Aptana Studio ile Web Sayfası Geliştirme 80208020 okunma
Aptana Studio, Dreamweaver'in en iyi alternatiflerinden biri olarak bilinir. Ücretsiz olarak bulabileceğiniz en iyi web editörlerinden biridir. Web sayfalarınızı Aptana Studio ile dilediğiniz şekilde geliştirebilirsiniz. Bu makalemde örnek bir HTML şablonu üzerinde Aptana Studio'yu kullanacağız. Uygulamanın çeşitli özelliklerini keşfedip sayfalara özellik katacağız.
Başlangıç tarzında bir makale olduğundan Aptana Studio'nun her şeyine değinmeyeceğim. Zira zaman kaybı olurdu, sizler zaten farklı şeyler keşfecedeksiniz. Önemli yerlere değinip zaman kaybını önlemek için böyle bir giriş yapacağız.
Öncelikle uygulamamızı açalım.

Uygulamamız açıldığında başlangıç olarak yapılandırılmamışsa bizden çalışma dosyalarının saklayacağı, yani projelerinizdeki dosyaların nerede saklanacağını bildiren, istediğiniz gibi değiştirebileceğiniz bir seçenek sunacaktır. Bu gibi adımları geçtikten sonra uygulamanız açılacaktır. Kısacası workbench yapılandırılmışsa direk olarak uygulamayı yükleyecektir.
Aptana Studio Arayüz Ortamı
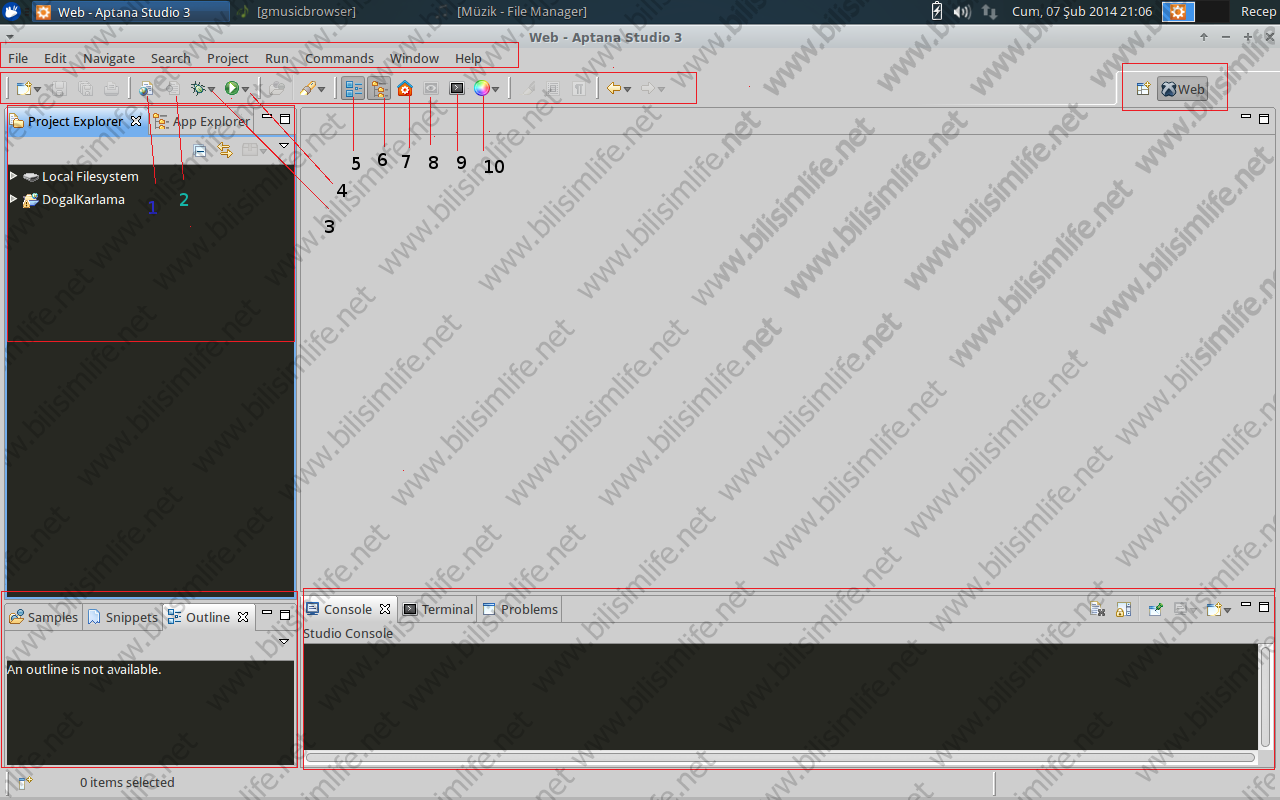
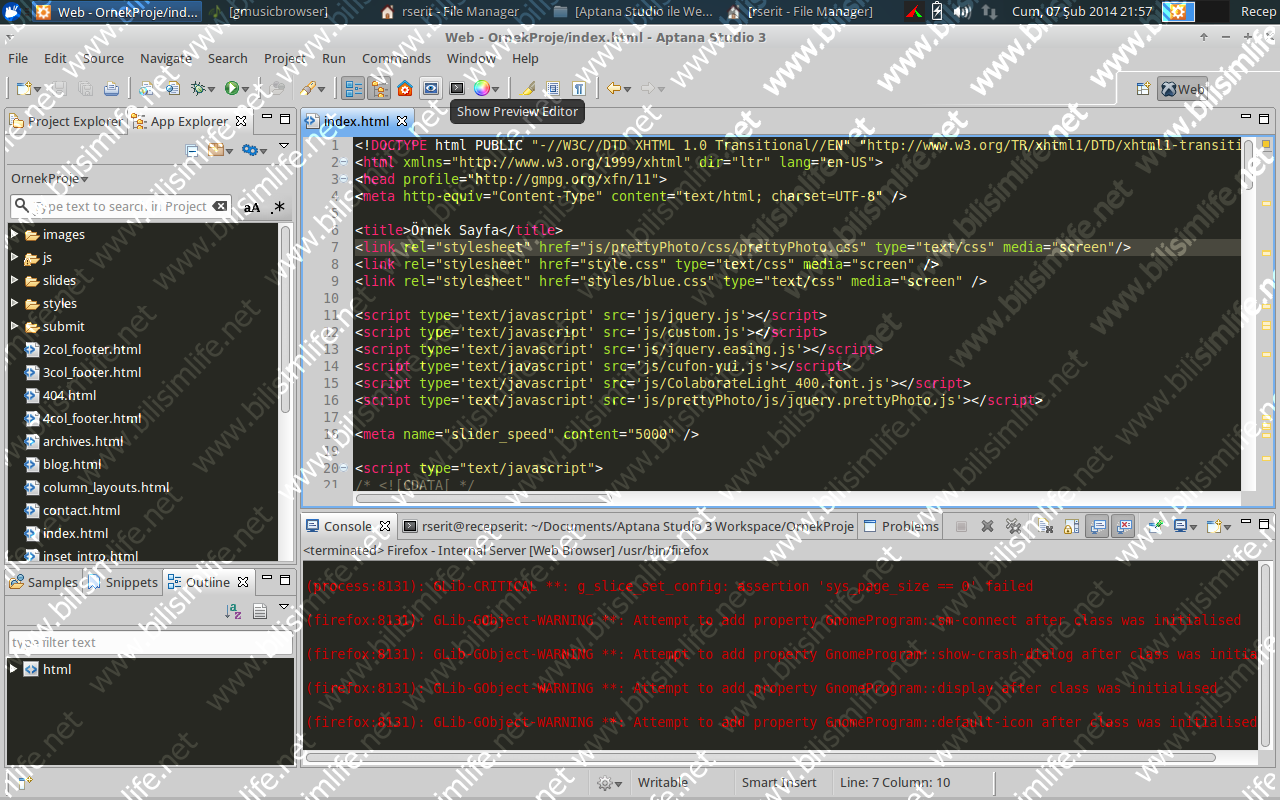
Şimdi uygulamayı açıp arayüzüne bakalım.

Yukarıdaki resim bizlere çok sade geliyor olsa gerek. Başlangıç olarak üstteki menülerden başlayalım.
File Menüsü
Dosya menümüzdür. Buradan dosya oluşturup yapılandırabiliriz. Ayrıca projelerimizi burada kaydedip dilediğimiz gibi projelerden projelere geçiş yapabiliriz.
Içerisine inelim.
New dediğiniz zaman sizlere çeşitli seçenekler sunuyor.
- PHP Project
- Ruby Project
- Web Project
- Rail Project
New From Template dediğiniz zaman bizlere Aptana Studio'nun desteklediği dilleri karşımıza getirip bu dillerle ilgili web sayfası geliştirebiliriz.
Örnek olarak: HTML (farklı versiyonlarıyla birlikte, örneğin HTML5, XHTML ve bunların sürümleriyle birlikte), Ruby, CSS, PHP, JSON, RHTML, JavaScript, Diff gibi. Daha da bir çok bulunuyor. Yeni bir sayfa açacaksanız bunlardan birine girip dilediğiniz gibi sayfa oluşturabilirsiniz (blank page).
Bunların haricinde Convert Line Delimiters To ile seçilen satırı Windows, Unix veya MacOS 9 sürümlerine çevirebiliyor.
Bunlar haricindekiler kaydet, projeyi içeri veya dışarı aktarma gibi şeylerdir.
Edit Menüsü
Bu menü bizlere web sayfası geliştirirken çeşitli düzenleme araçları sunuyor. Örneğin düzenle, bul gibi seçenekleriyle yardımcı oluyor.
Source Menüsü
Format seçeneğiyle projemizi düzenli hale getiriyor. Satırları ayırır.
Navigate Menüsü
Dilemiş olduğumuz satıra gidebilir, bu gibi işlemleri yapar. Önceki yapmış olduğunuz değişikliklere geri gidebilir.
Search Menüsü
Arama menüsüdür, filtreleme gibi işlemlerle birlikte de yapabilir.
Project Menüsü
Proje açar, kapatır, inşa eder, çalıştırır.
Run Menüsü
Run, Debug ve Breakpoint seçenekleriyle bilinir.
Run ile projeyi çalıştırabilirsiniz. Run history ile geçmişteki çalıştırdığınız projeleri veya sayfaları görüntüleyebilirsiniz. Run Configurations ile çalışma ayarlarını yapılandırabilirsiniz. Ne gibi ayar bunlar? Örneğin varsayılan olan web tarayıcınızı belirleyebilirsiniz.
Debug ile projenizi hata ayıklama yapabilirsiniz. Run seçenekleri burada da mevcuttur.
Debug hata ayıklar, run ise çalıştırır. Fark budur.
Breakpoint noktası da koyabilirsiniz. Bu özellikle projenizdeki kodları okuyabilirsiniz. Duraklama noktası manasına gelir. Projenizde hata oluşan yere breakpoint koyarsanız, o satırlarda neyin yanlış gittiğini anlayabilirsiniz.
Örneğin Ruby projesi geliştiriyorsunuz. Ruby Exception Breakpoint fazlasıyla işinizi görecektiniz.
Watchpoint noktası da koyabiliriz.
Breakpoint koymak için projenizi açtığınızda satır numarasının yanındaki gri satır çubuğuna çift tıklamanız yeterli.
Visual Studio üzerinde Breakpoint kullanımını burada anlatmıştım, benzeri burada da var.
Commands Menüsü
Burada komutlarımızı görebiliriz. HTML sayfası geliştiriyorsak bu menüden HTML'e gelip örnek bir meta tagı ekleyebiliriz. Javascript ile sayfa geliştiriyorsak buradan fonksiyon ekleyebilir, kontrol ettirebilir veya eklemek istediğimiz (if else gibi) kontroller olabilir. Bunları da sağlayabiliriz.
Tabi sayfa diline göre değişiyor bunlar.
Windows Menüsü
Aptana Studio arayüzündeki pencerelerin gösterimini buradan sağlayabiliriz.
Help Menüsü
Bu menümüzden güncelleştirmelere gözatabilir veya farklı yardımlara başvurabiliriz.
Menülerimize bu kadar giriş yapmamız yeterli. Şimdi numaralandırmış olduğum araçlara gelelim.
1. Open URL: Bağlantıyı açar.
2. Togle breakpoint on selected line: Seçilen satıra breakpoint koyar. Örneğin 10. satırdanız, buradan hata ayıklama yapmak istiyorsunuz. Breakpoint'i 10. satırın yanına koyun, buradan başlayarak neler olduğunu görebilirsiniz.
3. Debugging: Sayfada debug işlemi sağlıyor, o moda geçiyor.
4. Run: Projeyi çalıştırıyor.
5. Outline show / hide: Sol alt köşedeki outline (birazdan değineceğiz) kısmını saklayabilir. Bu kısım sayfamızın iskeletini gösteriyor.
6. App Explorer show / hide: Sol kısımdaki App Explorer penceresini kapatıp gösterebilir.
7. Aptana Studio Start Page: Aptana Studio'nun başlangıç sayfasını açar.
8. Preview: Projenizin önizlemesini projenizi başlatmadan gösterebilir. Yaptığınız değişiklikleri burada görebilirsiniz.
9. Terminal: Projenizi uçbirimde açar, komut istemiyle burada işlem yapabilirsiniz.
10. Themes: Aptana Studio'nun arayüz temaları buradadır. Dilediğinizi seçebilirsiniz.
Şimdi ise pencerelere giriş yapalım.
Project Explorer: Projelerinizi listeler, buradan içerlerine girebilirsiniz.
App Explorer: Şu anda olduğunuz projenizin dosyalarını gösterir. Projenizi buradan da değiştirebilirsiniz.
Sol alttaki pencerelerimize gözatalım.
Samples: Projenize farklı bir proje aktarabilir.
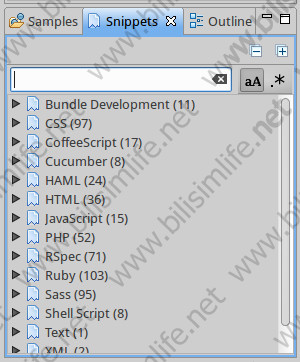
Snippets: Projelerinizin sayfa diline göre buralardan ek komutlar alabilirsiniz. Örneğin CSS geliştiriyorsunuz diyelim. CSS'deki farklı komutları buradan ekleyebiliriz. Kodlamada sizlere yardımcı olabilir.
Outline: Sayfanın iskeleti buradadır. HTML sayfa geliştiriyorsunuz diyelim, bu kısım bunu görüyor. Iskeletini çıkarıyor. Head veya body kısımlarını görüp bizlere yapısını gösteriyor.
Alt kısımdaki pencerelere değinelim.
Console: Projenizi çalıştırıp konsol üzerinden takip de edebilirsiniz.
Terminal: Terminal kısımdan projenizin içerisine girip düzenlemeler yapabilirsiniz. Tabi terminal üzerinden yapabilecekleriniz kısıtlı olsa gerek.
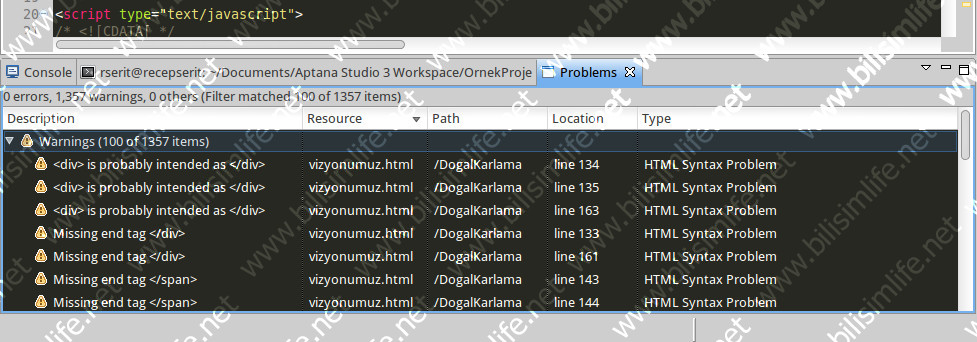
Problems: Projelerdeki sayfalardaki hataları bulup bizlere söylüyor. Örneğin bir div etiketini eksik bıraktınız diyelim, bu kısım bunu algılıyor ve size söylüyor. Hatanın üzerine çift tıkladığınızda sizi hatanın olduğu satıra götürüyor.
Sağ üst kısımdaki yere geçelim.
Web'e tıklayınca web üzerindeki yapılandırılması olabiliyor.
Aptana Studio Üzerinde Web Projesi Oluşturma
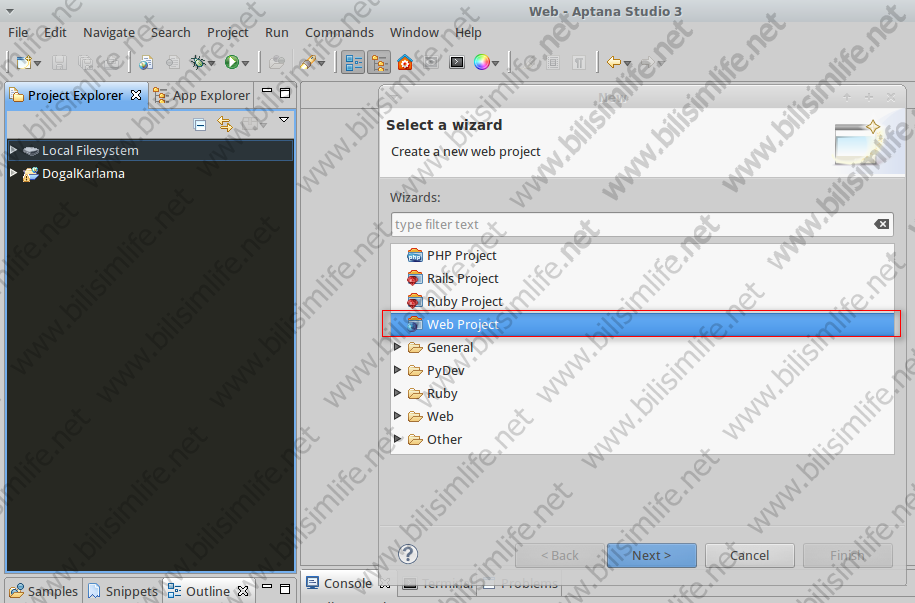
Şimdi File menüsünden new diyelim ve buradan web project diyelim. Other derseniz de wizard (sihirbaz) açılır ve size diğer seçenekleri de sunar.
Web project'i seçtikten sonra next diyelim.

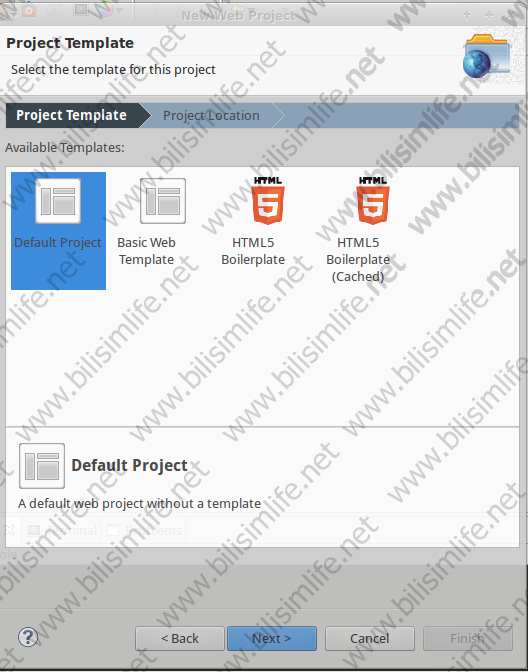
Bu adımda project template belirlenir. HTML5 mi? Temel bir şablon mu yoksa varsayılan olarak geçen bir şablon mu olsun? Default dememiz yeterli örnek için.
Şimdi next diyelim ve diğer adıma geçelim.

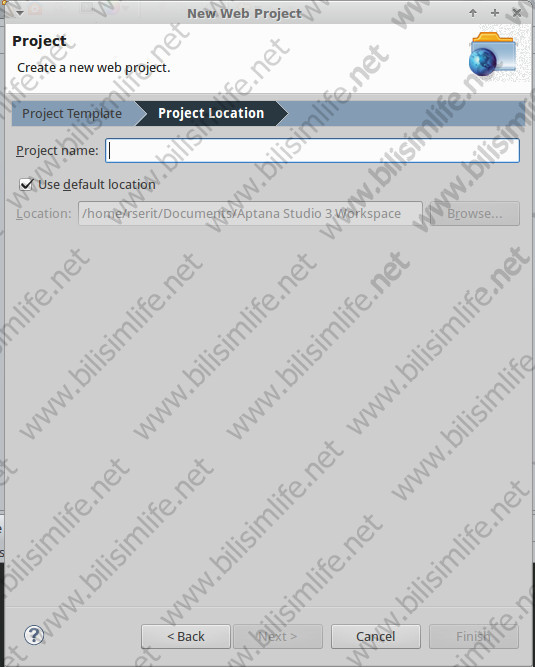
Project Location kısmında projenin yerini belirtiriyorsunuz. Varsayılan olarak kalsın istiyorsanız kutucuk işaretli kalsın. Istemiyorsanız da dilediğiniz yeri seçebilirsiniz. Varsayılan olarak kalması önerimdir.
Ardından Finish demeniz yeterli.

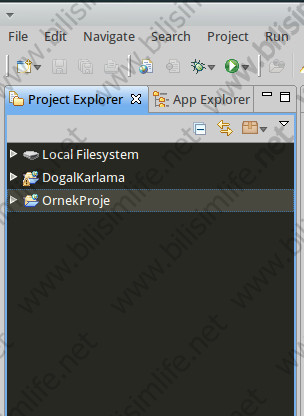
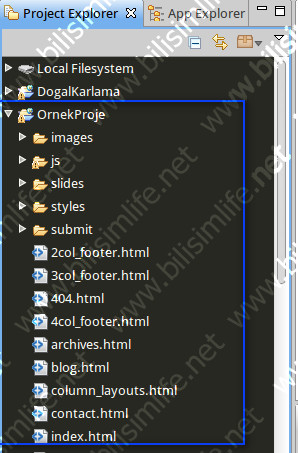
Proje oluşturma bitince proje Project Explorer kısmında oluşturmuş olduğunuz projenizi görebilirsiniz. Buradan içerisindeki dosyalara da bakabilirsiniz.

Projenin varsayılan olarak ../home/kullanici/documents içerisinde Aptana Studio 3 Workplace içerisindedir. Yani burada çalışma dosyalarınızı bulabilirsiniz.
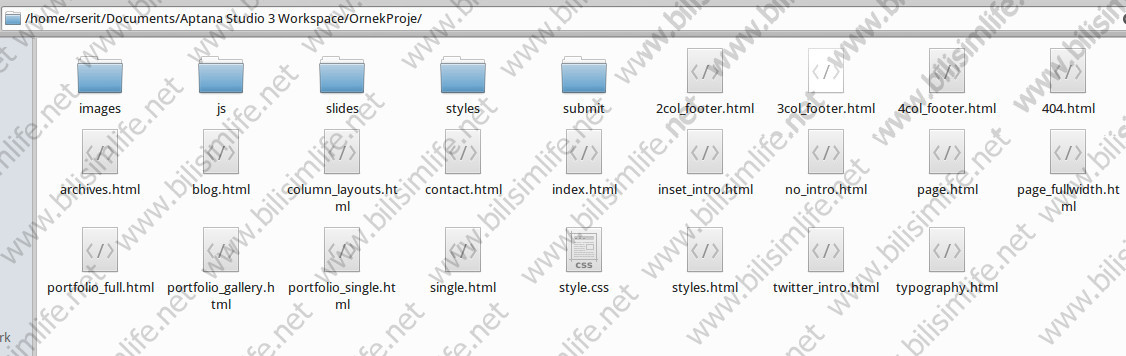
Örnek olması açısından bir şablon indirip bu şablonu buraya aktaracağım. Ardından tekrar uygulamaya döneceğiz.

Hazır olan şablon dosyalarını oluşturulan proje klasörünün içerisine kopyalalım.

Şimdi Aptana Studio'ya dönelim, App Explorer'ı açalım, burada kopyaladığımız dosyaların tümünü görebiliriz.

Aptana Studio Üzerinde Web Sayfası Geliştirme ve Arayüz Kullanımı
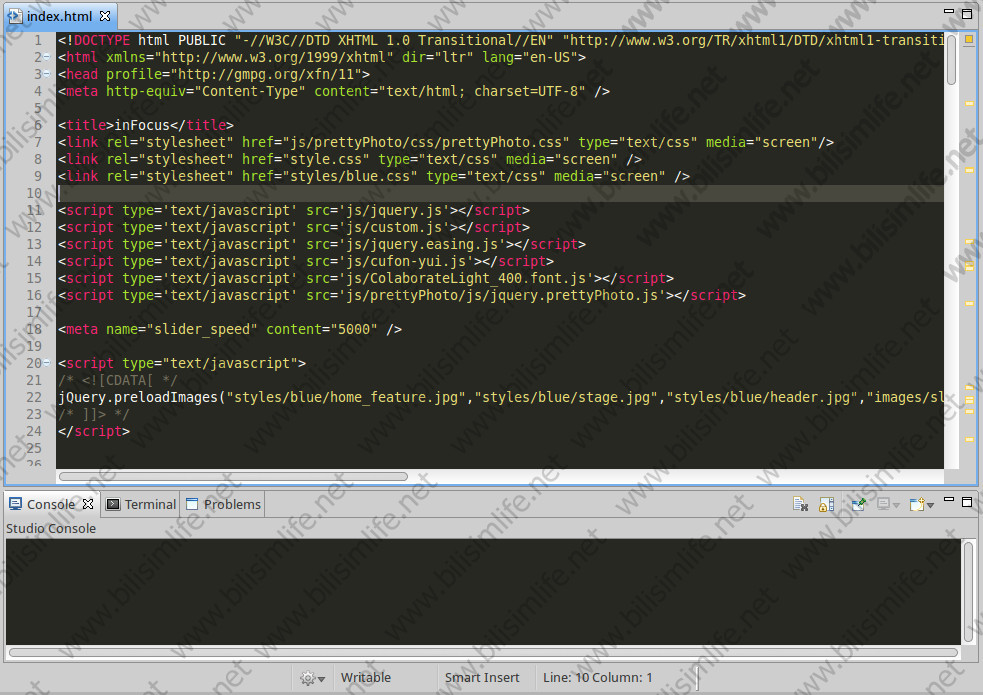
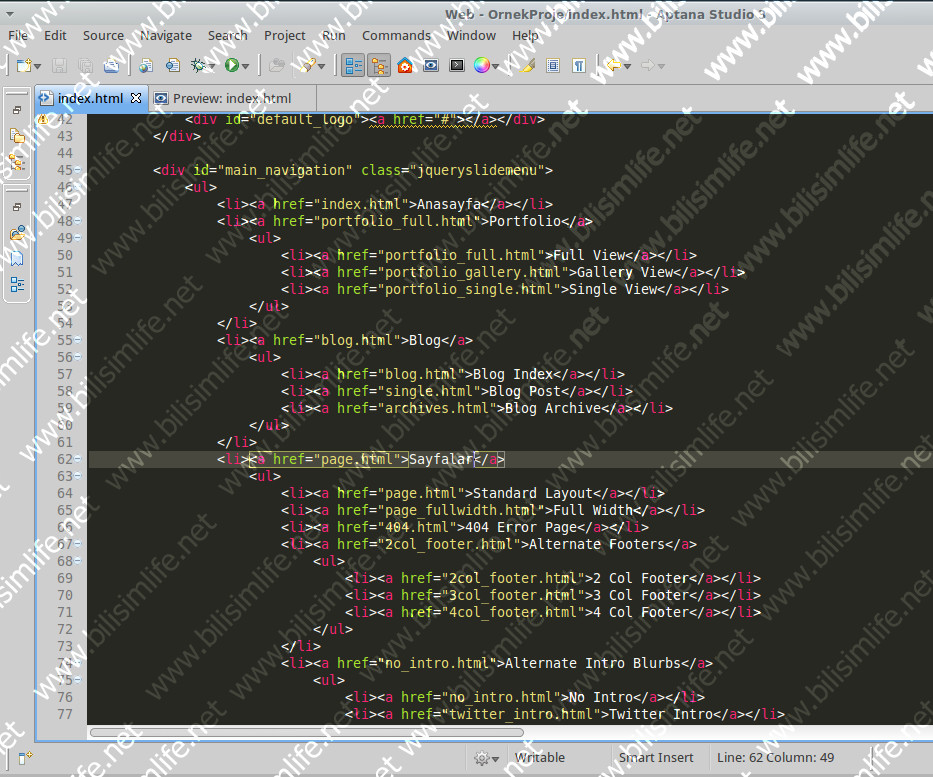
App Explorer penceresi altındaki dosyalardan index.html'e bakmak istiyorum, şimdi üzerine çift tıklayalım. Orta kısımda editör açılacaktır.

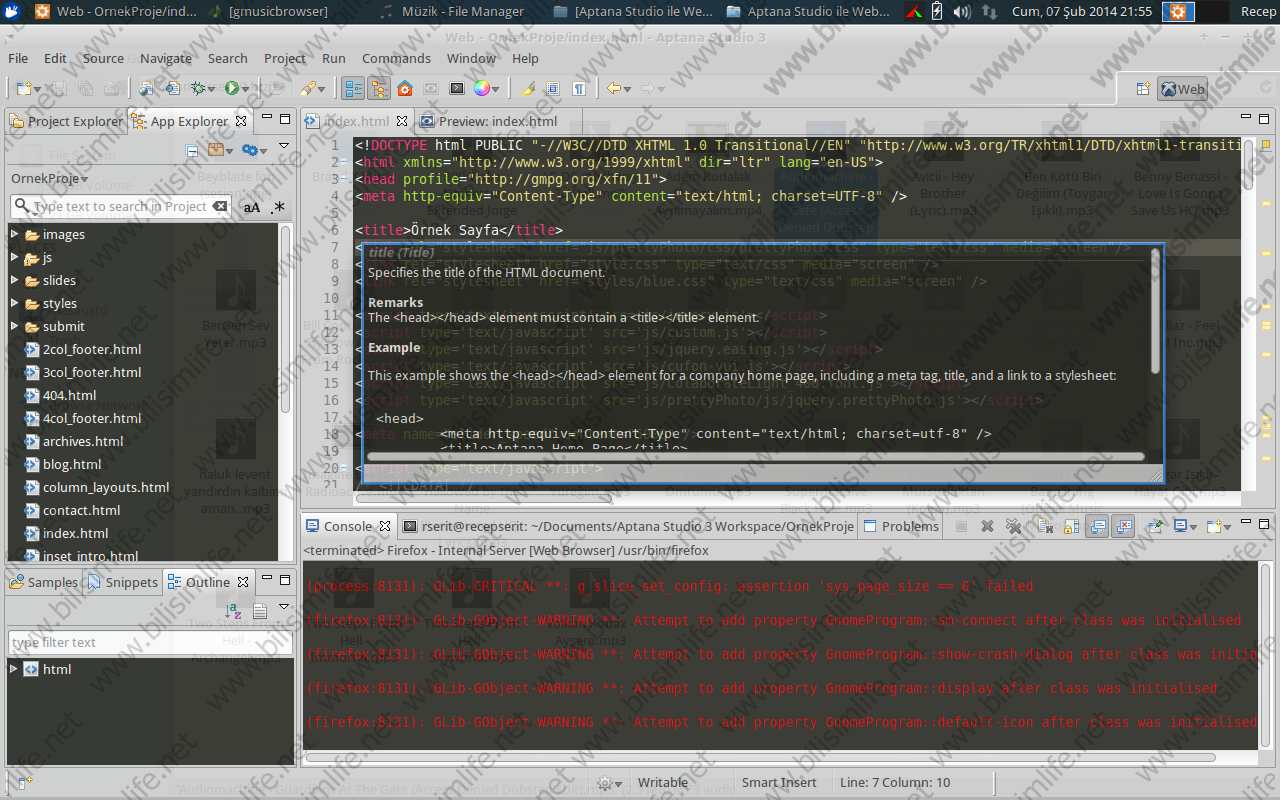
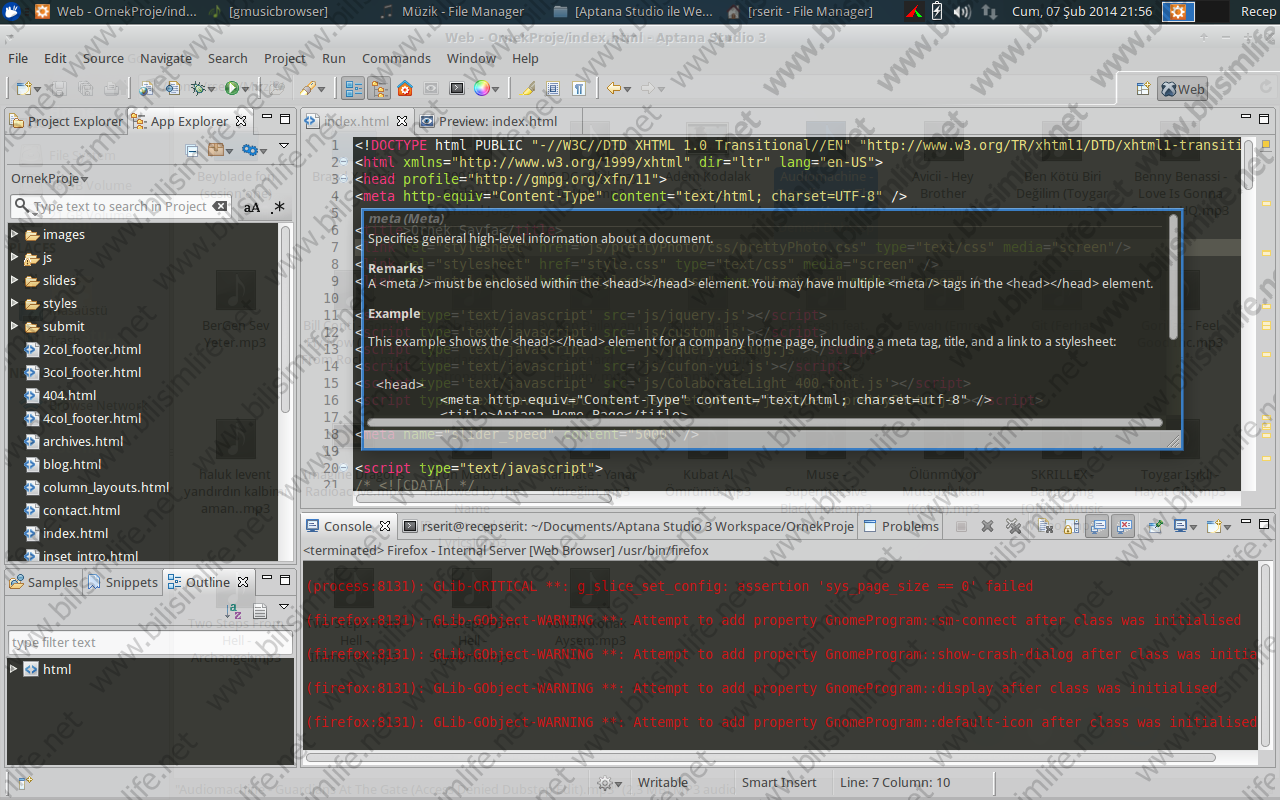
Aptana Studio editörünün şöyle bir özelliği vardır, bir html sayfasını açtınız. Ancak içerisinde birçok etiket var. Bunların hepsinin ne olduğunu bilmeyebiliriz. Herhangi kod etiketinin üzerine geliyoruz (title gibi), editör bize o etiket hakkında bilgi ve örnekler veriyor.
PHP sayfası geliştiriyorsunuz, echo'nun üzerine gelin o kodun ne işe yaradığını söylesin.
Aptana Studio'nun bu konu hakkındaki kütüphanesi sürekli geliştirilmekte. Ancak farklı diller arasında çalışmalar konusunda biraz zayıflık var. Türkçe bir kaynak henüz bulamadım diyebilirim.
Velhasıl, kod etkiketinin üzerine gelirseniz size özelliklerini gösterecektir, fare imlecini çektikten sonra gidecektir. Gitmemesi için F2 tuşuna basmanız yeterli. Oraya odaklanıyor.


En alt kısımda 3 sekme var. Console, Terminal ve Problems. Üç sekmenin de ne işe yaradığını söylemiştim. Bunları ayrıca görelim.
Console'da çalıştırdığınız sırada işlemleri izleyebilirsiniz.
Terminal kısmı uçbirimdir, komut istemiyle projeyi yönetebilirsiniz.

Problems sekmesine gelince, burada projelerinizdeki hatalar mevcut. Hataya çift tıklarsanız o hataya gidebilir, hatayı kontrol edebilirsiniz.

Outline ile Sayfa Yapısı
Sol alt köşedeki ayrı pencerede Outline kısmına gelirsek sayfa yapısını görebiliriz. Örnek projemiz HTML. Outline bunu algılıyor, arından sayfa kodlamasına inerek sayfada nelerin kullanıldığını görebiliriz.
Aşağıdaki pencerede bunu görebiliyoruz.
Head kısmında ayrı, body kısmında farklı şeyleri olduğunu görebiliyoruz.

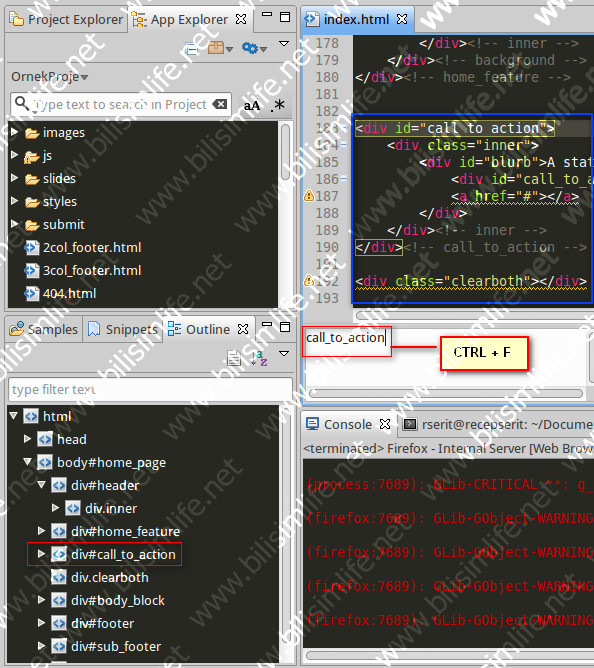
Bunu doğrulamak için şunu yapabiliriz, projede örnek olarak bir div kullanılmış, div id'si call_to_action. Şimfi CTRL+F yaparak bunu sayfa içerisinde aratalım.
Görülecek o ki bu yapı sayfada mevcut. Yani Outline'dan sayfaları inceleyebiliriz.

Snippets ile Sayfa Geliştirme
Snippets içerisinde sayfa diline göre etiketler bulunur. Özel karakterler buradadır, ipuçları buradadır. Kısacası buradan sayfa yapısına göre sayfaya kod ekleyebiliriz. Çünkü bütün kodları bilmek zorunda değiliz, ezberimizde de olmayabilir. Buradan da gözatabiliriz.

App Explorer'da olan sayfaları veya projeleri Project Explorer'dan da görebiliriz. Aşağıdaki ekran görüntüsü bunu gösteriyor. Farkı şu, project explorer'dan kök dizinine de inebiliriz. Bunu projeye dahil edebiliriz.

Şimdi sayfada bir değişiklik yapalım. Menüleri Türkçeleştiriyorum.

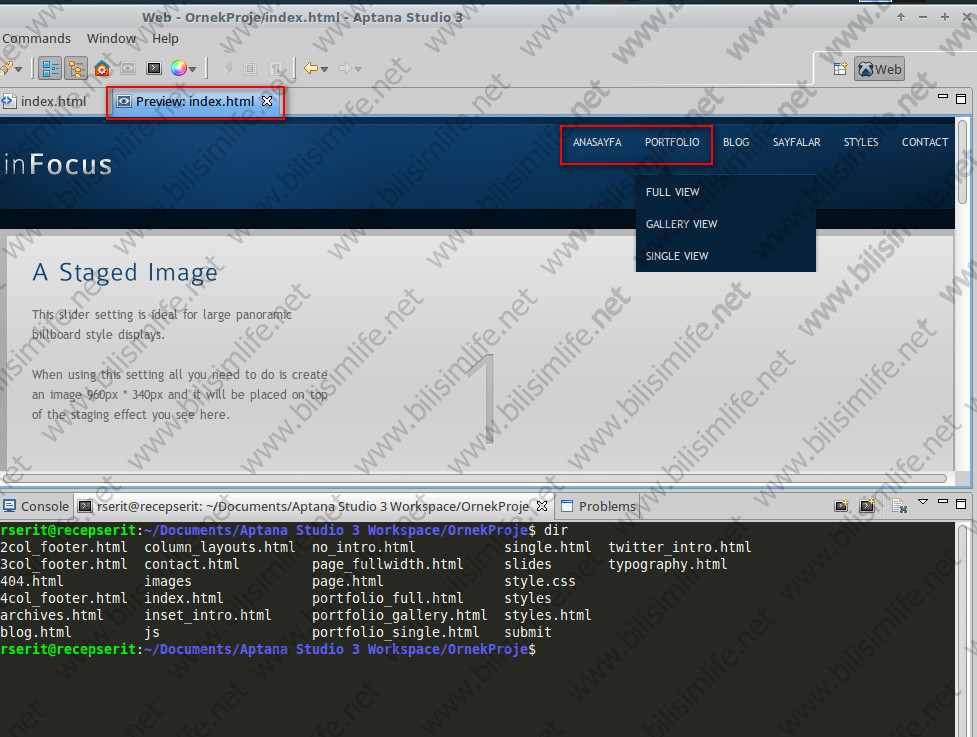
Yaptığımız değişiklikleri Show preview editor'e tıklayarak görebiliriz. Bu sayede projeyi çalıştırmadan önizleme sağlıyoruz.

Önizleme yaptım, değişiklikler aşağıdaki gibi.

Küçük bir ekranda çalıştığınızı düşünebilirsiniz. Bunun için pencereleri küçülterebilir, tekrar gösterebilirsiniz. Bunun en kısa yöntemlerinden birisi şu anda çalıştığınız sayfanın (index.html) sekmesinin üzerine çift tıklayın. Bu o sayfayı orta alanda büyültecek, sağdaki soldaki veya alttaki pencereleri küçülterecektir.
Tekrar eski haline gelmesini istiyorsanız aynı şekilde çift tıklamanız yeterli.

Debugging Mod ile Çalışmak ve Breakpoint
Ruby, PHP gibi dillerde çalışıyor olabilirsiniz. Breakpoint ile satır satır kodları okuyabilirsiniz. Bu ayrı bir moddur. Debugging modda bu tür şeylerle projeyi kolaylaştırabilirsiniz.
Bunun için projeyi çalıştırma butonunun hemen solunda bulunan (en üstte yazdığım araçlardan birinci olanı) böcek işaretine (debugging button) tıklayın.
Karşımıza iki pencere açılacaktır.
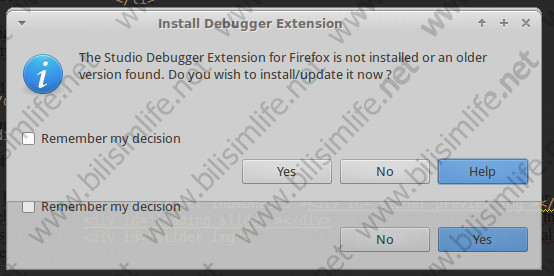
Birincisi aşağıdaki gibi.
Varsayılan olarak Firefox'u kullanıyorum. Debugging moda geçmeden önce tarayıcı eklentisini kurma önerisini veriyor. The Studio Debugger Extension eklentisini kurup bunun üzerinde de debug işlemi yapabiliriz. Eğer kurarsanız bu sizin yararınıza olacaktır. Çünkü Aptana Studio
web browser eklentisi üzerinden bilgisayarınızda debugging yapabilirsiniz. Yes deyip kurabilirsiniz, şu anlık no deyip arkadaki pencereye geçelim.

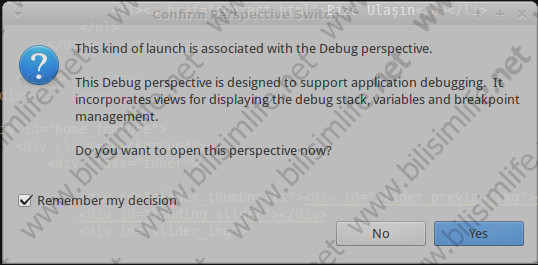
Ikinci penceremiz debug moddan bahseden bir pencere. Yeni bir sekmede (sağ üst köşedeki web butonun yanına debug geleceğini bildiriyor) debugging mod açılacak. Buna yes diyelim.

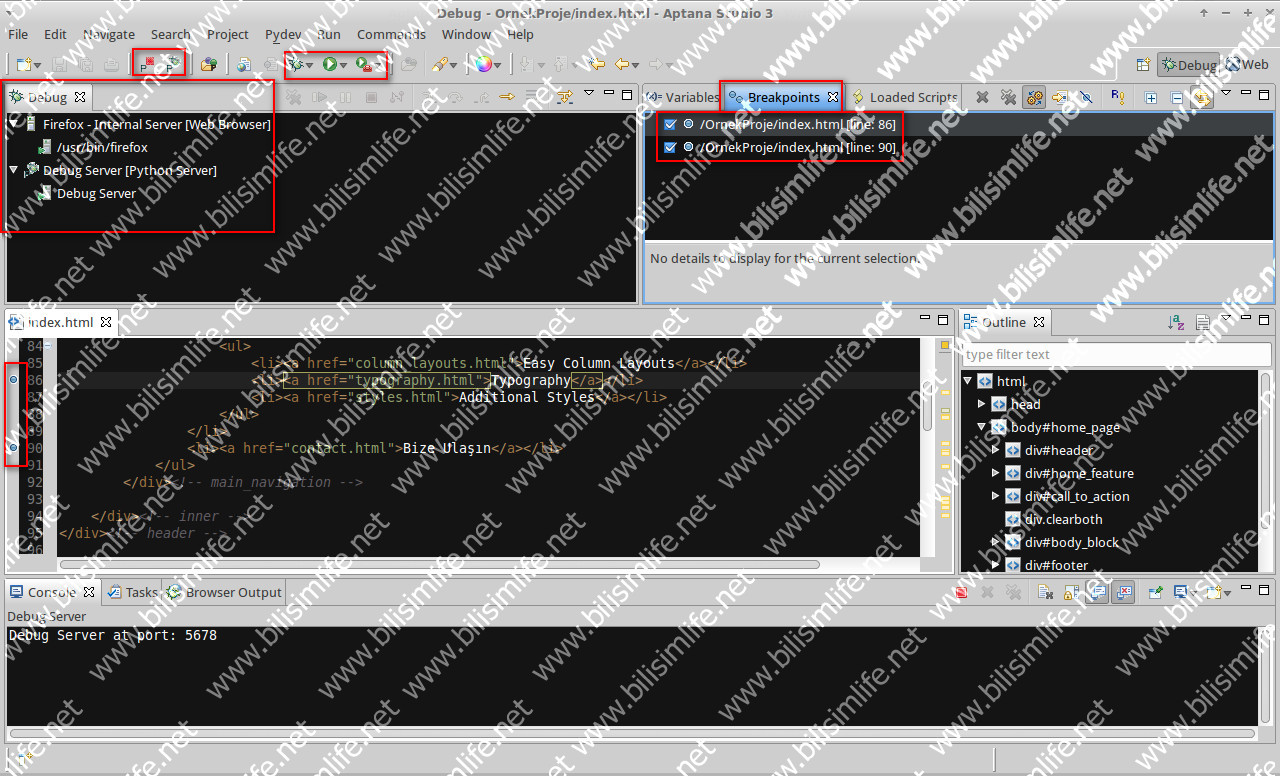
Şimdi karşımıza debugging penceresi geldi. Bu pencerede önce gördüğümüz sol üst köşede çalışan browser veya server uygulamalarıdır. Yine üstte altında P işaretli butonlar görmekteyiz. Eğer bilgisayarınızda Python kuruluysa PyDev'i yani Python Server'ı başlatabiliriz. Haliyle onun üzerinde de işlem yapabiliriz.
PHP sayfası geliştiriyorsak PHP Server'da çalışabilir burada.
Firefox eklentimiz kurulu değilse yine belirtmek istiyorum ki kurulu olmasında fayda var.
Altta Console kısmında çalışan port bulunuyor, yanlarındaki sekmelerde de görevler ve tarayıcı çıkış kısmı da var. Bunlar da incelenebilir.
Sayfada koymuş olduğunuz breakpoint'ler üst kısımda Breakpoints kısmında yer alıyor.
Hemen solundaki sekmede variables (değişkenler) ve loaded scripts (dolmuş kodlar) kısımları da var.
Debugging içerisinde bir sunucuyu durdurmak için üzerine gelip sağ tuş yapın ve Terminate deyin. Bekletmek için Suspend de diyebilirsiniz.
Bu ekrandan çıkıp normal ekrana gelmek için sağ üst köşede Web'e tıklamanız yeterli.

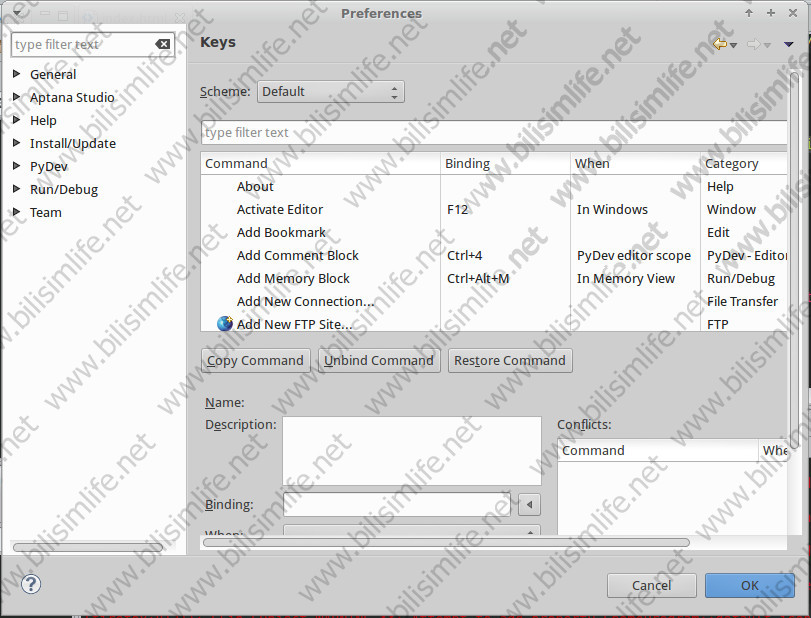
Son olarak Aptana Studio uygulamasının genel ayarları için Windows penceresinden Prefences demeniz yeterlidir. Sayfa dili, temalar gibi birçok ayarlar buradadır.

Aptana Studio geliştikçe yenilikleri de gelişiyor. Farklı teknolojileri içerisinde barındırıyor.
Aptana üzerinden eklenti indirip daha fazla araçla çalışabilirsiniz. Ücretli web editörlerinin bağımlısı olmak zorunda değilsiniz veya crack yapmak zorunda da değilsiniz. Çeşitli kişiler bizlere böyle bir imkan sunarken kullanmayıp önemsememek bana göre o yazılımcılara karşı bir saygısızlıktır.
Inanıyorum ki Aptana Studio geliştikçe kullanıcıları da artacaktır.
Herhangi bir problem olduğunda BilişimLife Forum içerisinde Ipuçları ve Sorunlar kategorisine başlık açmanız yeterlidir.
Kolay gelsin.
Recep ŞERIT



BİR YORUM YAZIN