ASP.NET Ajax Editor Ekleme ve Kullanımı 76967696 okunma
ASP.NET üzerinde bir html editör eklemenin en kolay yolu, Ajax Control Toolkit kullanarak içerik ekletmeyi sağlamaktır. Ajax Editor gayet kullanışlı bir nesnedir. CKeditor, FCKeditor gibi çeşitli html editorlerini dışarıda bırakabiliyor.
Öncelikle Ajax Editor kullanabilmemiz için Ajax Control Toolkit’in Visual Studio üzerinde eklenmiş olması gerekmekte. Onun üzerinden gerekli nesneyi çağırıp işlev yaptıracağız.
Ekli olduğunu varsayarak başlıyorum.
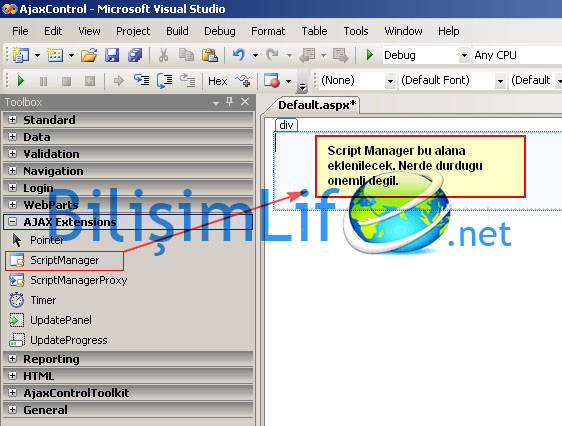
Yeni bir proje ya da varolan bir projeniz üzerinde yeni bir sayfa açın. Ajax’ın çalışması için bir Ajax nesnesi olan Script Manager’ın daha önceden eklenmiş olması gerekiyor. Bunun için sol taraftaki ToolBox’tan Ajax Extensions kısmından sayfanın tasarım kısmında birkaç boşluk bırakarak, Script Maganer’i sürükleyip bırakıyoruz.

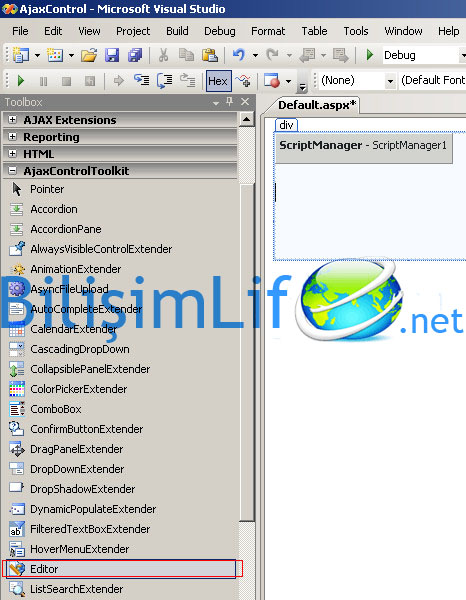
AjaxControlToolKit sekmesinden Editor’u alıyoruz, eklediğimiz Script Manager’in bir altına sürükleyip bırakıyoruz.

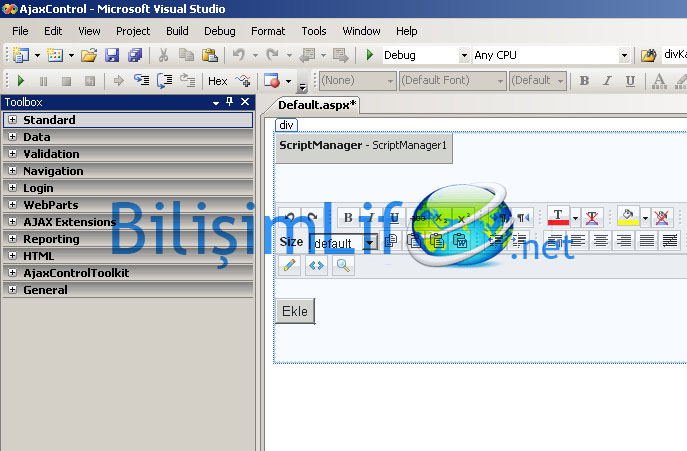
Editor eklendiğinde karşımıza gelecektir. Ajax Editor ekleme işlemi bu kadar.
Içerik nasıl ekletiliyor?
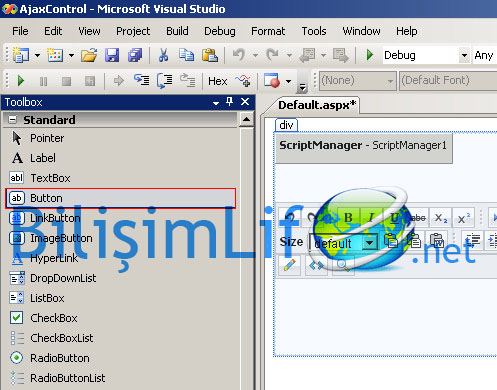
Editor nesnesinin bir altına bir de altına button nesnesi ekleyelim. Butona bastığımızda, editor içerisine yazdığımız veritabanına kaydolsun.

Button ekleyelim. Butonun id’sini BtnEkle diyelim, ismini ise Ekle yaparak değiştirelim.

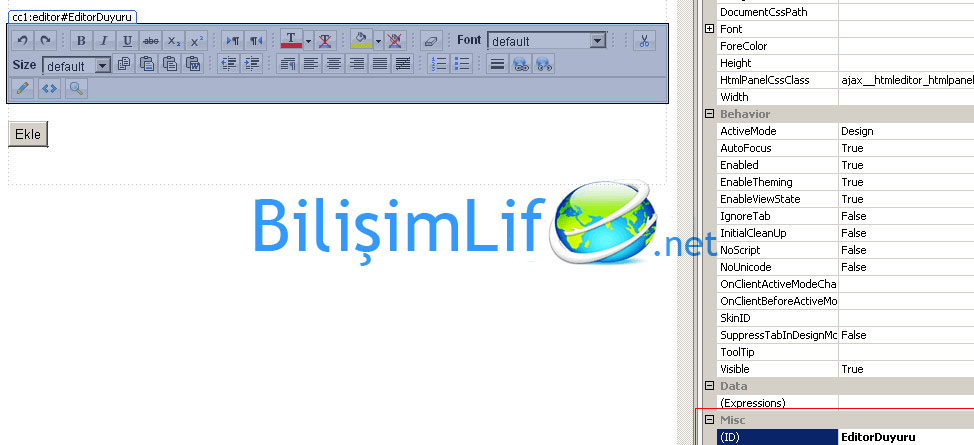
Şimdi, Ajax Editor’un üzerinde sağ tuş yapın, properties penceresinden Editor’un id’sini değiştirin. Buradaki amaç farklı içerikler eklenilecekse birden fazla editor eklenmesi durumunda id’ler karıştırılmamasıdır. Editor’un id’sini EditorDuyuru olarak değiştiriyorum. Veritabanımdaki duyurular tablosuna kaydettireceğim için bu şekilde değiştiriyorum.

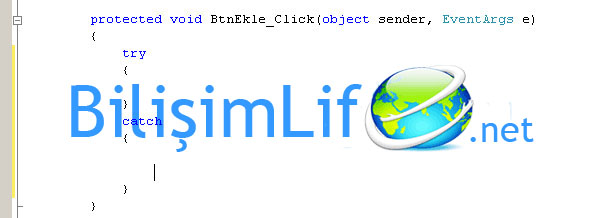
Code Behind tarafına geçelim. Burada bir try-catch bloğu açalım (sayfa veritabanı bağlantısı yapılmış olsun). Ardından gerekli kodları yazmaya başlayalım.

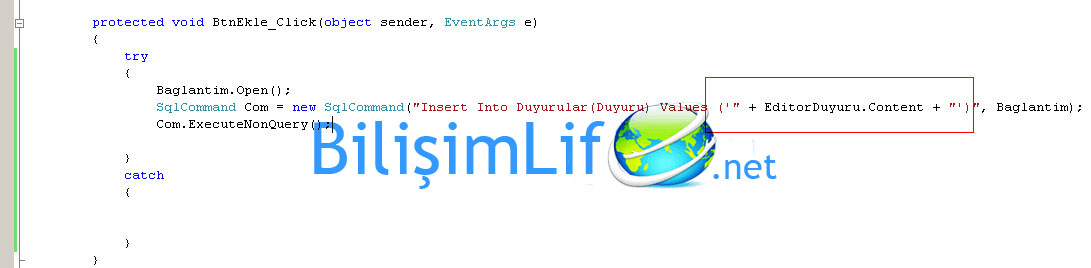
SqlCommand sınıfını kullanarak içerik eklettireceğim. Editor nesnesinin id’sini çağırıp yanına content yazacağım. Yani EditorDuyuru.Content şeklinde içerik eklettireceğim. Bunun için:
Baglantim.Open();
SqlCommand Com = new SqlCommand(“Insert Into Duyurular (Duyuru) Values (‘+EditorDuyuru.Content+’)”, Baglantim); // Veritabanına editör nesnesinde yazılı olan içeriği (content) ekle dedik
Com.ExecuteNonQuery();

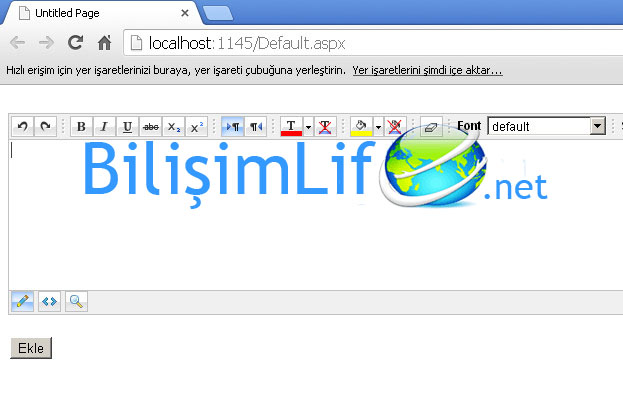
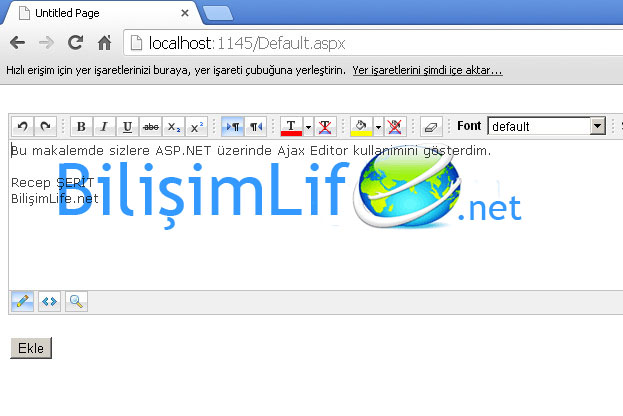
Projemizi çalıştıralım, html editorumuzu de göreceksiniz.

Içerisine çeşitli bilgiler yazalım. Ardından da ekle butonuna basalım.

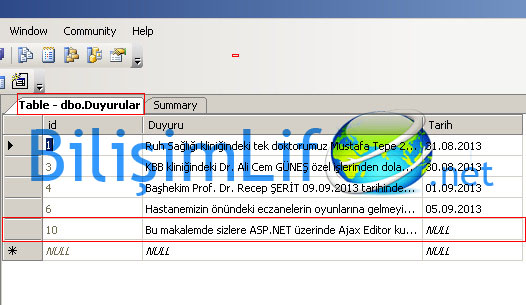
Veritabanına bu bilgiler kaydoldu mu diye de veritabanı tablomu kontrol ediyorum.
Aşağıda da görüldüğü gibi başarıyla kaydolmuş.

Ajax Editor kullanımı bu kadar basit bir olay anlayacağınız. Burada önemli olan code behind taradında Editor id’sinden sonra ne kullanılacağıydı, genel olarak burası karıştırılıyor. Biraz Ingilizce bilen kişiler pek zorlanmayacaktır. Content’i çağırıp her türlü içeriği eklettirebilirsiniz
Herhangi bir problemle karşılaşırsanız forum alanında Genel Web Yazılım kategorisine başlık açmanızı rica ederim.
Kolay gelsin.
Recep ŞERIT

BİR YORUM YAZIN