ASP.NET QueryString Kullanımı 84098409 okunma
QueryString, sayfalar arası iletişim için geliştirilmiş basit bir yöntemdir. Bu yönteme göre URL üzerindeki değerler veriyi taşır. Yani ViewState, Session, Cookies, Application gibi değişkenler yerine direk URL üzerinden değişkenleri alabiliriz. ASP.NET üzerinde QueryString metodu çok sık kullanılır.
QueryString kullanımına ilişkin küçük bir örnek hazırlayalım. Urunler.aspx ve UrunDetay.aspx diye iki sayfam var. Urunler.aspx sayfasında Repeater ile ürünlerimi listeliyorum. UrunDetay.aspx üzerinde de tıkladığım ürünün detaylarını görmek istiyorum. Peki bunu nasıl yaparım? QueryString bu konuda bize yardımcı olabilir.
Olayı şöyle kurgulayacağız, ürünün üzerine geldiğimde, ürünün ID’si URL kısmında yazacak, ardından UrunDetay.aspx sayfasında URL kısmında yazan ID’yi alıp gerekli ürünü yazdıracağız.
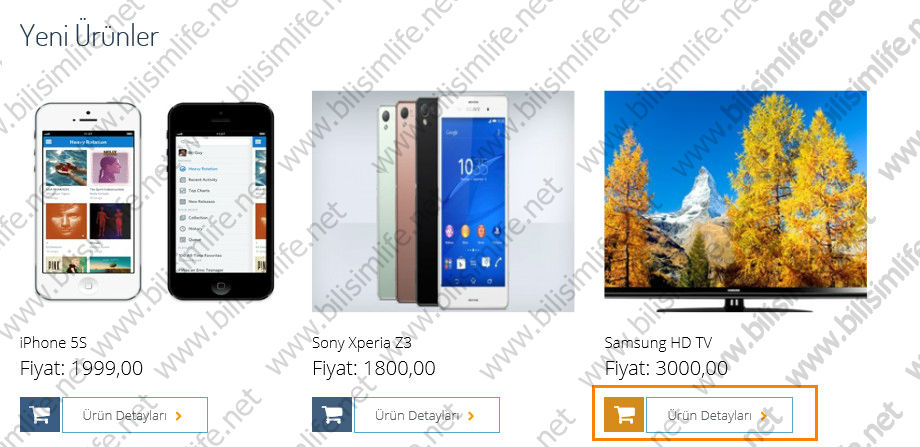
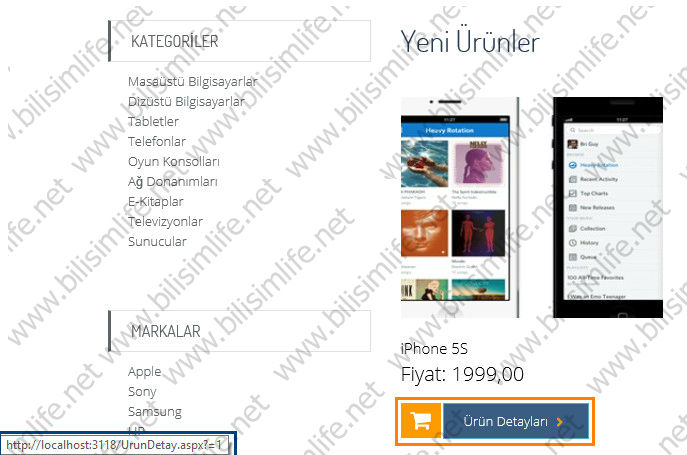
Ürünler sayfamdaki ürün detay butonu aşağıdaki gibi.

Bu sayfada bir adet Repeater var. Repeater ürünün adını, fiyatını ve resmini listeliyor. Bizim şu anki amacımız veritabanından ürünün ID’sini de getittirmek olacak. Neticede bir ürünün veritabanından ID’sini alırsak istediğimiz verisini çekebiliriz.
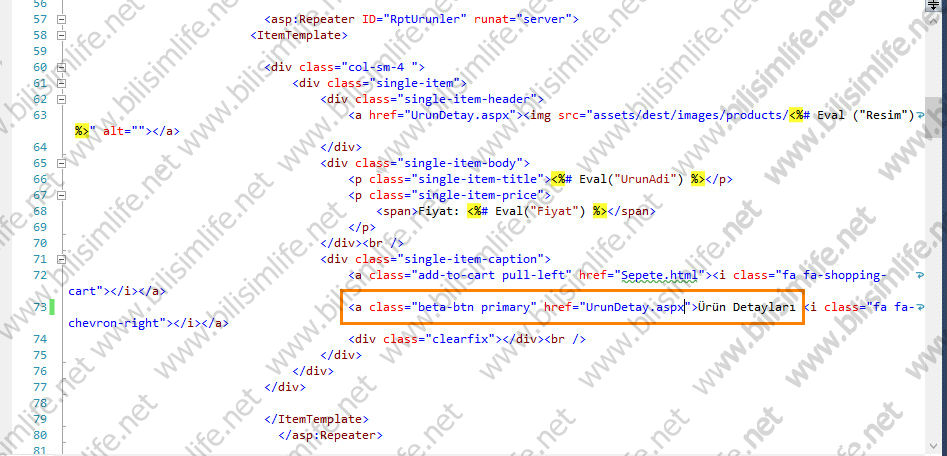
Buna istinaden işin html kod kısmına geliyorum, repeater ekli alanda yukarıdaki resimdeki butona iniyorum. UrunDetay.aspx yazıyor. Şimdi bu adresin sonuna Eval metodu yardımıyla ürünün ID’sini yazdıracağız, yani URL’yi şu şekilde yapmaya çalışacağız: UrunDetay.aspx?ID=1.

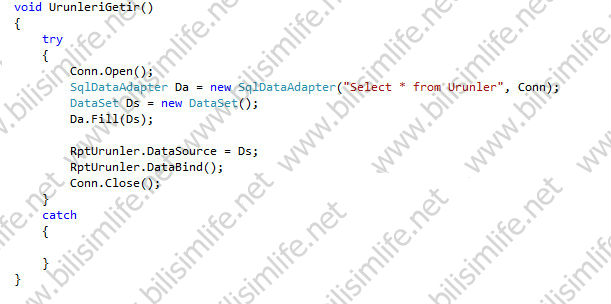
Işin codebehind tarafında Repeater ile veri listelettirmişim.

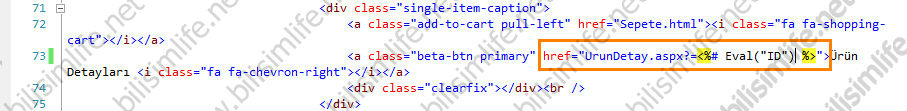
O halde Eval metoduyla ID’yi çekelim. Yani kodu şu hale getirelim.
UrunDetay.aspx?ID=<%# Eval (“ID”) %>
Yani üzerine geldiğimiz ürünün ID’sini URL’nin sonuna yazacak.

Sayfayı çalıştırıyorum ve bir ürünün üzerine geliyorum. Neticede Eval ile ID’yi getittirdim.

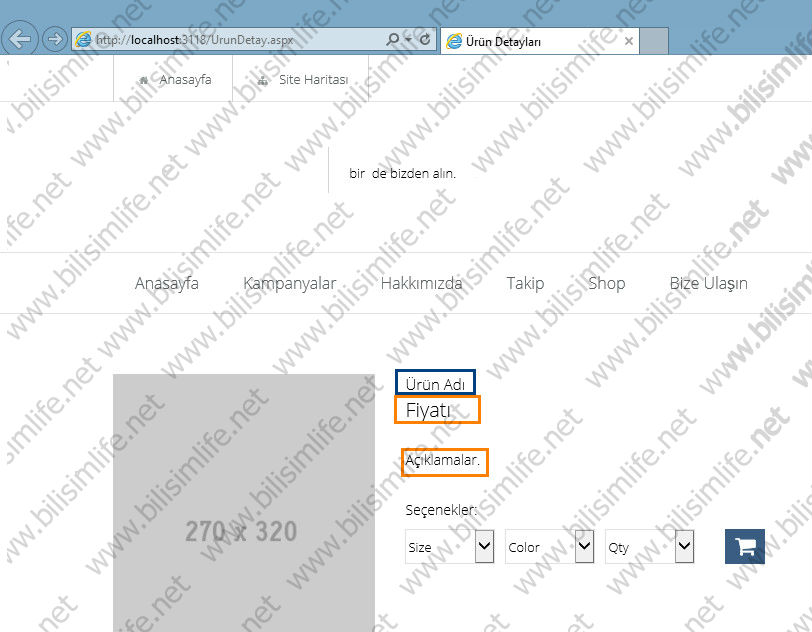
Şimdi ise UrunDetay.aspx sayfamda yerleştirdiğim Label kısımlarına tıkladığım ürünün gerekli bilgilerini getireceğim.

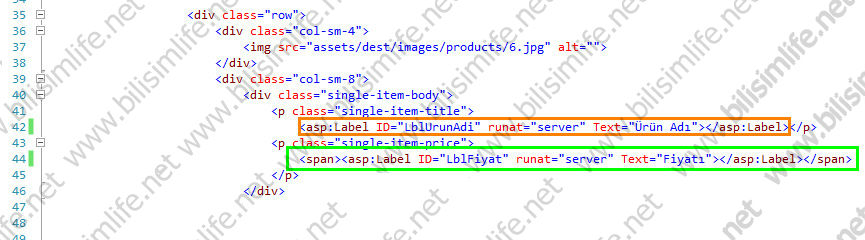
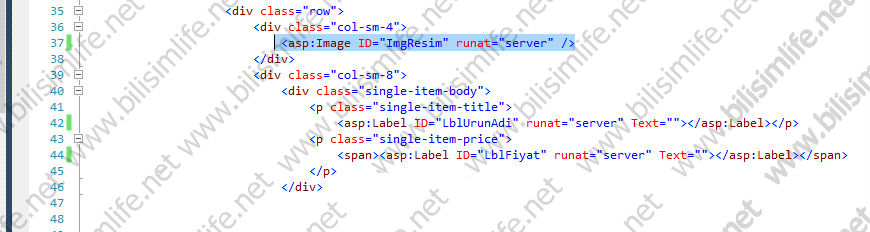
HTML tarafında şu şekilde:

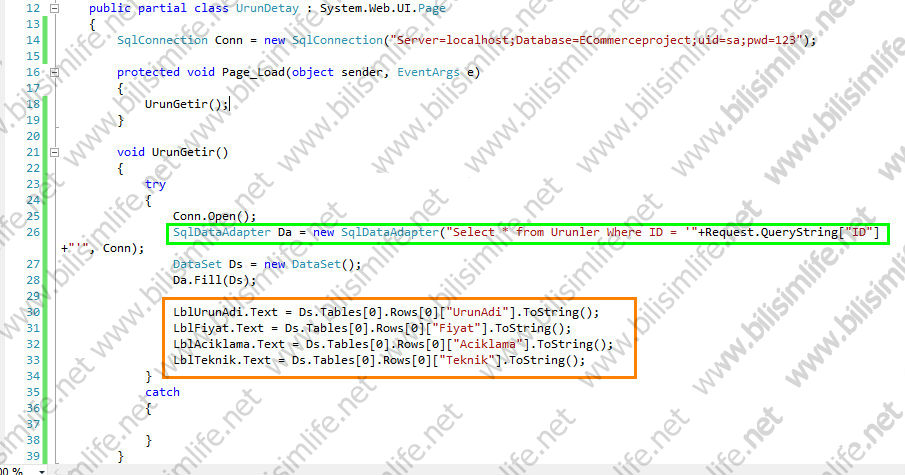
Şimdi Codebehind tarafına geçelim ve sorgumuzu yazalım. SQL sorgusunda koşul olarak ID = ‘”+Request.QueryString[“ID”]+”’ yazmamız, tıkladığımız ürünün özelliklerini getirmemiz için en büyük etmen olacak.
Dataset ile verileri çektikten sonra gerekli sütunları alıp label’lara eşitliyorum.
Sorgum şu şekilde:
Select * from Urunler Where ID = ‘”+Request.QueryString[“ID”]+”’
Aslında bu yüzden URL sonuna “?ID=” gibi değer yazıyoruz. Sorgu için anlayacağınız.
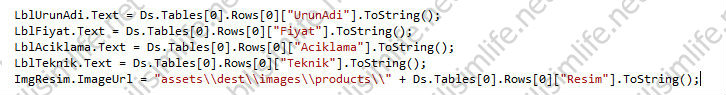
Bu sorguyu Dataset’te sakladıktan sonra label kısmına gelip:
LblUrunAdi.Text = Ds.Tables[0].Rows[0][“UrunAdi”].ToString();
Şeklinde datasetten verileri alıyoruz.

Aslında işin özü, URL’ye veriyi koyup (yani ID’yi yazdırıp), diğer sayfadan ona ulaşmak (diğer sayfada sorguya dahil etmek).
Querystring konumuz aslında buraya kadar. Ancak örneğimizi tamamlarsak şu şekilde devam edeceğiz, UrunDetay.aspx’e resim getirmek için bir adet ImageBox koymamız gerekiyor.
Şablonumda örnek resim bulunan yeri siliyorum ve oraya bir adet ImageBox ekliyorum.

Codebehind tarafında label’ları eşitlediğim gibi aynı zamanda resimi de getirmem için:
ImgResim.ImgUrl = “Resim_Yolu” + Ds.Tables[0].Rows[0][“Resim”].ToString();
Yazmam yeterli olacak.

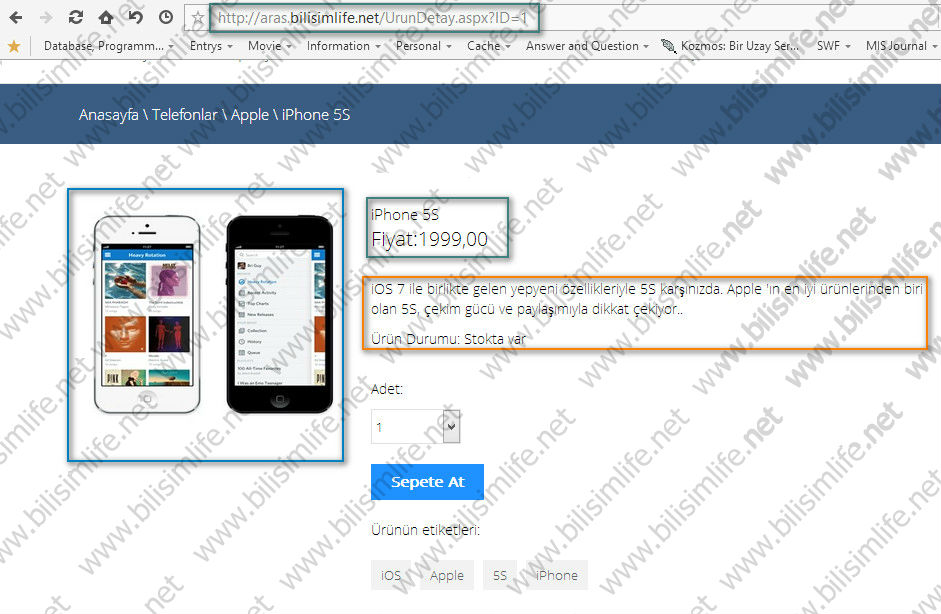
Sonuç olarak ürün detay sayfamı tamamlamış oluyorum.

Querystring ile veriyi alıp diğer sayfaya aktarmaktan başka bir şey yapmadım aslında. Anlaşılır olduğuna inanıyorum.
Konuyla ilgili problemlerinizi Web Programlama kategorisine başlık olarak bildirebilirsiniz.
Recep ŞERIT

BİR YORUM YAZIN