ASP.NET Web Application'a Giriş 1296312963 okunma
.Net üzerinde oluşturabileceğimiz bir çok türden projeler vardır. Bunlardan bir tanesi de Web Application ( Web uygulamaları). Bu uygulama sayesinde web tabanlı projelerimizi oluşturabilir, uygulamalarımızı geliştirebiliriz. Örneğin dinamik bir web sayfası yapmak isteyenler için bu proje uygundur. Aspx web sayfaları yaparak web uygulamaları geliştirmek çok da zor olmamalı. C#’ın bize sunduğu en güzel özelliklerinden biri hatayı bulup doğrusunu söylemesidir. Haliyle C# ile web sayfalarını geliştirmek çok zor değil.
Not: .Net Framework 3.5 üzerinden işlemleri yapacağız.
.Net Web Application türünden bir proje oluşturmak için Visual Studio’yu açıp New Project diyoruz.
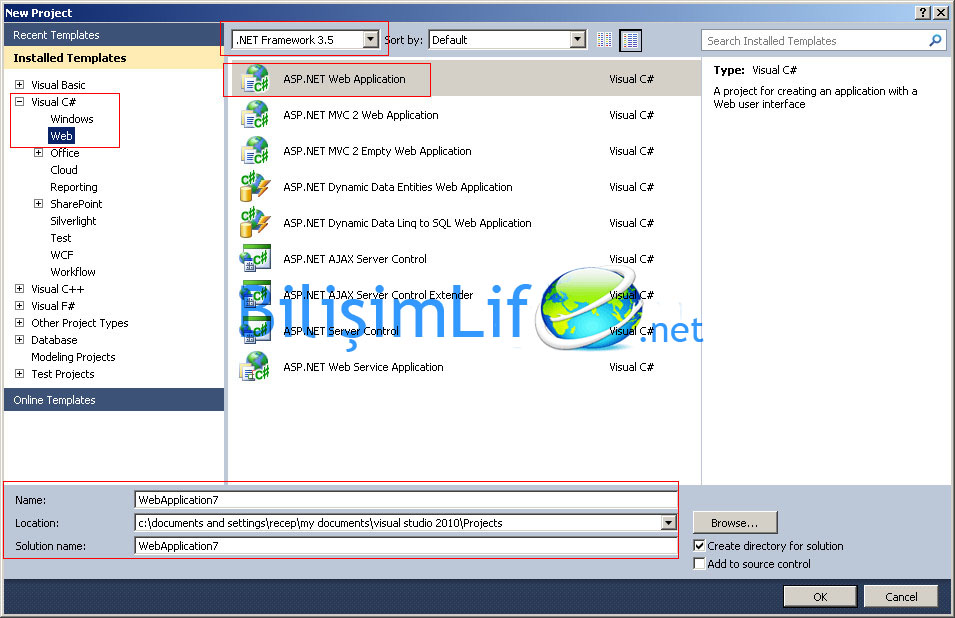
Karşımıza New Project sayfası çıktı. Bu kısmı biraz açıklayalım.
Sol tarafta Installed Templates yani yüklenen temalar isimli yer var. Burada hangi türden proje oluşturacaksak onu seçeriz. En basitinden C# ile web uygulaması geliştirmek istiyorsam Visual C#’a tıklayıp ASP.NET Web Appcaliton derim.
Üst kısımda çalışacağımız framework sürümü var. Bu önemlidir. Çünkü uygulama bittikten sonra geliştirdiğimiz framework ile dosyaların aktarılacağı sunucunun kullandığı framework yapıları aynı olmayabilir.
Alt kısımda proje bilgileri bulunuyor.
Name: Projemizin ismidir.
Location: Proje dosyalarının barındırıldığu yerdir. Isterseniz browse diyerek farklı bir alanda da dosyaları tutabilirsiniz.
Solution name: Solution, çözüm dosyasıdır. Çözüm dosyamızın ismi varsayılan olarak aynı kalır. Bu da ayrı bir önem taşıyor. Yapacağımız tüm işlemler solution dosyasında tutulur. Bu dosyanın uzantısı .sln’dir. Dosyanın zarar görmemesi gerekir.
Buraya kadar tanımladıktan sonra ASP.NET Web Application’u seçip OK diyerek projeyi oluşturalım.

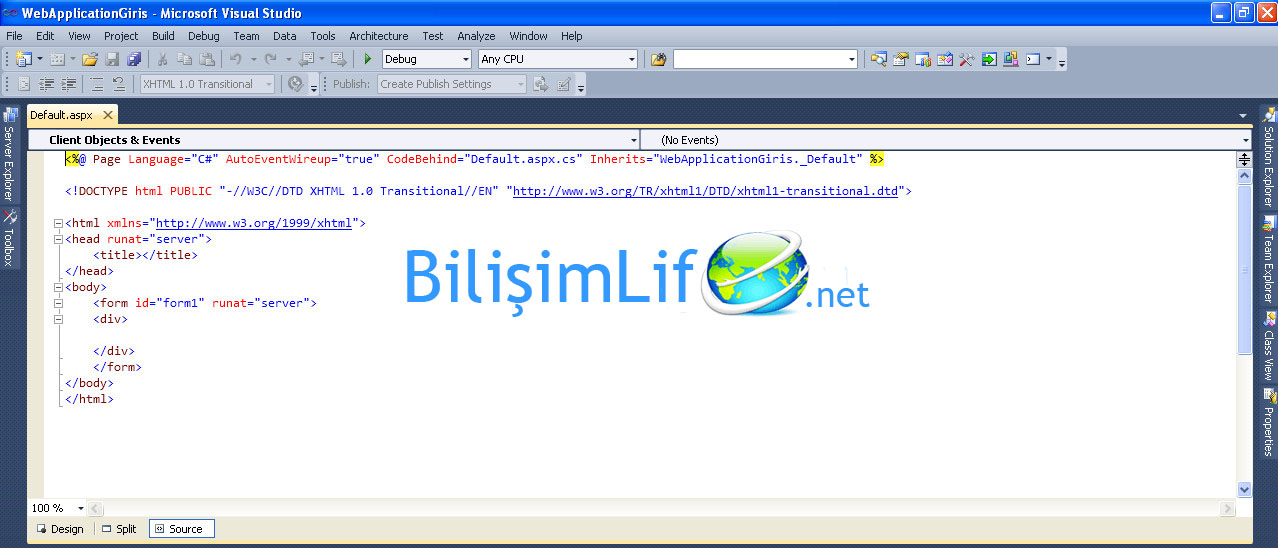
Oluşturunca karşımıza default.aspx sayfası gelir.

Şimdi varsayılan sayfamızda Visual Studio’yu keşfedelim.
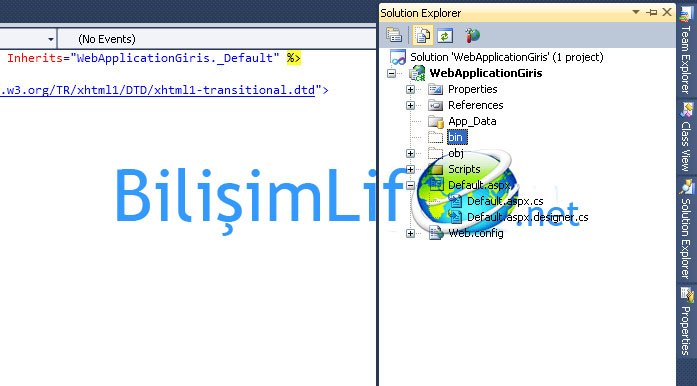
Sağ tarafta dörrt sekme var. Bunlar Solution Explorer, Team Explorer, Class View, Proporties.
Buradan Solution Explorer’ın üzerine gelelim. Üzerine gelinen sekmenin sol doğru açıldığı görülür. Fareyi sekmeden uzaklaştırınca sekme kapanıyor. Bu Auto Hide özelliğidir.
Bu özelliği kapatmak istiyorsanız açılan pencerenin üst tarafında rapti işareti var, ona tıklayarak Auto Hide özelliğini kapatabilir ya da farklı bir özellikte olmasını sağlayabilirsiniz.

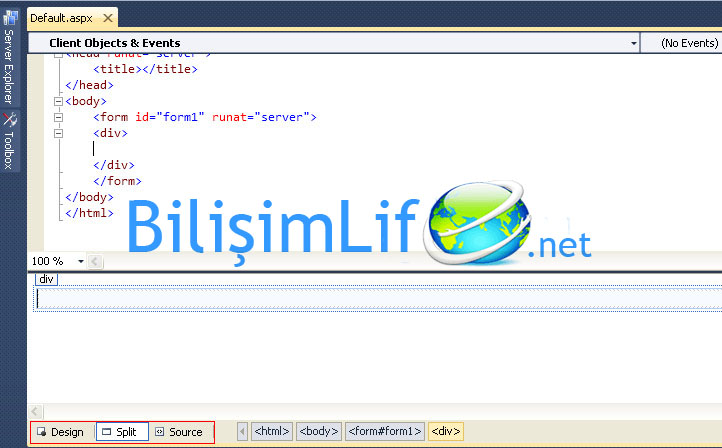
Sayfamızın sol alt köşesine baktığımızda sol alt tarafta Design, Split ve Source kısımlar var. Eğer Design’e tıklarsanız sayfa tasarım moduna geçer. Split’e tıklarsanız sayfa hem kod hem de tasarım modunda olur. Eğer source’a tıklarsanız yalnızca kod ekranında çalışabilirsiniz.

Tasarım tarafı aşağıdaki gibidir. Sayfada henüz bir şey olmadığı için boş gözüküyor.

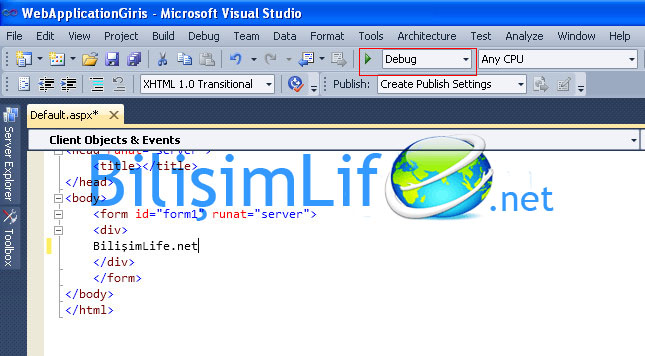
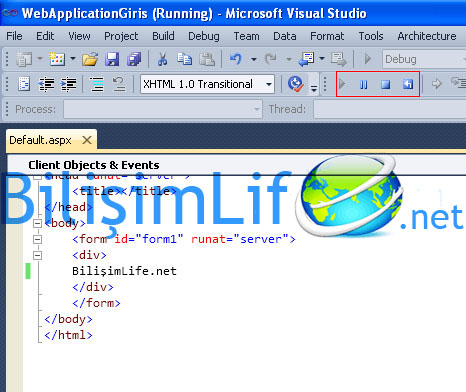
Örnek için tekrar Source moduna geçelim. Buraya birkaç şey ekleyelim ve projemizin çalışmasına bakalım.
Eğer az çok bilginiz varsa source kısmında görülen kodlar html’dir. Burada istediğimiz gibi html kodlayabiliriz. Dikkat edilmesi gereken nokta <form> etiketlerinin kesinlikle silinmemesi gerekir. <form> etiketleri otomatik olarak <div> etiketlerini açar.
Örnek olması açısından bu <div> etiketleri arasına birkaç şey girelim. Örneğin bilisimlife.net gibi.
Başında belirttiğim gibi, Visual Studio hata derleme özelliğine sahiptir. Kodları derler, hata ayıklar. Eğer ki yanlış kod girdiğinizde kod derleme işlemi orada durur ve projeniz çalışmaz, Visual Studio size hangi sayfada, hangi satırda hata olduğunu söyler. Bu işleme debugging (hata ayıklama) denir.
Üst tarafta yeşil bir ok var. Bu projemizi çalıştırır. Kısayol olarak F5’e basabilirsiniz.

Not: Eğer ilk kez proje oluşturup başlatıyorsanız Visua Studio size Debugging Not Enabled ekranını karşınıza çıkarır. Bu ekranda proje için hata ayıklama modunun kapalı olduğunu ve sürekli olarak açmak isteyip istemediğini sorar. 2 seçenek vardır. Biz “Modify the web.config file enable debugging” seçeneğine tıklayacağız.
Ardından localhost servisi başlatıldı.

Projemiz aşağıdaki gibi açıldı.

Şimdi tekrar Visual Studio’ya geçelim. Visual Studio üzerinde şu anda bir değişiklik yapamayız. Bunun sebebi debug modunda olmasıdır. Hata ayıklama modu açık olduğunda değişiklik yapılamaz, yapılması için bu modun durdurulması gerekir. Bunun için stop debugging butonuna (kare şeklinde olan koyu mavi buton) tıklıyoruz.

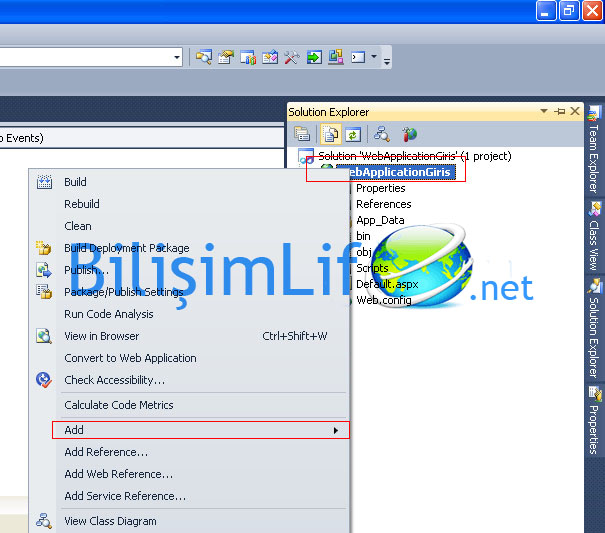
Web sayfamıza birkaç sayfa ekleyelim. Bunun için Solution Explorer sekmesine gelin. Projemizin ismi yazan yere sağ tuş tıklayın, Add kısmına gelin ve New Item deyin.


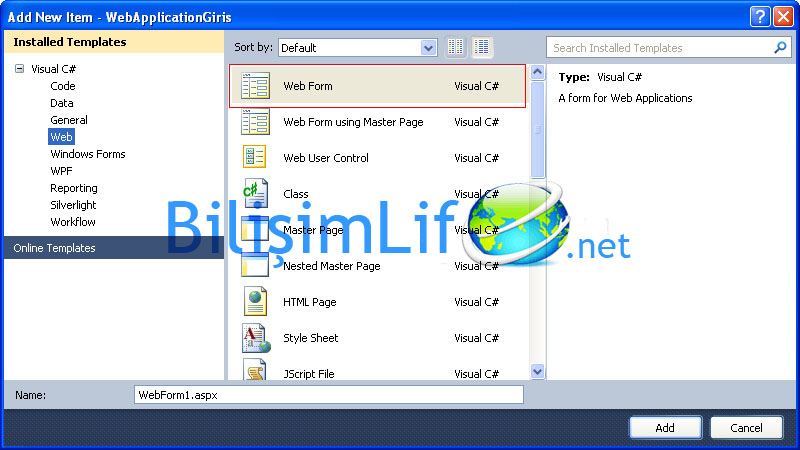
Add New Item penceresi karşımıza geldi. Buradan Web Form’u seçin, name kısmına da sayfanın ismini yazın. Örnek olarak bilisimlife.aspx.

Eklediğimiz sayfa Solution Explorer ‘da gözüküyor. Aynı şekilde birkaç tane daha sayfa oluşturalım. Isim olarak istediğinizi yazabilirsiniz.

Şimdi…
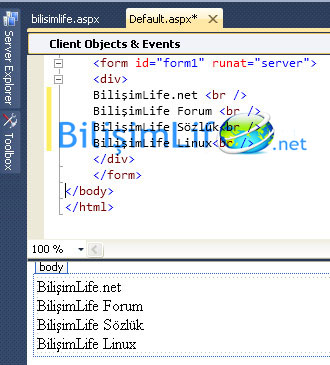
Tekrardan default.aspx sayfasına geçelim. Burada split ya da design moduna geçerek alt alta gelecek şekilde bir şeyler yazalım. Örnek olarak ben BilişimLife’ın diğer platformlarını yazıyorum. Bu yazdıklarımız oluşturduğumuz sayfalarla ilişkili olursa sizin açınızdan iyi olur.

Alt alta yazdığımız yazılara bağlantı verelim. Bu bağlantı linkleri ise oluşturduğumuz sayfalar olsun. Bunun için code moduna geçelim.
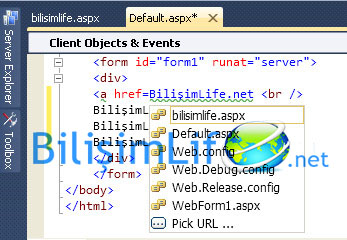
Code modunda bağlantı vermek için html kodu olarak <a href> </a> etiketleri kullanılır. Burada Visual Studio’nun bir özelliğini daha da tanımış oluyoruz. <a href etiketi açtığımızda otomatik olarak bu metne eklenebilecek bağlantı sayfalarını getiriyor. Bu otomatik tanımlama özelliğidir.

Aynı şekilde diğer girdiğimiz metinlere de bağlantı verelim.
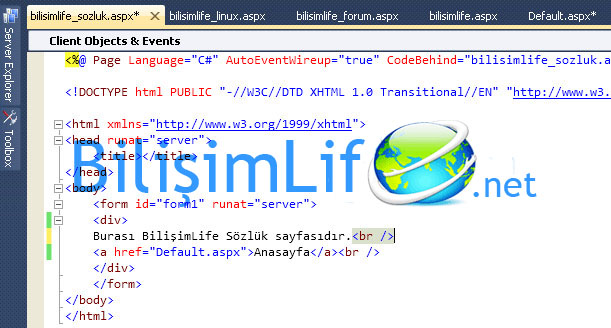
Oluşturduğumuz diğer sayfaları açalım ve oralara bir şeylere yazalım. Hatta anasayfaya gitmeleri için bağlantı da verelim.

Girdi işlemleri bittiğinde F5’e basalım ve üzerinde çalıştığımız projeyi çalıştıralım.


Gördüğünüz gibi verdiğimiz bağlantılar localhost üzerinde başarıyla çalışıyor.
Bu giriş makalesinde şunları yaptık:
- Yeni bir proje oluşturduk.
- Visual Studio’yu keşif etmeye başladık.
- Yeni sayfa ekledik.
- Yeni sayfalarımıza bağlantı verdik.
Dersin devamı niteliğinde makaleler yayınlanacaktır. Visual Studio üzerinde çalışmalarınıza devam edin.
Recep ŞERIT

BİR YORUM YAZIN