ASP.NET PostBack Kullanımı 1103511035 okunma
Postback, ASP.NET web uygulamalarında kullanılan temel anlamda bir web sayfasındaki form verilerinin yine aynı sayfaya gönderilmesidir. Postback kavranılmadan dinamik bir web sayfası yapılması çok zor. Bu yüzden örneklerle bu metoda açıklık getireceğim.
Postback ile nasıl web uygulaması kullanılır?
Buna bir örnek verelim. Diyelim ki bir textbox var ve bir de buton var. Textbox’a bir şeyler girip butona tıkladığınızda sayfa veriler “post” ediliyor. Yani gönderiliyor. ASP.NET platformu gelen veri içerisinden verilerin butondan geldiğini anlıyor ve butonun “click” isimli event’i (olayı) çözüyor. Bu olayın ardından peşine sayfada sınıf içerisinde butonun “click” event’ine bağlanmış “event handler” metodunu tetikliyor ve sayfadaki kodlanmış işlemleri işliyor. Sayfa işlemi bittiğinde kullanıcının karşısına en baştaki sayfa geri geliyor. Bu da post-back olmuş oluyor. Bu sayede bir masaüstü uygulaması kullanıyormuşsun gibi web uygulaması kullanıyorsunuz.
Postback kontrolü yapmayı unutursanız kayıtlarınızın çifter çifter arttığını görebilirsiniz.
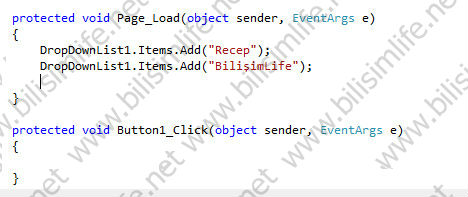
Şöyle bir örnek verelim. Bir adet dropdownlist koyup bir de buton koyuyorum. Dropdownlist’e codebehind tarafından (F7) iki adet öğe ekliyorum. Tabi bir de butona çift tıklayıp “click” event’ini etkinleştirelim.

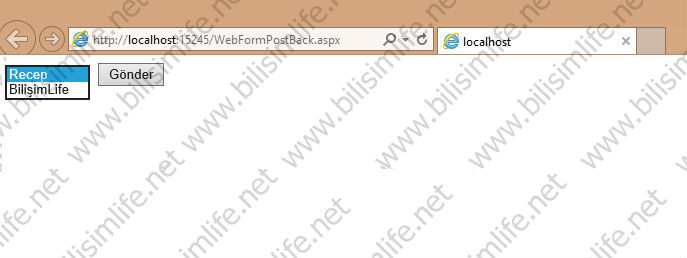
Sayfayı çalıştırdığımda dropdownlist’te eklediğim öğeler gelmiş.

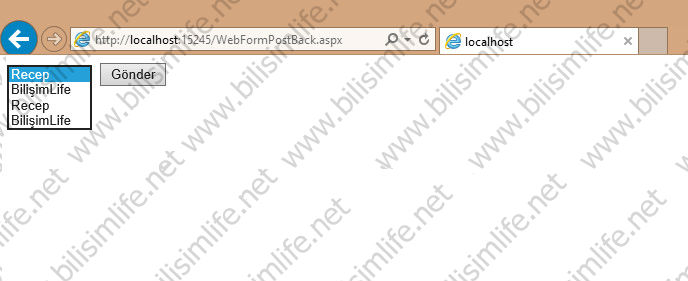
Gönder butonuna bastığımda ise aynı öğeler birer kez daha yazılmış! Bu da neyin nesi?

Breakpoint koyduğumuzda buton click’e geldiğinde tekrar page_load kısmına gittiğini görüyoruz.
ASP.NET kontrolleri üzerindeki değerleri korur. Yukarıda gösterdiğim örnekte Dropdownlist kontrolü üzerindeki değeri koruyordu, buton click’i page_load’a gittiği için bir kez daha eklendi.
Bu olay şöyle açıklanabilir, bir sunucu bir de istemci var diyelim. Biz istemci tarafında çalışıyoruz. Sunucuya istek gönderiyoruz. Örneğin butona basmamız sunucuya istek göndermemiz demek.
Bizlerin ASP.NET Button öğesine tıklamamız bizi sunucuya gönderiyor. Sunucuda ise bizim sayfa bir kez daha hazırlanıyor, istemcide sayfa bir daha gönderiliyor. Bir kez daha butona bastığınızda sunucuda bir kez daha sayfa hazırlanıyor ve bir kez daha sayfaya gönderiliyor. Ne demiştim? ASP.NET kontrolleri üzerindeki değerleri korur. Dropdownlist içerisindeki verileri koruduğu için gönder butonuna her bastığımızda sunucudan veriler geliyor ve tekrar ekleniyor.
Peki bunu nasıl çözeriz?
Form Kontrollerinde “EnableViewState” Özelliğini Açmak
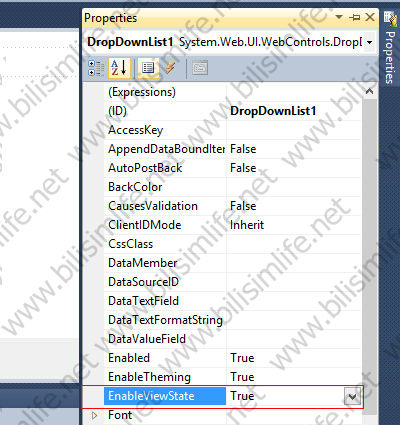
Birinci yöntemimiz bu. Form kontrolüne tıklayıp properties dediğimizde EnableViewState’i TRUE olarak görürüz.

Eğer true değerini false yaparsam bu kargaşayı çözebiliriz. Çünkü bu sunucuya gidişlerde üzerindeki değerlerini koruma demektir. Yani gönder butonuna her bastığımızda sunucudaki veriler dropdownlist’e aktarılacak, sürekli yenilenecek, üzerine eklenmeyecek.
Ama bu özellik TextBox için geçerli değil!
ASP.NET PostBack Kullanımı
Öyle bir şey olmalı ki sayfa yeni açıldığı zaman gönder butonuna bastığımda veriler sunucuya gönderilsin, ama sunucu bende var olan verileri bana tekrar göndermesin. Yani Dropdownlist içerisinde zaten var olan değerleri bana tekrar göndermesin.
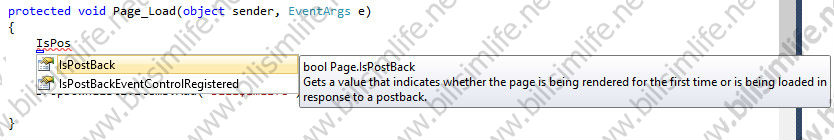
ASP.NET içerisinde sayfanın ilk defa mı açıldığını yoksa butona basılıp sunucuya veri mi gönderildiğini anlayan bir özellik var. Bu özellik: IsPostBack.
CodeBehind tarafında IsPostBack yazdığımızda açıklaması da var. Sayfa ilk kez mi gösterilmiş yoksa yanıt olarak mı gönderilmiş açıklaması da bulunuyor.

Sayfanın ilk yüklenmesi postback değildir, ancak sayfa geldikten sonraki her isteğin postback’tir. Açıklama bunu anlatıyor. Ayrıca boolean değer aldığını da söylüyor.
O zaman bir sayfanın postback mi olup olmadığını gösteren uygulamamızı yapalım. Uygulamamızı biraz daha geliştirelim.
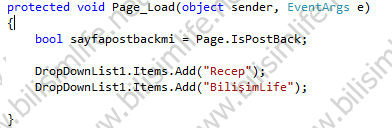
Codebehind tarafında şu kodu ekleyelim:
bool sayfapostbackmi = Page.IsPostBack;

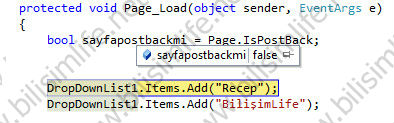
Eğer bool değerim “false” ise sayfa ilk kez görüntüleniyor demektir. Eğer “true” ise postback’tir. Bakın sayfayı ilk kez açtığımda değer şu şekilde:

O halde benim bir koşul koymam gerekiyor. Koşula göre sayfapostbackmi değeri “false” ise dropdownlist’e öğeleri eklesin, “true” ise de eklemesin (bu zaten var demenin başka bir yolu).
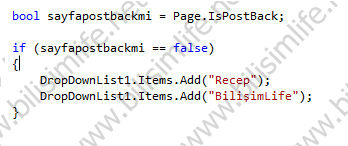
O zaman kodu şöyle değiştiriyorum:
bool sayfapostbackmi = Page.IsPostBack;
if (sayfapostbackmi == false)
{
DropDownList1.Items.Add("Recep");
DropDownList1.Items.Add("BilişimLife");
}

Sayfa içerisinde yenile derseniz son yaptığınız işlemi tekrarlar. Yani son yaptığınız işlem PostBack ise yeniden PostBack eder.
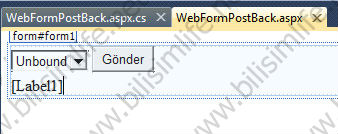
Bu uygulamayı geliştirelim. Sayfaya bir de label ekleyelim. Label’in özelliklerinden text’ini silelim.

Ardından codebehind tarafından diyelim ki eğer bool değerim false ise label’da “sayfa ilk kez görüntüleniyor” yazsın, true ise “bu sayfa postbacktir” yazsın.
Bunun için:
if (sayfapostbackmi == false)
{
DropDownList1.Items.Add("Recep");
DropDownList1.Items.Add("BilişimLife");
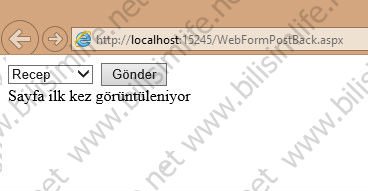
Label1.Text = "Sayfa ilk kez görüntüleniyor";
}
else
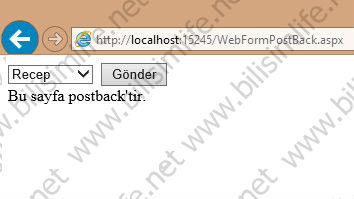
Label1.Text = "Bu sayfa postback'tir.";
Şeklinde kodları geliştiriyorum.

Sayfayı açalım. False çalışmış.

Gönder butonuna basıyorum, true dönüyor.

Görüleceği üzere ASP.NET üzerinde fazlasıyla öneme sahip olan PostBack, aynı zamanda Windows sunucularını da anlamamıza olanak sağlıyor.
Yaptığımız uygulamayı ise buradan indirebilirsiniz.
Konuyla ilgili problemlerinizi Genel Web Yazılım kategorisine başlık açarak bildirebilirsiniz.
Recep ŞERIT

BİR YORUM YAZIN