ASP.NET Web Service (ASMX) URL Routing - Get ve Post Işlemleri 96919691 okunma
Web Service kullananınız hala vardır. Şimdi işlemler daha kolaylaşmış olsa da eski teknolojilerde de kolaylıklar sağlanmasından yanayım. Bu kullanım kolaylığı sağladığı gibi güvenlik de getirir. Yeni Web APIye geçmemiş olsanız bile sisteminizde Internal olarak sağladığınız Web Methodlar bulunuyor olabilir. Bu Javascript tarafında işlemler yapmanıza olanak verir ki aslında bu yapının doğması da buradan gelir.
Amaç ASMX Web Hizmetleri olan mevcut bir web sitesi için URL yönlendirmesini uygulamak. Birinin bunu neden yapmak isteyeceğini tartışabilirsiniz, bu yüzden bunun nedenlerinden biri, mevcut web servislerini daha "modern" olarak yeniden yazmak zorunda kalmadan URL routing avantajlarından yararlanmak istememden kaynaklanıyor. MVC gibi bir alternatif aslında. Web API hizmeti daha fazla URL dostu oluyor ve büyük esneklik sağlıyor. Halihazırdaki projenizi de yenileyebiliriz.
Web uygulamanızın IIS7 ve üzeri, .NET 4 ve üzerinde çalışması gerekmektedir. Gerçekten MVCdeki yönlendirmenin aksine, WebFormsta bu daha az önemsizdir. WebForm yapısının yönlendirmesinde MapPageRoute yöntemimiz var, ancak Web Service (ASMX) veya diğer işleyiciler için özel bir şeyimiz yok.
Daha geleneksel bir yöntemle örnek bir senaryo yaparak adım adım başlayalım.
Basit bir HelloWorld metodunu şöyle yazalım:
using System.Web;
using System.Web.Services;
onsol çıktısı olarak QueryString üzerinden verdiğim adı görebiliriz.
Peki bu işi nasıl routing yapabiliriz?
1. Route Handler oluşturulması gerekli.
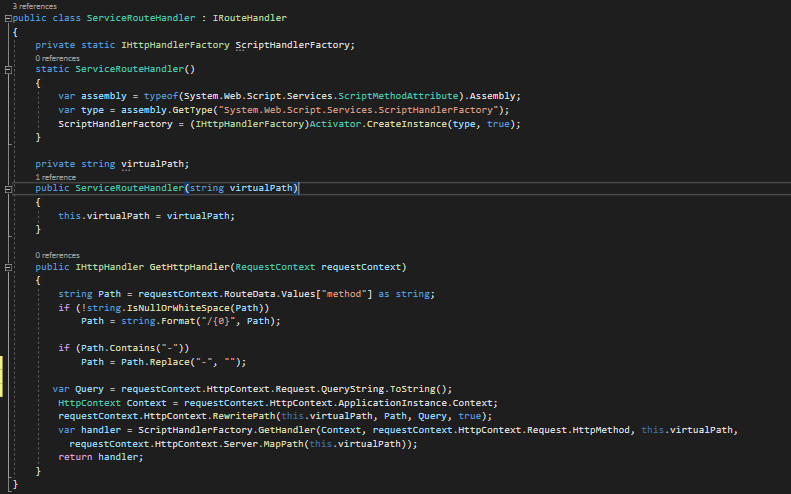
WebServiceRouteHandler sınıfı oluşturun ve şöyle yapılandırın:
using System;
using System.Web;
using System.Web.Routing;
public class WebServiceRouteHandler : IRouteHandler
{
private static IHttpHandlerFactory ScriptHandlerFactory;
static WebServiceRouteHandler()
{
var assembly = typeof(System.Web.Script.Services.ScriptMethodAttribute).Assembly;
var type = assembly.GetType("System.Web.Script.Services.ScriptHandlerFactory");
ScriptHandlerFactory = (IHttpHandlerFactory)Activator.CreateInstance(type, true);
}
private string virtualPath;
public WebServiceRouteHandler(string virtualPath)
{
this.virtualPath = virtualPath;
}
public IHttpHandler GetHttpHandler(RequestContext requestContext)
{
string pathInfo = requestContext.RouteData.Values["path"] as string;
if (!string.IsNullOrWhiteSpace(pathInfo))
pathInfo = string.Format("/{0}", pathInfo);
requestContext.HttpContext.RewritePath(this.virtualPath, pathInfo, requestContext.HttpContext.Request.QueryString.ToString());
var handler = ScriptHandlerFactory.GetHandler(HttpContext.Current, requestContext.HttpContext.Request.HttpMethod, this.virtualPath, requestContext.HttpContext.Server.MapPath(this.virtualPath));
return handler;
}
}




BİR YORUM YAZIN