nesnesinin kapanış tagı neredeyse oraya kadar listeleme yaptırır. Yani her şey sizin kontrolünüz altındadır.
• Sabit kodumuzu yazabilmemiz için bir tag ekleyeceğiz. Bu <ItemTemplate> tagıdır. Bu tagı da eklediğimiz Repeater nesnesinin bir altına ekleyeceğiz, yani <asp:Repeater> etiketinin bir altına eklenmesi gerekiyor. Ardından aynı şekilde </ItemTemplate> kapanış tagını da repeater nesnesinin kapanış tagının bir üstüne yazın.
Bir repeater ekledik. Şimdi sabit kodumuzu girmemiz gerek. Sabittir, değişmez. Değişen tek şeyi var, o da sütundur.
Kodumuz:
<%# DataBinder.Eval(Container.DataItem, “id”) %>
Buradaki id, tablodaki sütun adıdır. Alttaki resimde iki adet bu koddan yazdım, çünkü bir tanesi bir sütuna id’leri diğeri de kategori adlarını listelettirecek.
Aşağıdaki resimde üstteki adımların uygulandığı resim vardır.

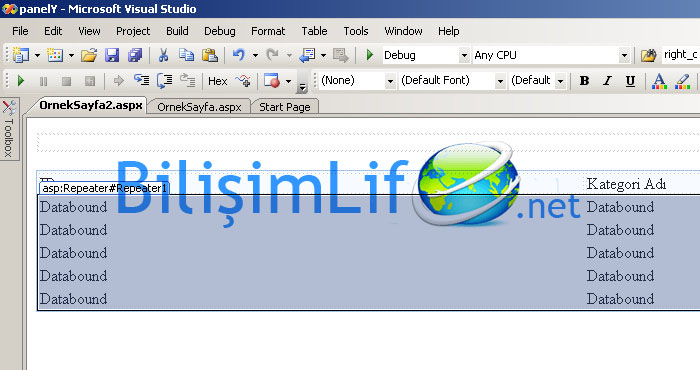
Kodları yazdıktan sonra tasarım kısmına gelelim. Görüldüğü gibi Databound isminde yazılar geldi. Repeater nesnesini başarıyla ekledik.

Unutmadan, Repeater’ın ID’sini RptKategoriler olarak değiştirin.
Bu adımlardan sonra Code Behind tarafına geçip veriyi aktaracağız. Ancak bu işlemi bir de hazır bir HTML şablonunda yapalım. Ardından Code Behind’a geçip şablon üzerinde yazdığımız gibi, oradaki kodları buraya yazacağız. taraftaki kodları yazarız.
Repeater son derece elverişli bir nesnedir. Birkaç pratik yaptıktan sonra sizlerin de eli alışacak, ezbere bunları yapabileceksiniz.
Kolay gelsin.
Recep ŞERIT

BİR YORUM YAZIN