ASP.NET Veritabanı Bağlantısı 1836818368 okunma
C# ile web uygulamaları geliştirirken veritabanı bağlantılarında Microsoft’un bize sunduğu bazı nimetlerden faydalanacağız. Bu makalemizde yapacağımız iş, veri sağlayıcıyı seçip bağlanmak olacaktır. .NET Framework üzerinde veritabanı bağlantısındaki teknolojisine Ado.Net denir. Ado.Net, .Net teknolojisinde yazılım ile veritabanı arasındaki iletişimi kuran bir sistemdir.
Bağlantı yapılırken çeşitli sınıflardan nesneler çağrılır. Bağlantıyı gerçekleştirmek için öncelikle yeni bir Asp.Net projesi (Web Application) açalım. Karşımıza default.aspx dosyası gelince (code ksımı) code kısmındaki bir yere sağ tıklayıp view code diyerek code behind’ı açalım. Hatırlarsınız, bu default.aspx.cs dosyasını açmayı sağlardı. Bizler bu dosya üzerinde çalışacağız.
Data ve Data.SqlClient Sınıfları
Default.aspx.cs dosyası açılınca üst tarafta using ile başlayan bir çok sınıf bulunuyor. C# kodlarının veritabanına bağlanması için bu iki sınıfı çağırmamız gerekiyor. Data ve Data.SqlClient’ın işlevi nedir? Data veri demektir. SqlClient ise SQL istemcisi manasına gelir. C# üzerinde bir nesne çağırdığımızda o nesne sınıfa bağlı olarak çalışır. Bizim de bağlantı nesnelerini çağırmamız için bu iki sınıfa ihtiyacımız var.
Bilgi:
MSSQL bağlantısı: using System.Data.SqlClient
MySQL bağlantısı: using System.Data.MySqlClient
Access bağlantısı: using System.Data.OleDbClient
Biz MSSQL üzerinde çalıştığımızdan SqlClient bağlantısını seçeceğiz.
Default.aspx.cs dosyasına bu iki sınıfı ekleyelim.

Sınıfları çağırdık. Artık bağlantı nesnelerini kullanabiliriz. Bizler veritabanlarına bağlantı cümlelerine Connection String diyoruz. Bir sayfada connection string olmadan sayfa veritabanına (sunucuya) bağlanamaz.
MSSQL için connectionstring şöyle:
Server=localhost;Database=Veribananiniz,uid=sa;password=sifreniz;
Bunu biraz açalım.
Server=localhost kısmı: Sunucunun yerel sunucu olduğunu belirtiyor. Database=Veritabaniniz kısmı: Veritabanını belirten kısımdır. Hangi veritabanına bağlanmak istiyorsanız eşittirden sonra o veritabanının ismini yazın.
Uid=sa kısmı: uid (user id) kısmı kullanıcı belirtir. Sql doğrulamadan gelen sa (system administrator) yazılır.
Password=sifreniz kısmı: Sql doğrulamada kullandığınız şifreniz.
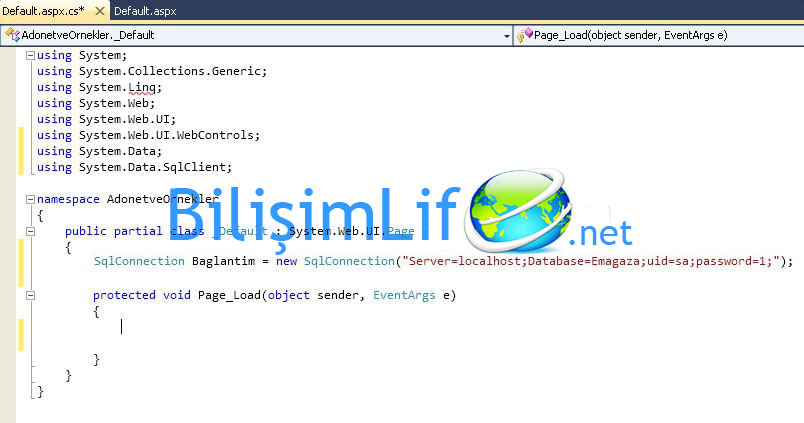
Örnek bir connectionstring isterseniz aşağıdaki resme bakarak şöyle bir kod yazabiliriz:
Server=localhost;Database=Emagaza,uid=sa;password=1;

Bağlantı cümlemiz SqlConnection diye başlar ve devamında connectionstring gelir.
Nereye yazılır?
Bağlantı cümlesi public partial class ile protected void Page_Load kısımları arasına yazılır. Bunun sebebi her yerden erişebilmektir.

Bağlantıyı Açmak
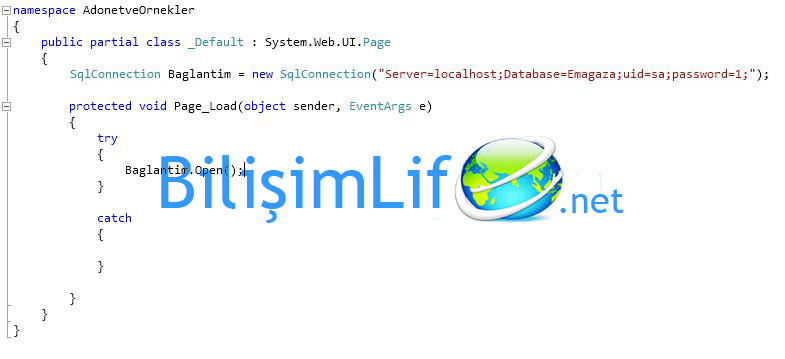
Bir üst yerde görüldüğü gibi SqlConnection olarak Baglantim nesnesi tanımladım. Şimdi bu bağlantıyı çalıştırmam yani açmam gerekiyor. Bunun için, Baglantim.Open(); komutunu yazmam gerekecek.
Nereye yazılır?
Page_Load kısmına tabi ki. Çünkü bu kısım sayfada okunulan ilk kısımdır. Try-Catch bloğu içerisine yazarsanız sizin için daha iyi olur çünkü bir hata olduğunda hatanız kabak gibi ortaya çıkmaz, hatanızı yalnızca siz bilirsiniz.

Tablodaki Kayıtların Sayfada Gösterilmesi: DataSet ve DataTable
Amacımız veritabanı tablolarında tutulan verilerin sayfada listelenmesini sağlamaktır. Bu şöyle düşünün, veritabanı tablosu fiziksel bir katman. Bizde kullanıcı arayüzüyüz. Ancak fiziksel katman ile kullanıcı arayüzü arasında ara katman bulunuyor. Işte bu ara katmanlara DataSet ve DataTable denir. Listeleme işlemi sırasında ikisinden biri seçilir ki genellikle bu DataSet olarak bilinir.
DataSet ile DataTable arasındaki fark, DataSet kullanırsak veritabanından çektiğimiz kayıtlar üzerinde bir işlem yapmadan direkt ekrana yazdırırız; DataTable ise düzenleme yapacaksak kullanırız.
Veritabanından Dataset veya DataTable’a veri aktarımı için DataAdapter kullanırız.
DataAdapter da neyin nesi?
Veri aktarma işlemi yapmak için kullanılır. Kullanımı şöyledir:
SqlDataAdapter Da = new SqlDataAdapter();
Da tanımladığımız bir isimdir, farklı bir isim de atayabilirsiniz.
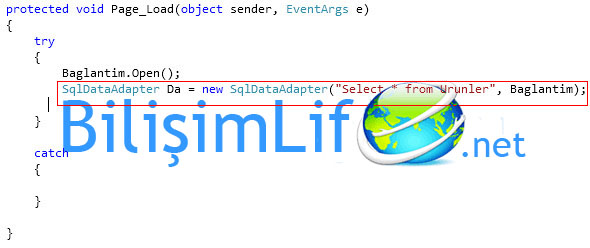
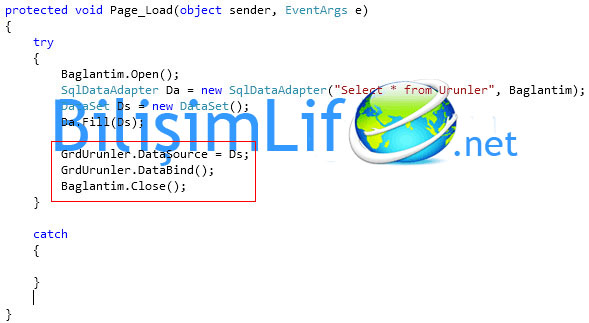
New SqlDataAdapter();’dan sonra Sql sorgu komutu yazılır. Yani görmüş olduğunuz iki parantez arasına tırnak arasına sql sorguları yazılır, ardından oluşturulan bağlantı nesnesi çağrılarak parantez kapatılır. Örnek ile aşağıdaki resimde ürünler tablosunu listelemesini söyledim.

Verilerin ekrana direkt listelenmesini istiyorsam DataSet’i kullanmam gerektiğini söylemiştim. DataSet, çekilen veritabanı kayıtlarını kullanıcı arayüzüne aktarır. SqlAdapter ile çekilen veriyi DataSet ile aktarıyoruz anlayacağınız.
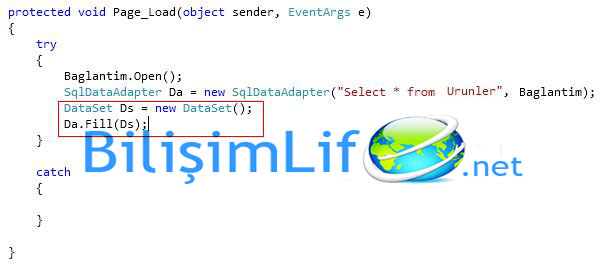
DataAdapter girildikten sonra DataSet’i yazmam gerekiyor. Kullanımı şöyledir:
DataSet Ds = new DataSet();
Ds benim vermiş olduğum bir isimdir, siz isterseniz dilediğinizi ismi yazabilirsiniz.
Işi daha da açmamız gerekiyor. Yani daha da detaya inmemiz gerek. Yaptığımız işlem DataSet ve DataAdapter tanımlamak oldu, şimdi ise DataAdapter verilerini DataSet’e aktarmasını söyleyeceğiz. Bunu aşağıdaki gibi yaparız.
Da.Fill(Ds);
Bu işlem fill ile yapılıyor. Da isimli dataadapter’ü kullanarak verileri Ds ismindeki DataSet’e aktardık.

Bağlantı Tamamdır!
Buraya kadar yaptığımız işlemlerde veritabanına bağlanıp veri çekmesini söyledik. Peki ama nereye çekecek? Hangi elemana çekecek? Örneğin bir yazı yazdıracaksam label ekliyordum ve label üzerine yazdırıyorum, bunu nereye aktarmam gerekecek?
Işte burada devreye GridView ya da Repeater giriyor.
GridView Kullanarak Verileri Listeleme
GridView kullanacağım çünkü daha basit. Ancak bilmelisiniz ki repeater daha özelleştirilebilirdir. Yani daha iyidir.
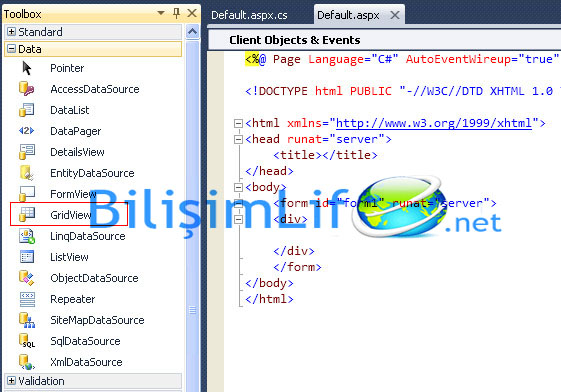
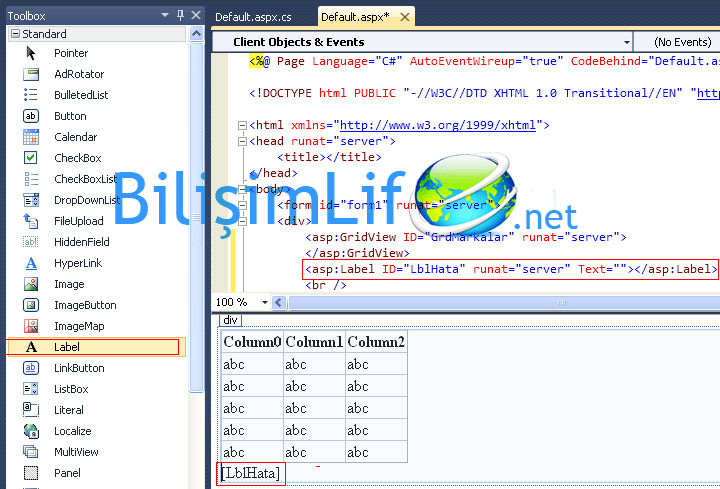
Bu nesneyi default.aspx sayfasına ekleyeceğiz. Toolbox kısmında Data sekmesi altında GridView’i tutun ve kod kısmındaki <div> etiketleri arasına sürükleyin.

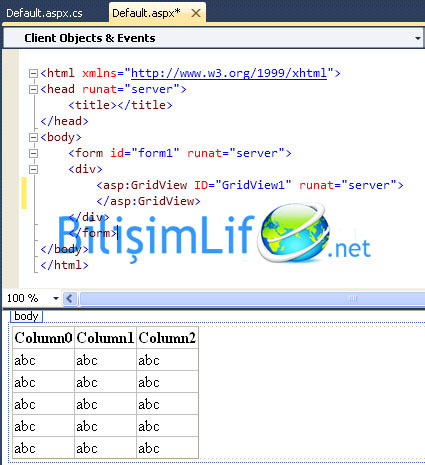
Sürükledikten sonra split kısmında aşağıdaki gibi bir görüntü oluşur.

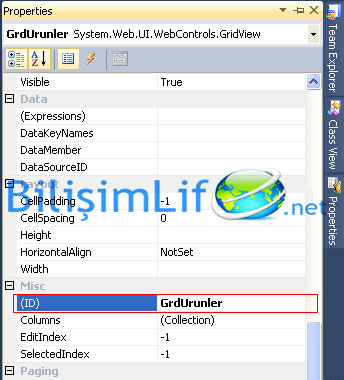
Şimdi GridView nesnemizin üzerinde sağ tuş tıklayın ve properties diyerek özelliklerini açalım. Bu kısımda Misc alanının altındaki ID yerine GrdUrunler yazalım. Tabi bu kısımda da özgürsünüz, ne isterseniz onu yazabilirsiniz. Kolaylık olması açısından nesnenin kısaltılmış hali yazılır. Bu işlemi code kısmından GridView’in ID yerinde yazan ismi silip (varsayılan olarak GridView1 olarak yazar) istediğinizi yazabilirsiniz.

Tasarım tarafına geçelim (split kısmında alt taraftadır) ve hatalarımızı saklamamız adına bir label ekleyelim. Label’ın ID’sini de az önce yaptığımız işlemdeki gibi değiştirelim. Code kısmından daha pratiktir.

Şimdi tekrar CodeBehind yerine yani default.aspx.cs alanına dönüyoruz. GridView için bir veri kaynağı oluşturmamız gerekiyor. Burada devreye DataSource girer. Yani DataSet ile oluşturulan verileri GridView’e aktarmamız gerektiği için DataSource kullanacağız.
Kullanımı şöyledir:
GrdUrunler.DataSource = Ds;
Hemen ardından veri aktarma işlemini başlatmamız gerekiyor. Diğer bir söylemle tetiklememiz gerekiyor. Buna Bind etmek de denir. DataBind kullanarak bunu yapabiliriz. Kullanımı şöyledir:
GrdUrunler.DataBind();
Artık tetikleme işlemini de öğrenmiş olduk. En son yapacağımız işlem ise kapatma işlemi olacaktır. Kodların başında Baglantim.Open(); demiştik. Şimdi ise Baglantim.Close(); diyerek bağlantıyı kapatacağız.
Kodları alt alta yazarsak pek de bir şey olmadığını görebiliriz.

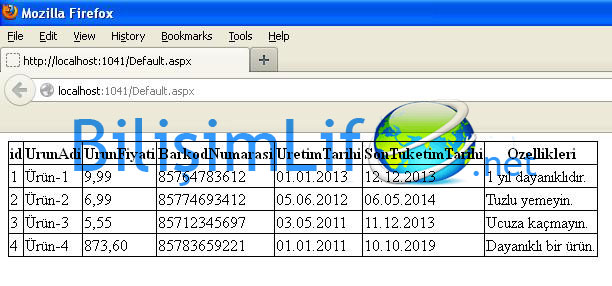
Projeyi kaydedelim ve çalıştıralım. Bakalım bu kadar yaptığımız işlemden sonra ne gibi bir sayfayla karşılaşacağız.

Görüldüğü gibi veritabanı tablosundaki verileri listelettirdik.
Buraya kadar yaptığımız işlemlerde şunları yaptık:
- ConnectionString yazdık
- Veritabanına bağlandık
- Verileri kullanıcı arayüzüne aktardık
- Aktardığımız verileri gridview nesnesi ile listelettirdik
Az bir işlem yaptığımız söylenemez tabi. Bir çok kez bu işlemleri tekrarladığımız taktirde ezberleyeceğimizden çok da bir şey olmadığını göreceğiz.
Kolay gelsin.
Recep ŞERIT



BİR YORUM YAZIN