ASP.NET Visible Kullanımı 1180411804 okunma
Visible, görünürlük demektir. Div sınıfları üzerinde rol oynar. Bilirsiniz ki Div’ler HTML şablonların iskelet yapısıdır, Table’ların da olduğu gibi. Bu makalemde visible’ın kullanımına bir örnekle değineceğim.
Div kullanımı sabit olarak şöyledir:
<div> </div>
Iki tag arasına kodlar yazılır.
Eğer CSS kodlama da yaptıysanız bir class ekleyebilirsiniz. Mesaj isminde bir nesne oluşturduğunuzu düşünelim. O halde kod şu hale gelebilir:
<div class=”Mesaj”> </div>
Şu anki soru şu, bir div dinamik olarak nasıl kullanılır?
Her dinamik yapıda runat=”server” ifadesini görürüz. Class’lar gibi, bu ifadeyi de div’e ekleriz. Code Behind tarafında çağırmak için bir de id veririz. Dinamik olarak şu hale gelir:
<div ID=”DivDeneme” runat=”server” class=”Mesaj”> </div>
Bir Div’in görünürlüğü: Visible
Div’leri visible ile gösterebilir ya da kapatabiliriz. Göstermek isterseniz true, istemezseniz false ifadeleri kullanılır. Dinamik olarak şu hale gelir:
<div ID=”DivDeneme” runat=”server” class=”Mesaj” visible=”true”> </div>
Visible’a neden ihtiyacım olsun?
Kullanıcı giriş yaptıracaksınız, Giriş Yap ve Çıkış Yap butonları olduğunu düşünün. Eğer giriş yapacaksanız, aynı sayfada iki buton olması saçma olur, yani buradaki çıkış yap butonu olması gibi. O halde Çıkış Yap butonunundaki div kısmına gelip visible=”false” dersek Çıkış Yap butonu gözükmez.
Aynı şekilde giriş yaptığınızı düşünün, gözükmesi gereken tek butonun Çıkış Yap butonu olması gerekir. Giriş Yap butonunu tekrar göstermek saçma olur. O halde giriş yapınca Giriş Yap butonun div’ine gelip visible=”false” dememiz gerekir.
Bu ve bunun gibi bir çok neden yüzünden visible’a ihtiyaç duyabiliriz. HTML yapılar sabittir, dinamik yaparak onları da kontrol edebiliriz. Visual Studio bizlere bunu sunuyor. ASP.NET üzerinde hazır bir şablon indirdiniz, bunu istediğiniz gibi düzenleyebilirsiniz. Div’lerle oynayabilirsiniz ve bunları dinamik yapabilirsiniz. Aslında bunlara ihtiyaç duymamızın sebebi tasarımdır.
Başlangıç notu: Bu makaleyi daha iyi anlamak istiyorsanız buradaki çalışma sayfasını indirin. Bu sayfa benim üzerinde çalıştığım sayfadır. Veritabanlarımız aynı olmasa da olur. Dosya Visual Studio 2008 üzerinde denemeye tabii tutuldu. Çalışma sayfasındaki gerekli kodları alıp sizler de kategori ekleme gibi sayfa içerisinde visible üzerinde çalışabilirsiniz.
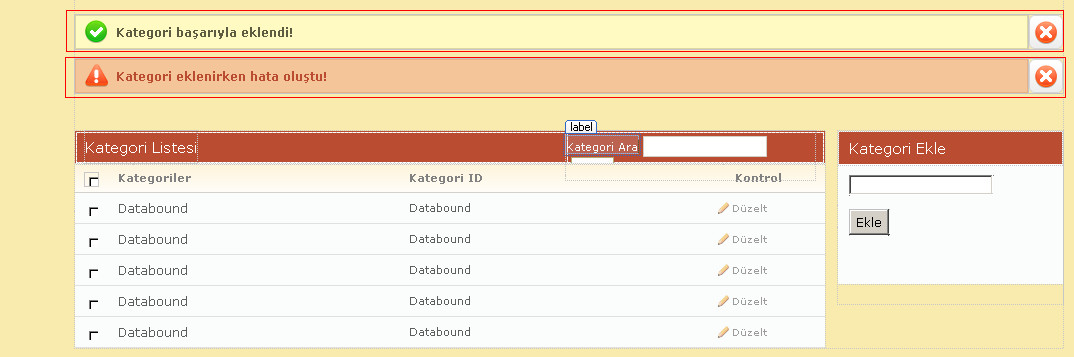
Visible örneğini ayrıntılı olarak kullanmış olduğum bir sistem üzerinde göstereceğim. Kategoriler adlı bir sayfam bulunuyor. Şöyle bir şey deneyeceğim, label eklemeden (hatırlayın, ekrana bir şey yazdırmak için label kullanıyorduk) kategori ekle butonuna bastığım zaman div’lerin bir tanesi devreye girip, “Başarıyla eklendi.” desin. Eğer bir hata oluşursa, ikinci div devreye girsin, “Hata oluştu” desin. Bunu yapmak için div classları üzerinde çalışacağız..
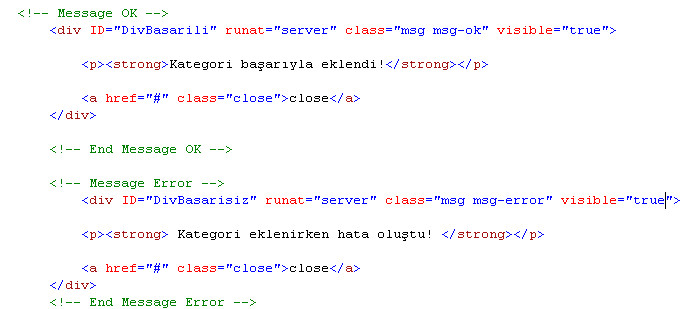
Aşağıdaki resimde hazır bir şablondaki iki adet mesaj div’lerini görmektesiniz. Bu div’ler, şablonu hazırlayan tasarımcı tarafından kodlanılmış. Ancak henüz kullanılmamış.

Bu div’leri sunucu üzerinde çalıştırıp istediğim gibi yönetebilirim. Böylelikle bu yapıları da kontrol edebilirim.
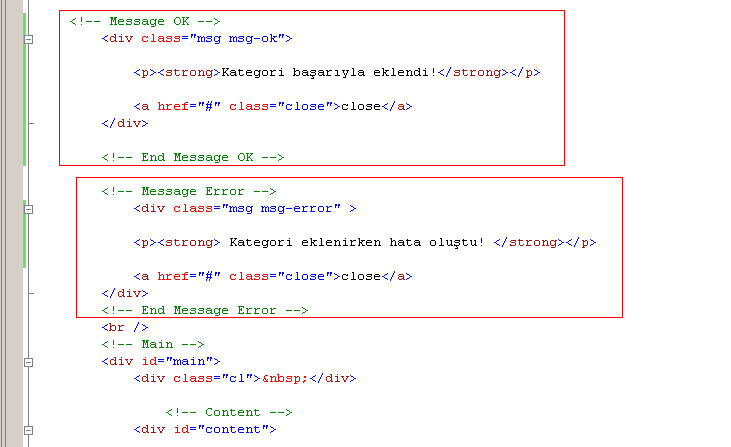
Öncelikle code tarafına gelip bu alanların kodlarına bakalım.

Sizlerin de gördüğü gibi <div class> ile yapı oluşturulmuş. Ancak runat ifadesi yok. Yani bu sabit bir yapı. Şimdi bunu sunucu üzerinde çalıştıracağım. Bunun için bu div için bir id atamam gerekiyor, tabi bir de runat=”server” ifadesini eklemem gerekiyor. Sunucu üzerinde çalışmadığı takdirde id eklesiniz de bu boş bir ifade olur, çünkü code behind tarafında bu görülmez.
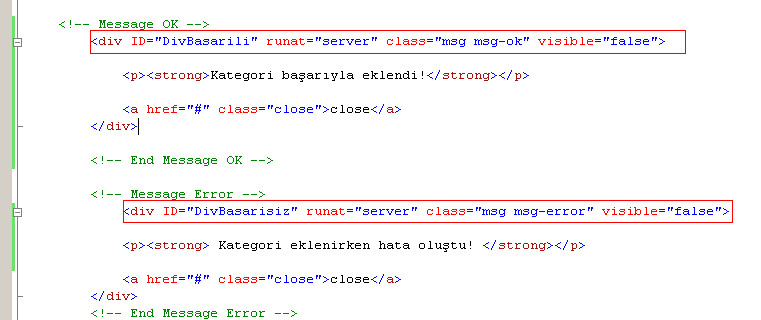
Bu bilgiye dayanarak şunu yapıyorum, her iki div’e de aşağıdakileri ekliyorum:
• Birincisine ID=”DivBasarili”, Ikincisine ID=”DivBasarisiz” yazıyoruz // Arka plandan çağırmak için id verdik
• runat=”server” // Sunucu üzerinde dinamik olarak çalışmasını sağladık.
• visible=”false” // Şu an projeyi çalıştırdığımızda görünürlüğünü kapattık.
ifadelerini ekliyorum.

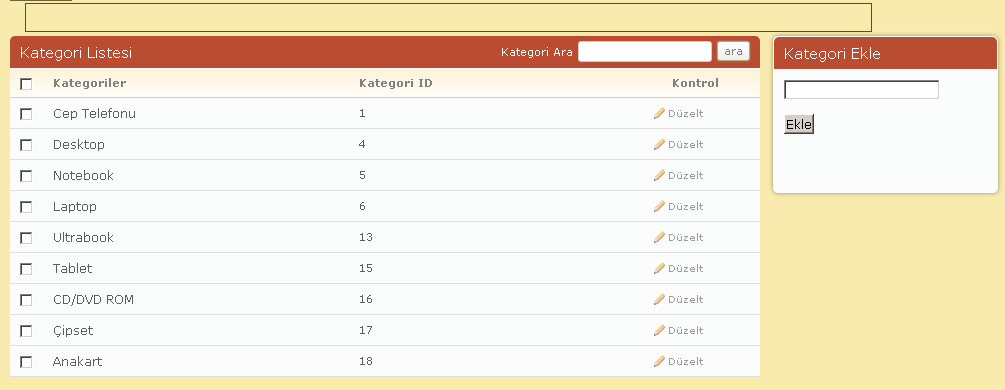
Madem ki her iki div de sunucu üzerinde çalışıyor ve görünürlüğünü false yapıp kapattık, şimdi çalıştıralım, bakalım bu iki div’de karşımıza çıkacak mı.

Yukarıdaki resimden de görüldüğü gibi karşımıza çıkmıyor.
Tekrar görünür yapmak için visible=”true” dememiz gerekir.

Sayfayı tekrar çalıştırıp görünürlüğüne bakalım.
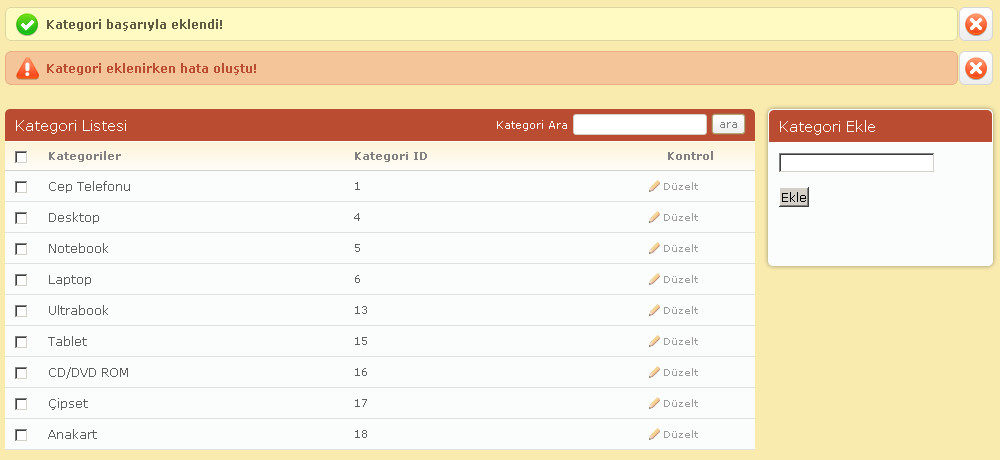
Yine görüldüğü gibi her iki div’de görünür halde. Şu anda her iki div de bizim kontrolümüz altında.

Code Behind Ekranından Div’leri Yapılandırma
Işin HTML kısmından Visual Studio üzerinde div’leri yapılandırdık, bu iş Code Behind’da da farksız değil. Sayfanın code behind ekranına geliyorum.
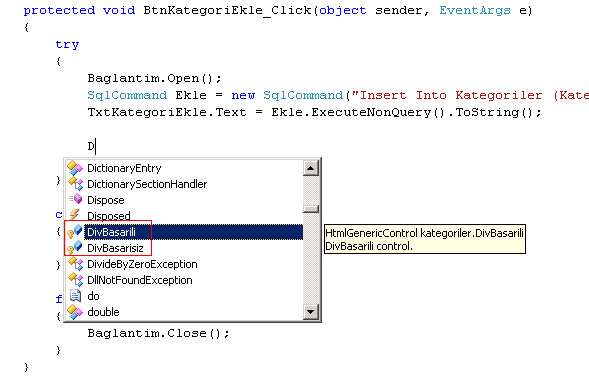
D harfine bastığım an D ile ilgili nesneler karşıma geliyor. Görüldüğü gibi ID atadığım Div’ler de geldi.

Div’i görünür kılmak için visible=”true” yapıyorduk. Şimdi bu ifadeyi değiştirip yapacağız.
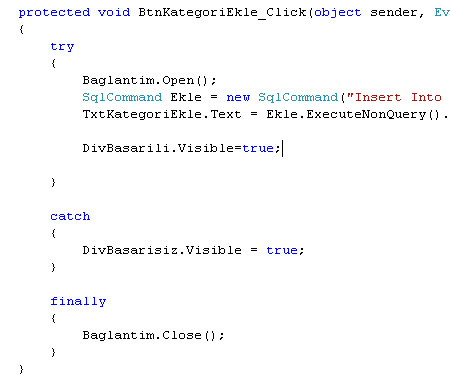
Eğer kategori ekle butonuna bastığımda “Başarılı” div’ini görmek istiyorsam Try bloğuna yazıyorum, çünkü try bloğunda bunun üzerine kodlar yazıldı. Kodlar doğru çalışırsa başarılı div’i etkin kılınacak, eğer yanlışsa catch bloğuna gelip başarısız div’i etkin olacak.
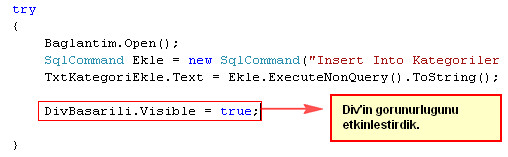
O halde try bloğu altına:
DivBasarili.Visible = true;
ifadesini ekliyorum.

Catch bloğu altına da hata mesajı olarak Başarısız mesajlı Div’i etkinleştiriyorum.
Yani bu sefer de:
DivBasarisiz.Visible = true;
yapıyorum.

Şimdi projeyi çalıştırıp bir kategori ekleyeyim, bakalım ne gibi bir ifade gelecek.

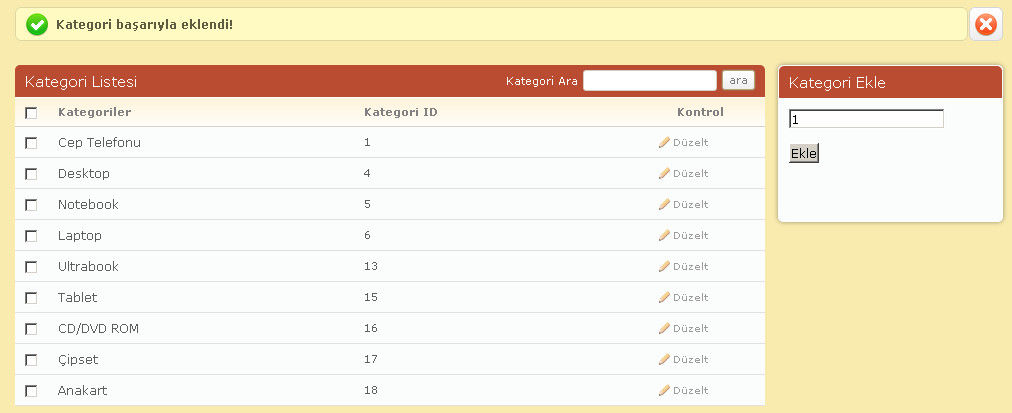
Kodlar başarıyla çalıştı ve div’de aktifleşti.

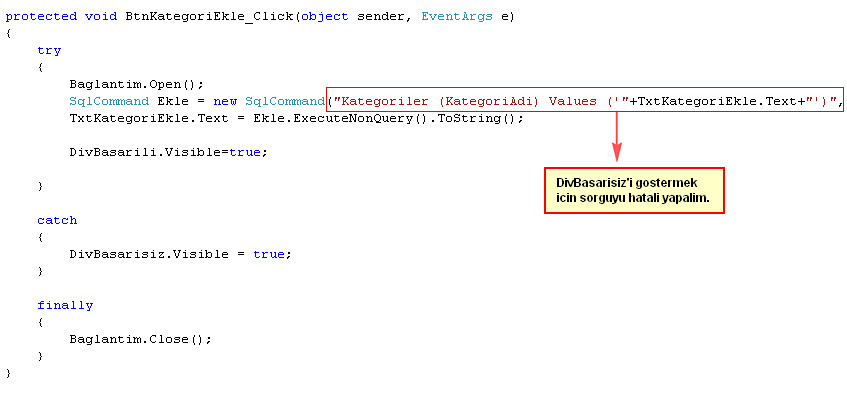
Görüldüğü gibi DivBasarili çalışıyor, diğeri de için de bu geçerli ancak yine de görmek için küçük bir deneme yapalım. SQL sorgusunu hatalı yapalım.

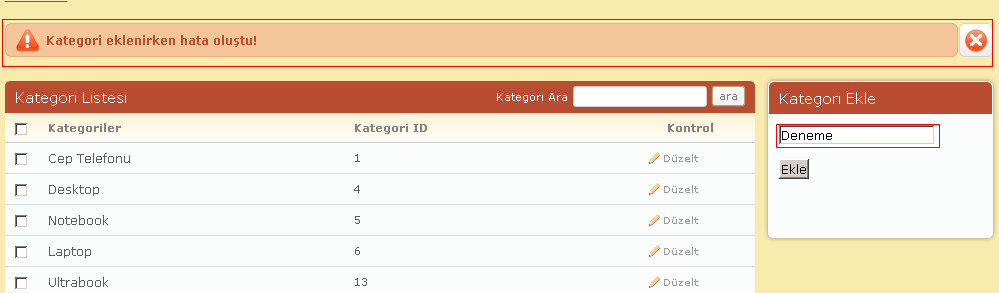
Kategori ekleyelim.
Görüldüğü gibi hata oluştu mesajı geldi. Bunu Catch bloğundaki div sağladı.

Visible görüldüğü gibi kullanımı son derece olan bir şey. Sizler de hazır şablonlarda div’lerle oynayıp daha iyi görüntüler sağlayabilirsiniz.
Kolay gelsin.
Recep ŞERIT

BİR YORUM YAZIN