Windows Form Application Üzerinde Regular Expressions Kullanımı 50245024 okunma
Regular Expressions bizlere kontrol gibi bir kolaylık sağlayan Text sınıfıdır. System.Text sınıfına aittir. ASP.NET Web Application üzerinde Validation altında bütün kontrol sınıfı bulunmasına karşın Windows Form Application geliştirirken bu sekmeyi de kontrol nesnelerini de bulamayız. Ancak arka plandan bu sınıfı çağırıp kullanabiliriz.
Örneğin bir mail adresi kontrol ettireceğimizi düşünelim.
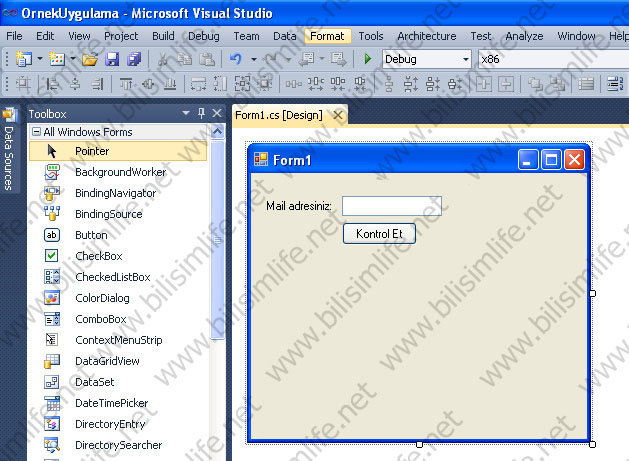
Şimdi Windows Form Application projesi oluşturup, bir adet label, bir adet textbox ve bir adet buttton ekleyelim.
Not: TextBox’ın id’sini TxtMail, Button’un id’sini BtnKontrol yaparsanız yazdığım kodları direk kopyala yapıştır yapabilirsiniz.
Aşağıdaki şekli sağlayalım.

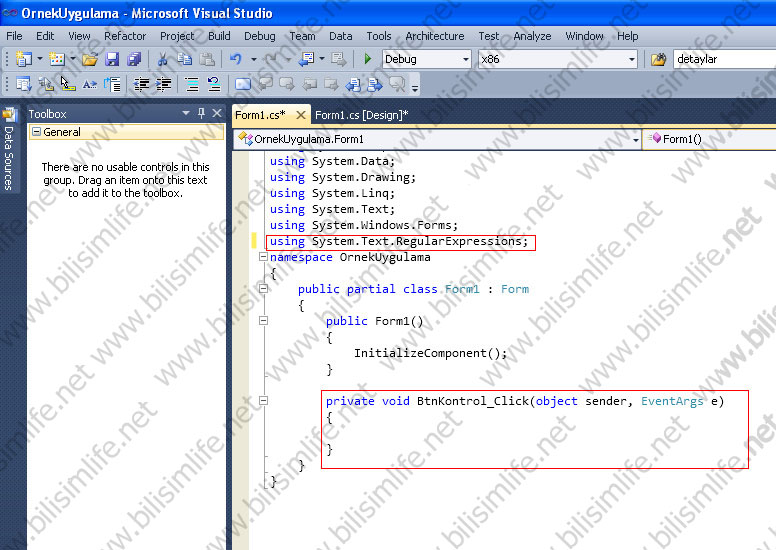
Şimdi butona çift tıklayıp click özelliğini aktif edelim. Buraya fonksiyon oluşturduktan sonra birkaç satır kod gireceğiz.
Önce Regular Expression’ı kullanabilmek için onu çağıralım.
Üst kısma Using System.Text.RegularExpressions yazalım.

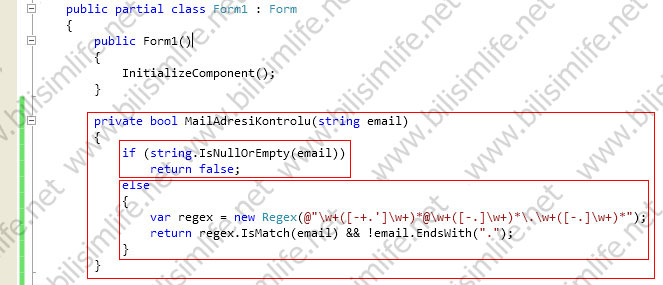
Şimdi bool türünden bir fonksiyon oluşturacağız. Aşağıdaki kodları yazın, mantığını anlatacağım.
private bool MailAdresiKontrolu(string email)
{
if (string.IsNullOrEmpty(email))
return false;
else
{
var regex = new Regex(@"\w+([-+.']\w+)*@\w+([-.]\w+)*\.\w+([-.]\w+)*");
return regex.IsMatch(email) && !email.EndsWith(".");
}
}
Şimdi bu kodlarda ne dedik?
1. Bool türüden bir değişken oluşturduk ve string türünde email adıyla bir değişken oluşturdk.
2. Eğer string türündeki değişkenimiz boş değerse ya da boşsa false (yanlış) değer döndür.
3. Eğer değer false değilse yani string türündeki yer doluysa regex türünden karakterler olştur. Bu değerler mail türündeki değerlerdir. Ardından regex türünü döndür ve email nokta içersin dedik.

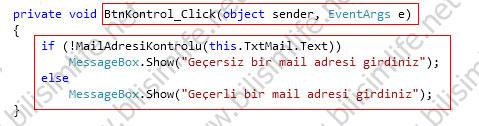
Şimdi button_click içerisinde oluşturduğumuz bool nesnesini kullanalım. Aşağıdaki kodları yazalım.
if (!MailAdresiKontrolu(this.TxtMail.Text))
MessageBox.Show("Geçersiz bir mail adresi girdiniz");
else
MessageBox.Show("Geçerli bir mail adresi girdiniz");
Burada ne yaptık?
1. Oluşturduğumuz nesneyi if yapısı ile TextBox’a bağladık. Çünkü bir değer giriliyorsa TextBox’a giriliyor. Fonksiyona ne yazdık? Ilk satıra false değer, ikinci satıra true değer. Yani birinci cümlemizde olumsuz, ikinci cümlemizde olumlu cümle girmeliyiz.
2. O halde TextBox’a girilen değer MailAdresiKontrolunde false değer döndürüyorsa, “Geçersiz,” normal bir mail adresi girilmişse, “Geçerli” cümlesini yazsın.

Yani toplam kodumuz şöyle:
private bool MailAdresiKontrolu(string email)
{
if (string.IsNullOrEmpty(email))
return false;
else
{
var regex = new Regex(@"\w+([-+.']\w+)*@\w+([-.]\w+)*\.\w+([-.]\w+)*");
return regex.IsMatch(email) && !email.EndsWith(".");
}
}
private void BtnKontrol_Click(object sender, EventArgs e)
{
if (!MailAdresiKontrolu(this.TxtMail.Text))
MessageBox.Show("Geçersiz bir mail adresi girdiniz");
else
MessageBox.Show("Geçerli bir mail adresi girdiniz");
}
Şimdi yazdığımız bu kodları çalıştıralım.
Geçersiz (yani içerisinde @ gibi karakterler içermeyen) bir mail adresi girelim.
Kontrol Et dediğimizde uyarıyı sizler de göreceksiniz.

Geçerli bir mail adresi girelim, kontrol et butonuna basalım.
Geçerli bir mail adresi girdiğimizi gösteren pencere çıkıyor karşımıza.

Küçük bir mantığı en basite indirgeyerek anlatmaya çalıştım. Faydası olmuştur umarım.
Kolay gelsin.
Recep ŞERIT

BİR YORUM YAZIN