ASP.NET Master Page Kullanımı 1334013340 okunma
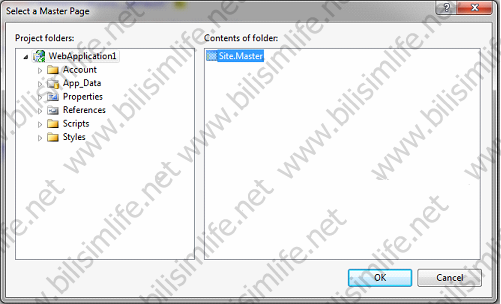
MasterPage, ASP.NET kullanıcıları için büyük bir yardımcı. Her seferinde yeniden aspx sayfası oluşturmak yerine bir kere oluşturduğumuz master page üzerinden tüm sayfalarımıza referans gönderebiliriz. Bu bize ne fayda sağlayacak derseniz, sitede temel bir değişiklik yapmak isterseniz tüm sayfaları tek tek değiştirmek yerine tek bir sayfayı değiştirmek yeterli olacak. Tüm header, css ve diğer referansları tek bir sayfaya eklemek yeterli olacak. HTML kod kalabalığını önleyecek ve bunlara daha birçok madde eklenebilir. Şimdi örnekle master page’in nasıl oluşturulduğuna ve nasıl kullanıldığına göz atalım. Ve aşağıda görüldüğü gibi sonrasında çıkan pencereden hangi Master Page'i kullanacaksak onu seçiyoruz. Bu işlemi de yaptıktan sonra karşımıza şöyle bir sayfa çıkacak.
Master Page Oluşturmak
Oldukça basit. Visual studio 2010 üzerinde göstereceğim.
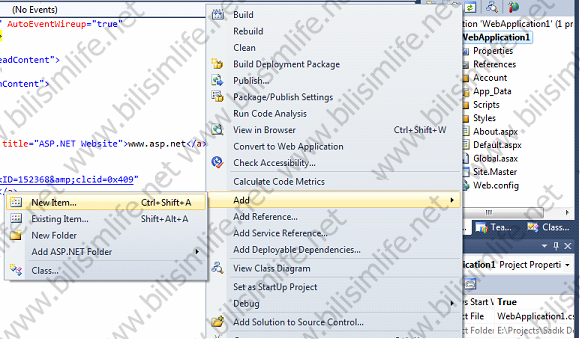
Solution dosyamızın üzerinde sağ tuş yapıp Add deyip New Item diyelim.

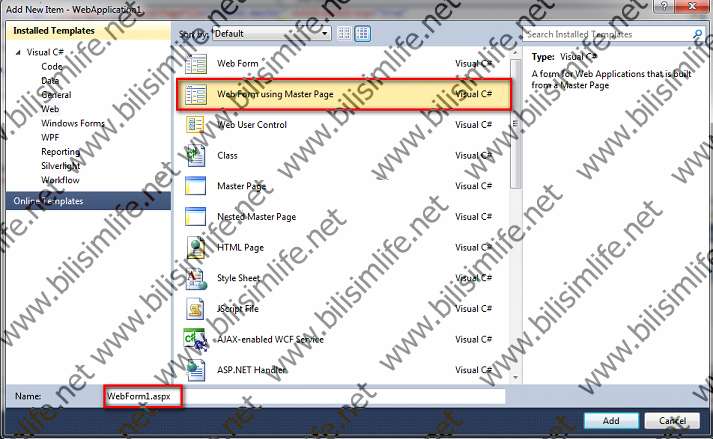
Karşımıza çıkan pencereden sol kısımda Web bölümünden MasterPage'i seçelim. Ardından bir isim belirleyelim.

Bu şekilde bir master page oluşturabiliriz. MasterPage’in uzantısı .Master dır. Bizim Master Page’imizin ismi de Site.Master olarak oluştu.


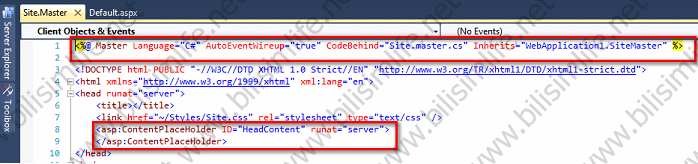
Yukarıdaki iki resimde ise Master Page'in içindeki kodlar mevcut. Sayfanın 1. kod satırında yazan bu sayfanın bir master page olduğunu belirtir. 5 ile 10 satırları arası Head sütunu bulunuyor ve orada işaretlenmiş alan <asp:ContentPlaceHolder> ise bizim bu masterpage i referans gösterdiğimiz sayfanın eğer kendisi de bu alana ek olarak head kısmına bir eklenti yapacaksa o satırların arasına yazılması gerekiyor. Master Page’In içindeki o kısımlar mutlaka olmalı ve arasına hiçbir kod yazılmamalı.
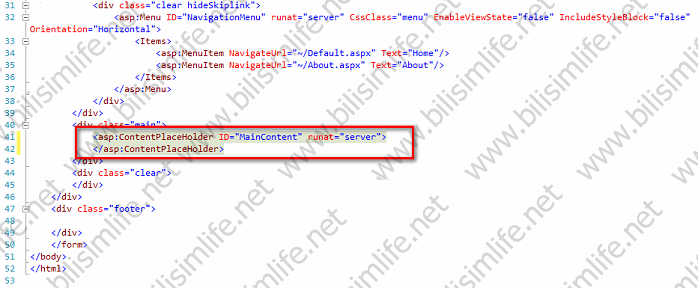
Ikinci resimde ise body kısmından bir kesit görüyoruz. Aynı ContentPlaceHolder burada da bulunmakta. Head’deki palce holderın nerede olduğu pek önemli değil. Fakat body kısmında bu satırları sayfada değişecek yerlere (genelde sayfanın orta kısmına) koymamız gerekiyor. Bu ContentPlaceHolder nesnesini birden fazla yere koyabiliriz. Fakat tasarımı bozmamasına dikkat gösterin.
Şimdi nasıl referans alındığına ve design kısmında nasıl göründüğüne bakalım.
Eğer yeni bir sayfa oluşturuyorsak Add > New Item kısmından Web Form using Master Page’i seçerek yeni bir aspx sayfası oluşturabiliriz.



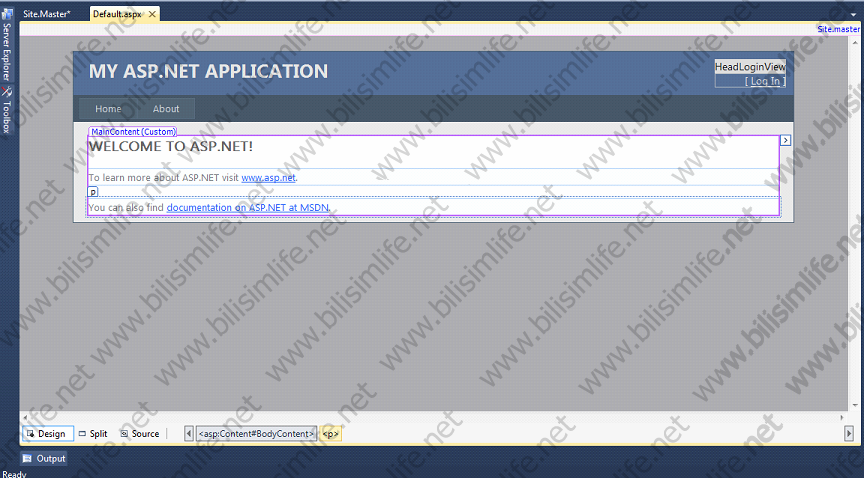
Design kısmına geldiğinizde sitenin orta kısmı hariç ki burası ContentPlaceHolder’ın bulunduğu kod satırının arasıdır diğer kısımların değişmediğini görecekseniz. Kod tarafında bakacak olursak aşağıdaki gibidir.

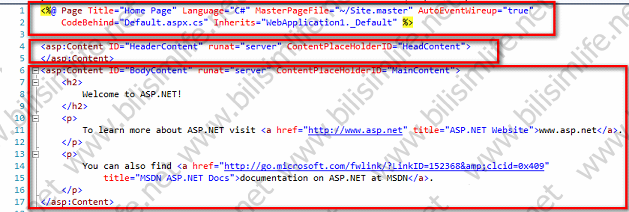
4 - 5 satırları arasında yazan kısmın “HeaderContent” olduğunu ve 6-18 satırlar arasında da “BodyContent” olduğunu görüyoruz. Isimlerinden de anlayacağımız gibi buralar Master Page sayfasını özelleştirip istediğimiz sayfa yapabileceğimiz kısımlar. 1 ve 2 satırlarda ise bir include görmekteyiz. Bu satırlar şunu ifade ediyor:
Title : sayfanın başlığı
Language : sayfamızı oluştururken kullanacağımız programlama dili
MasterPageFile : Master Page in bulunduğu yer. Yani master page kullanarak bir sayfa oluşturmak istiyorsak referans olarak bu satırda o sayfanın adresini göstermeliyiz.
Sayfanın geneline baktığınızda kod sadeliğini ve kullanım kolaylığını görebilirsiniz. Son olarak size şunu söyleyeyim bir siteden birden fazla master page kullanılabilir. Farklı temalar tasarlanıp kolayca sitenin teması değiştirilebilir.
Birkaç örnekle kendinizi buna alıştırabilirsiniz.
Kolay gelsin.
Caner DEMIRCI

BİR YORUM YAZIN